Correction status:qualified
Teacher's comments:



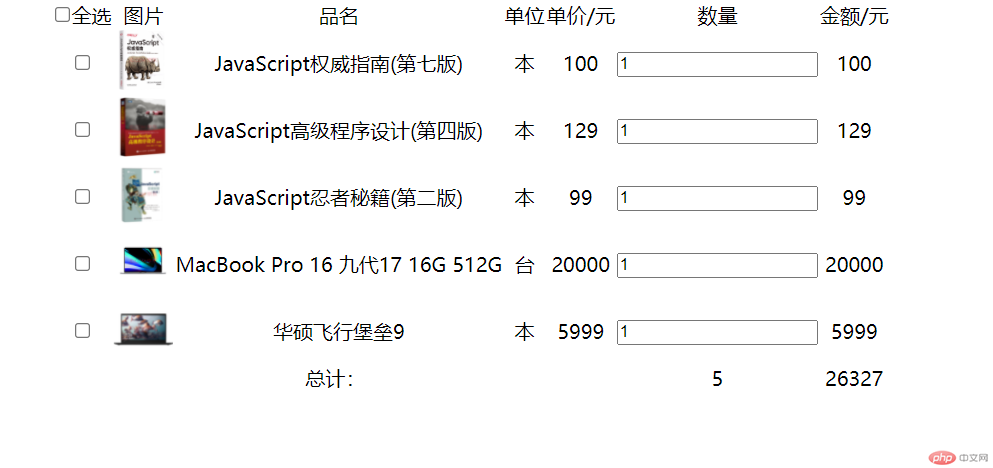
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><link rel="stylesheet" type="text/css" href="style.css" /></head><body><div id="box"><table><thead><tr><td><input type="checkbox" id="cheAll">全选</td><td>图片</td><td class="active">品名</td><td>单位</td><td>单价/元</td><td>数量</td><td>金额/元</td></tr></thead><tbody><tr><td><input type="checkbox" class="item"></td><td><img src="img/p1.png"></td><td>JavaScript权威指南(第七版)</td><td>本</td><td class="count">100</td><td><input type="number" min="1" value="1" name="" id="" value="" /></td><td class="prcie">0</td></tr><tr><td><input type="checkbox" class="item"></td><td><img src="img/p2.png"></td><td>JavaScript高级程序设计(第四版)</td><td>本</td><td class="count">129</td><td><input type="number" min="1" value="1" name="" id="" value="" /></td><td class="prcie">0</td></tr><tr><td><input type="checkbox" class="item"></td><td><img src="img/p3.png"></td><td>JavaScript忍者秘籍(第二版)</td><td>本</td><td class="count">99</td><td><input type="number" min="1" value="1" name="" id="" value="" /></td><td class="prcie">0</td></tr><tr><td><input type="checkbox" class="item"></td><td><img src="img/p5.png"></td><td>MacBook Pro 16 九代17 16G 512G</td><td>台</td><td class="count">20000</td><td><input type="number" min="1" value="1" name="" id="" value="" /></td><td class="prcie">0</td></tr><tr><td><input type="checkbox" class="item"></td><td><img src="img/p4.png"></td><td>华硕飞行堡垒9</td><td>本</td><td class="count">5999</td><td><input type="number" min="1" value="1" name="" id="" value="" /></td><td class="prcie">0</td></tr></tbody><tfoot><tr><td colspan="5">总计:</td><td class="quantity">5</td><td class="total">22222</td></tr></tfoot></table></div><script src="index.js" type="text/javascript" charset="utf-8"></script></body></html>
// 获取全选按钮const allBtn = document.querySelector("#cheAll");// 获取所有单选按钮const items = document.querySelectorAll(".item");allBtn.onchange = function(e) {items.forEach((item) => {item.checked = allBtn.checked;})}items.forEach((item) => {item.onchange = () => {let res = [...items].every((retu) => {return retu.checked;})allBtn.checked = res;}})
window.onload = autoefreshPrice();// 计算价格const Nums = document.querySelectorAll("input[type='number']");Nums.forEach(item => item.onchange = autoefreshPrice);function autoefreshPrice() {// 金额 = 数量 * 单价const numbers = document.querySelectorAll("input[type='number']");// 获取数量let newNumber = [...numbers].map(num => num.value * 1);// 获取单价let counts = document.querySelectorAll(".count");let newCounts = [...counts].map(counts => counts.textContent * 1);// 金额let NumberCounts = [newNumber, newCounts].reduce((prev, next) => prev.map((a, key) => {return a * newCounts[key];}))// 商品总数let quantitys = newNumber.reduce((prev, next) => prev + next);let price = document.querySelectorAll(".prcie");let quantity = document.querySelector(".quantity");let total = document.querySelector(".total");// 渲染到页面// 金额price.forEach((pr, index) => pr.textContent = NumberCounts[index]);// 总计quantity.textContent = quantitys;// 总金额total.textContent = NumberCounts.reduce((prev, next) => prev + next)}