


今天是上的第一节课,很多东西第一次接触,不是很熟悉,遇到了很多问题,搭建运行环境也花了好多时间,仿照老师的课件代码做的一个东西,了解了html的基本结构,一些基本属性的用法。
代码:
<!DOCTYPE html>
<html>
<!-- head标签内容是给浏览器看的 -->
<head>
<meta charset="UTF-8">
<title>败天曲</title>
<style type="text/css">
div{
width: 500px;
height: 300px;
/*border:5px solid blue;*/
padding: 20px;
/*background-color: red;*/
border-radius: 20px;
box-shadow: 8px 8px 8px #888;
background-image: url(images/1.jpg);
background-size:540px 340px;
background-repeat: no-repeat;
}
.text{
color:blue;
text-align: center;
/*line-height: 2em;
text-indent: 2em;*/
}
</style>
</head>
<body>
<div>
<h3 style="color: black; text-align: center; font-size: 30px;"onmouseover="change(this)"onmouseout="old(this)">败天曲
</h3>
<p>
千重劫,百世难,亘古匆匆,弹指间。<br>
不死躯,不灭魂,震古烁今,无人敌!<br>
待到逆乱阴阳时,以我魔血染青天!
</p>
</div>
<script type="text/javascript">
function change(element){
element.style.fontSize = '24px'
element.style.color = 'red'
}
function old(element){
element.style.fontSize = '30px'
element.style.color = 'black'
}
</script>
</body>
</html>点击 "运行实例" 按钮查看在线实例
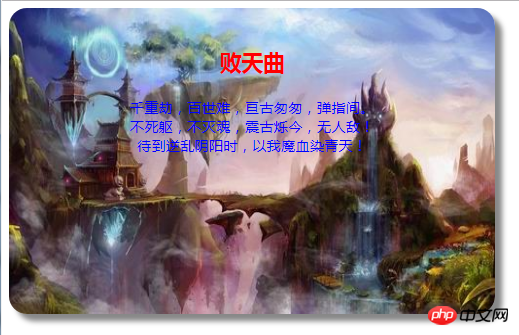
效果图:

鼠标移动到标题变色

手写代码:


总结:
了解了html的基本结构,一些基本属性的用法。页面的宽width高height边框border背景的颜色background-color大小background-size等等,还有经常忘了结束的标点符号;,结果导致运行之后无法显示出效果,希望今后少犯这种错误。