Correction status:qualified
Teacher's comments:



源代码为具体的内容
字体图标的引用: 1.先在线调用JS
2.写样式
3.引用字体图标
HTML元素类型分为三种:块状元素-block,内联元素-inline,内联块状元素-inline-block 常见的块状元素有:h1 ~ h6、p、div、ul、ol、li、dl、dt、dd、table、form、hr、pre等等。
常见的内联元素有:span,a,em,abbr,strong,big,button,br,em,label等。 常见的内联块状元素有:img,input等。 布局的原则 默认布局排列都是从左到右,一行不够换行显示,有些块元素独占一行,其他元素都会换行显示。所有块状元素都可以定义自己的宽度和高度, 任何元素默认就是内联元素:display:inline
为了方便表现盒子模型的margin属性,绿色为修饰性边框
这里是盒模型的内容{盒模型常用的属性:盒子的宽度width,高度height,margin上下左右外边距50px,padding上下左右内边距50px,border边框10px}
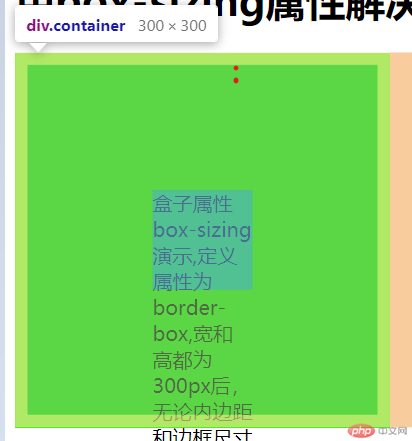
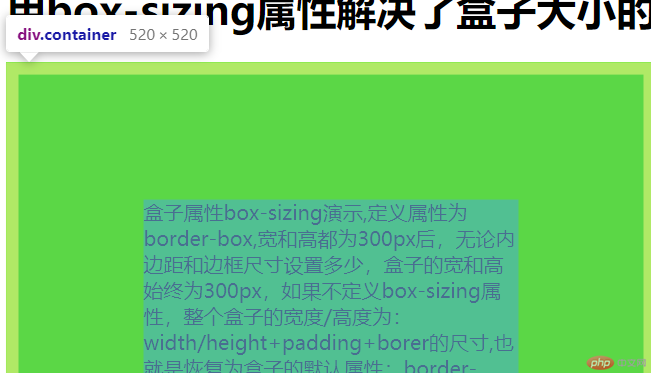
图示: box-sizing的属性解决了什么问题?