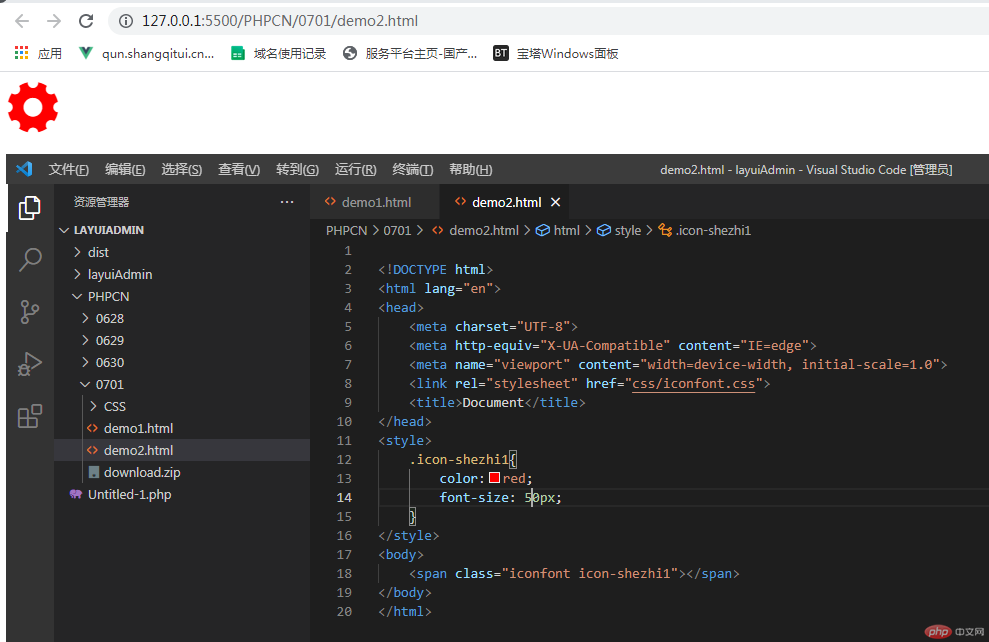
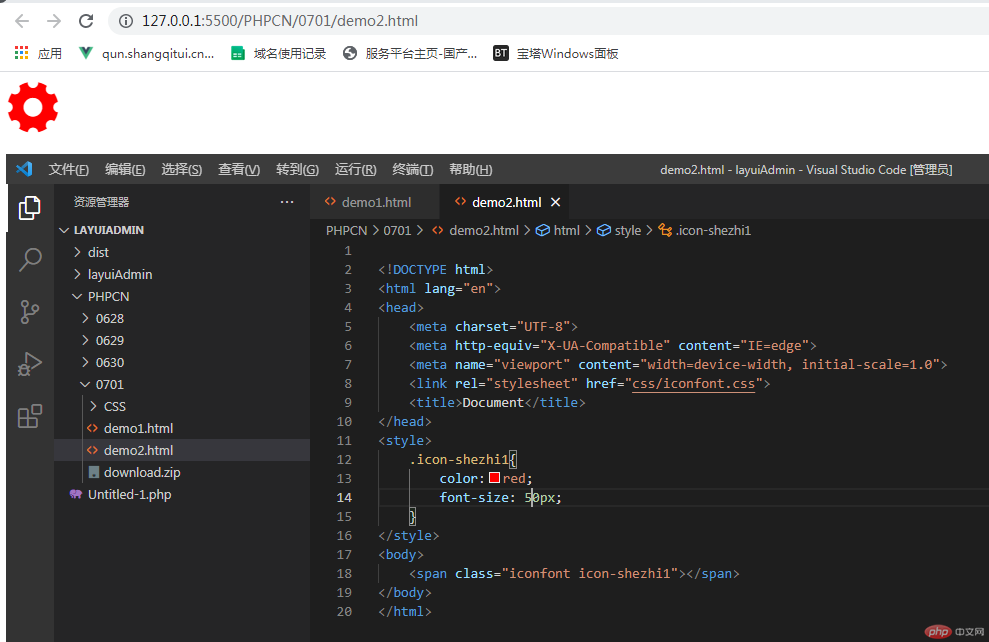
字体图标引用

布局规则和元素类型
- 常见的页面布局一般都是:宽度受限,但是高度无限
- html文档的元素默认在浏览器中按照文档刘的顺序排列,html中哪个元素在前就页面中显示在前
- html是一个二维空间,二维空间中的元素排列方式只有两种:水平、垂直;默认先水平,排列不下,再换行按照垂直方向排列
- 元素的类型有两种:
内联元素
内联元素排列方式为一个一个并排,所在行排满后就会换行显示。
