


一汉化Sublime Text
打开sublime text 3>
按 【 Ctrl+` 】 调出console(注:安装有QQ输入法的这个快捷键会有冲突的,输入法属性设置-输入法管理-取消热键切换至QQ拼音)

粘贴以下代码到底部命令行并回车:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp =sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/'+ pf.replace(' ','%20')).read())
重启Sublime Text 3。
如果在Perferences->package settings中看到package control这一项,则安装成功。

安装成功
安装汉化插件
用Package Control安装插件的方法:
>按下Ctrl+Shift+P调出命令面板
>输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件

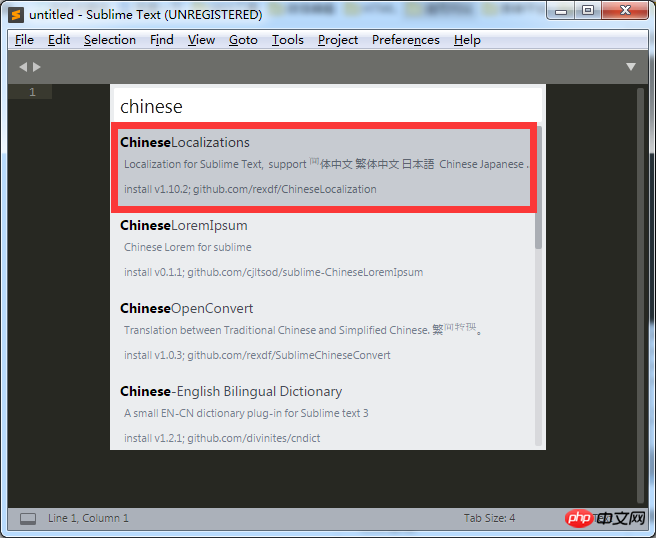
然后在弹出的命令界面,输入Chinese,选择ChineseLocalization(回车或者鼠标单击击)。



安装成功
常用插件安装
0、Package Control
功能:安装包管理
简介:sublime插件控制台,提供增加、删除、修改、查询插件等功能
使用:sublime.wbond.net/installation
安装方法:
1、CTRL+`,出现控制台
2、粘贴以下代码至控制台
ST3:
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' +'1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp= sublime.installed_packages_path(); urllib.request.install_opener(urllib.request.build_opener( urllib.request.ProxyHandler()) );by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh= hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of%s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb').write(by)
1、基础操作
安装完上面的包管理后即可继续操作
安装插件:摁下Ctrl(mac下为Cmd)+Shift+p,输入install,选择Package Control: install Package,摁下回车,即可输入插件名进行安装
卸载插件:摁下Ctrl(mac下为Cmd)+Shift+p,输入remove,选择Package Control: remove Package,摁下回车,选中插件名确认即可卸载
2、Emmet
安装
简介:代码快捷键,前端必备
使用方法:docs.emmet.io/cheat-sheet/
3、LESS
功能:LESS高亮插件
简介:使用过LESS的同学都知道,sublime没有支持less代码高亮,使用这个插件可以帮上我们
4、autoprefixer
功能:CSS添加属性私有前缀
简介:CSS还未标准化,所以要给各大浏览器一个私有前缀以解决兼容问题
使用:选中要添加前缀的CSS,按下Ctrl+Shift+P,输入auto选择autoprefixer CSS即可(需要安装node.js)
5、DocBlockr
功能:生成注释
简介:标准的注释,可快速生成,手写起来麻烦
使用方法:输入/*、/**按下回车,
6、ColorPicker
功能:调色板
简介:需要输入颜色时,可直接选取颜色
使用方法:快捷键Ctrl+Shift+C
7、AutoFileName
功能:文件路径补全
简介:文件名输入补全,例如图片路径
使用:输入"/"即可看到本项目文件夹的其他文件
8、html-css-js prettify
功能:代码压缩/美化/整理
使用:快捷键Ctrl+Shift+H
安装完成之后,打开Tools -> HTML/CSS/JS Prettify -> Set ‘node’ Path(这里的顺序可能会因为版本或操作系统的不同导致不同,不过只要找到HTML/CSS/JS Prettify -> Set ‘node’ Path就可以了),显示为
{
// Simply using `node` without specifying a path sometimes doesn't work :(
// https://github.com/victorporof/Sublime-HTMLPrettify#oh-noez-command-not-found
// http://nodejs.org/#download
"node_path":
{
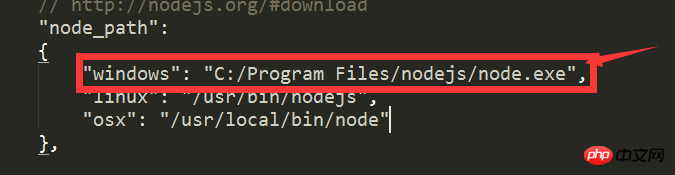
"windows": "C:/Program Files/nodejs/node.exe",
"linux": "/usr/bin/nodejs",
"osx": "/usr/local/bin/node"
},
// Automatically format when a file is saved.
"format_on_save": false,
// Automatically format when a file is opened. (Sublime Text 3 only)
"format_on_open": false,
// Automatically format when a file is focused. (Sublime Text 3 only)
"format_on_focus": false,
// Automatically format when a file loses focus. (Sublime Text 3 only)
"format_on_focus_lost": false,
// Automatically format while a file is being edited. (Experimental / Sublime Text 3 only)
"format_while_editing": false,
// Only format the selection if there's one available.
"format_selection_only": true,安装nodejs,url:https://nodejs.org/en/,如果你电脑上已经安装了nodejs,可直接跳过此步骤。

