Correction status:qualified
Teacher's comments:



之前一直对于决对定位和相对定位不理解,很晕,这两天反复看了好几遍视频回放才真正的理解。
默认定位:static
可以忽略了,一般情况用不到。默认文档流定位。
相对定位:relative
观察元素当前的位置。然后根据当前的位置,通过更改上下左右方向进行调整。
绝对定位:absolute
绝对定位是针对于其元素的父元素,必须有定位父级,才能进行位置调整。如果没有父元素,则找到祖先Html进行定位。一般用于父子元素,改变其相对应位置。
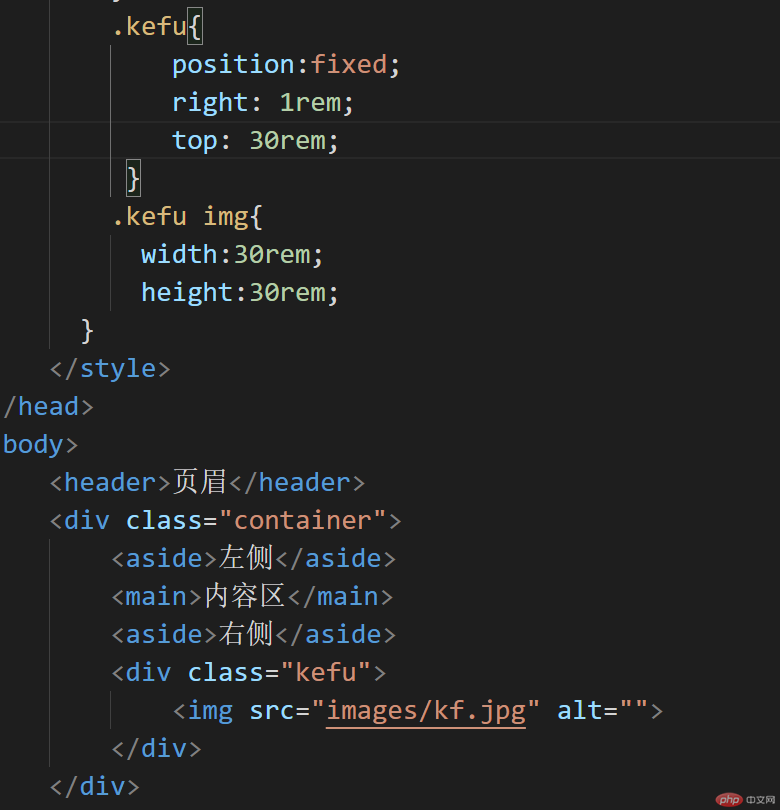
固定定位:fixed
一般用于广告,无论页面如何滚动,固定定位元素都不动。
这个也困扰了我,后来理解了,他们都是相对单位。em一般用于没有通过代码更改页面字体大小的font-size,继承html、body的。一般用于设置div的大小。用以前的像素除以浏览器默认字体大小,就可以得知结果。用这个结果加上em,就可以做到自适应大小。
但是为了方便计算,可以把浏览器默认字体大小改成10px,这样就方便进行计算,而不用做除法,直接按10的倍数口算就可以。也就是说html把字体大小设为10,把body字体大小恢复默认。这样就不会影响字体的大小。只是针对容器大小进行自适应。


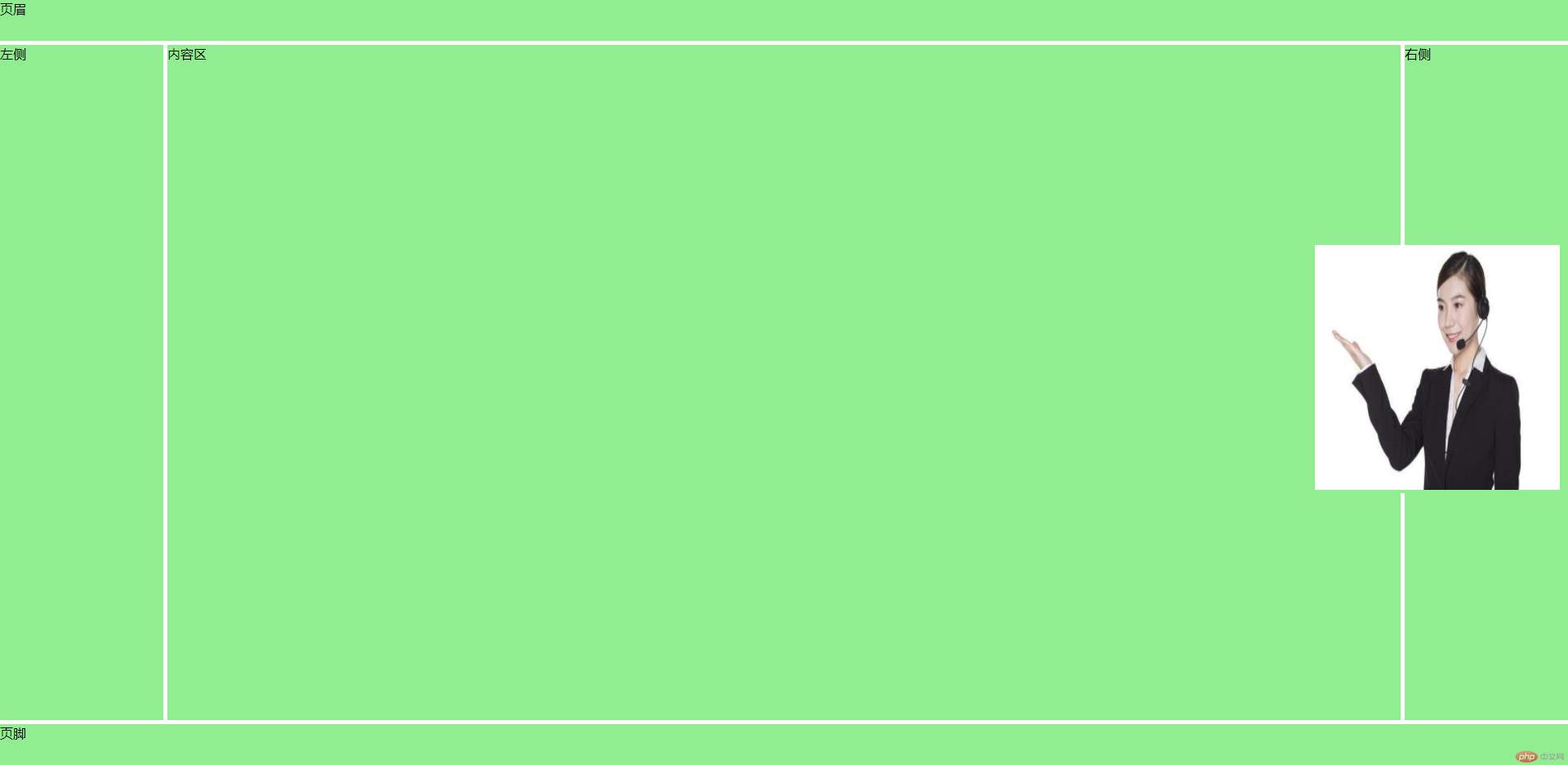
实现思路:在container的盒子中添加一个kefu的div,div里插入一张图片。并且把这个div设置成固定定位,将container转化成定位元素。然后根据需要调整位置即可。最后设置图片大小。
虽然已经落下进度了,但是这次是真正的理解和掌握了,之前一直不了解定位的区别,现在已经了解了。多敲,多练,多观察,真的有用!