内联元素属性:display:inline
块元素
块元素的特征就是独占一行
块元素属性:display:block
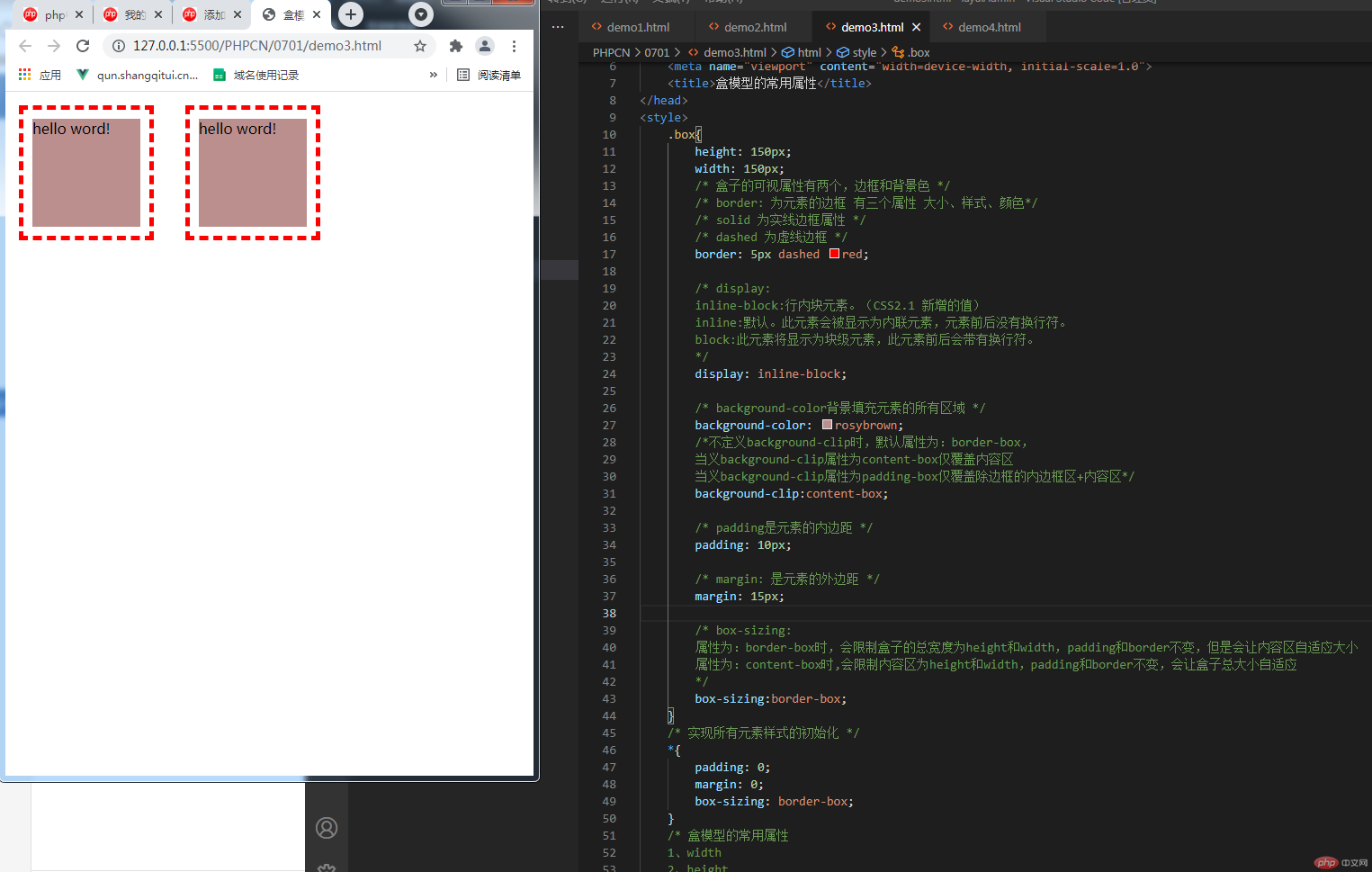
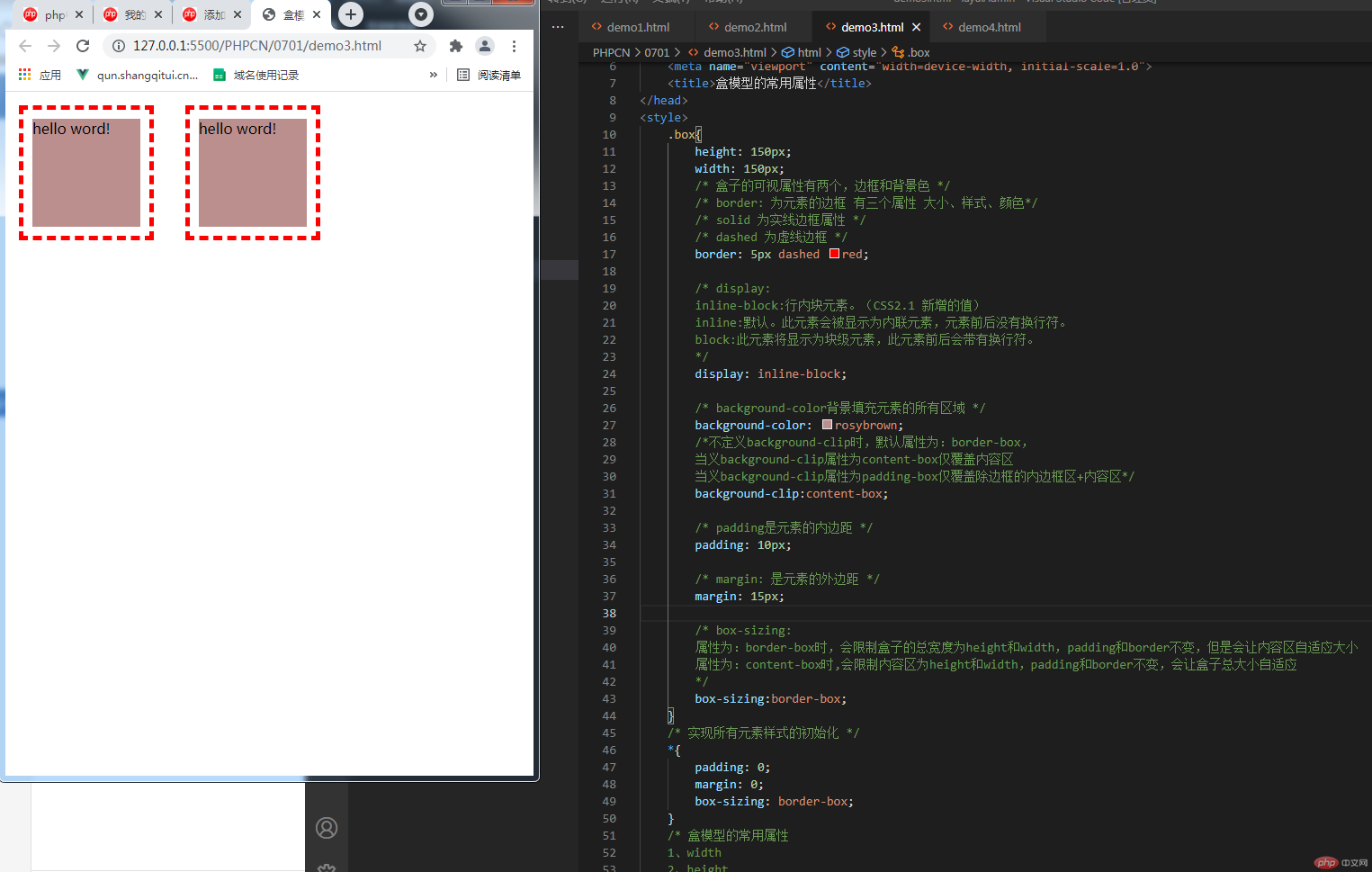
盒模型的常用属性
1、width
2、height
3、border
4、padding
5、margin
6、box-sizing 改变了盒子大小的计算方式

盒模型的box-sizing属性改变了盒子大小的计算方式
- 当box-sizing属性为:border-box时,会限制盒子的总宽度为height和width,padding和border不变,但是会让内容区自适应大小
- 当box-sizing属性为:content-box时,会限制内容区为height和width,padding和border不变,会让盒子总大小自适应
Correcting teacher: 天蓬老师
Correction status:qualified
Teacher's comments:
天蓬老师
Correction status:qualified
Teacher's comments:
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!