统是win7,并且nodejs安装在D:\nodejs下面,所以将windows的value更改为C:/Program Files/nodejs/node.exe,保存之后,依然打开Tools -> HTML/CSS/JS Prettify -> Prettify Code(这里的顺序可能会因为版本或操作系统的不同导致不同,不过只要找到HTML/CSS/JS Prettify -> Prettify Code就可以了),在后面可以看见快捷键,以后就可以直接使用快捷键的方式来实现代码格式化。
保存后 快捷键Ctrl+Shift+H
9、主题
名称:Boxy Theme
这个主题包含了右侧图标的美化,以及选项卡的美化,需要增加配置(我的是Mac系统,window系统大同小异):
Sublime Text -> Preferences -> Settings 然后会出现两个分页的窗口,左侧添加配置:
"color_scheme":"Packages/Boxy Theme/schemes/Boxy Monokai.tmTheme","theme":"Boxy Monokai.sublime-theme",
此主题选择配色方法:
Sublime Text -> Preferences -> Color Scheme -> Boxy Theme -> schemes 然后就可以自由选择颜色了,具体参考github.com/ihodev/sublime-boxy
10、SideBarEnhancements
功能:增强侧边栏
11、ColorHighlighter
功能:颜色代码选中时高亮
12、SublimeCodeIntel
功能:JavaScript自动补全
设置方法:
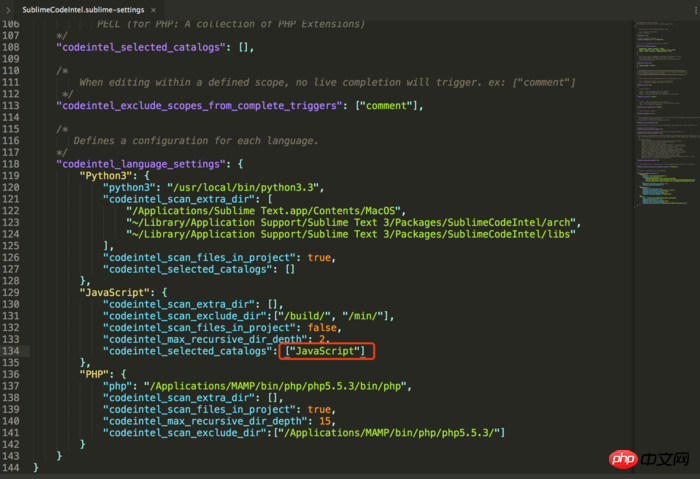
安装完成后选择这个选项

然后将此处的"jQuery"替换为"JavaScript",重启sublime即可。