Correction status:qualified
Teacher's comments:



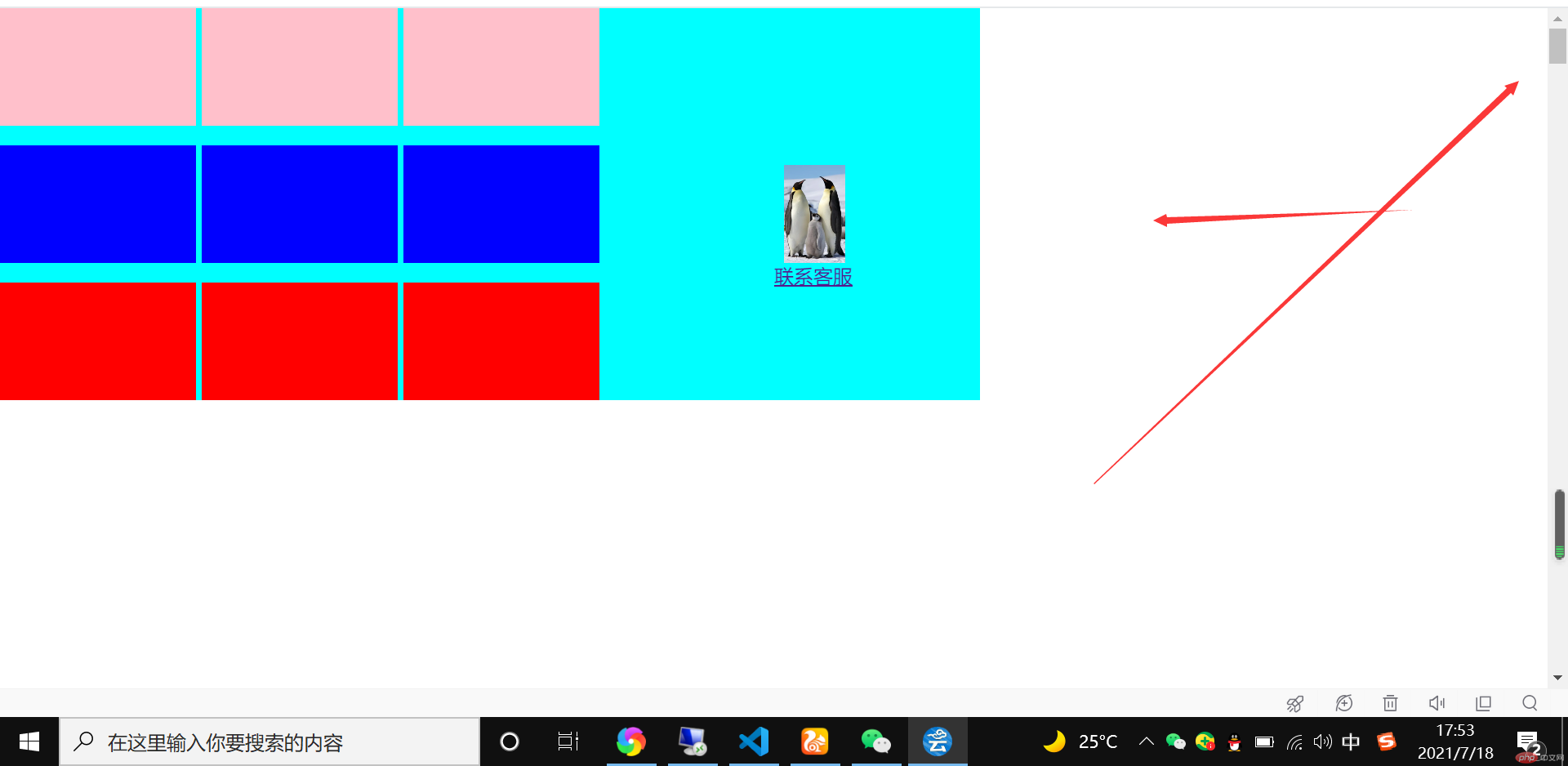
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;height: 10000px;}.kai {width: 50em;height: 20em;background-color: aqua;position: fixed;}.kai2 {width: 10em;height: 6em;background-color: pink;display: inline-block;}.kai3 {position: fixed;top: 7em;}.blue {background-color: blue;}.red {background-color: red;}.kai4 {position: fixed;top: 14em;}.kai8 img{position: fixed;top: 8em;left: 40em;}.kai8 {position: relative;}.kai8 a {position: fixed;top: 13em;left: 39.5em;}</style></head><body><div class="kai"><div class="kai2"></div><div class="kai2"></div><div class="kai2"></div></div><div class="kai3"><div class="kai2 blue"></div><div class="kai2 blue"></div><div class="kai2 blue"></div></div><div class="kai4"><div class="kai2 red"></div><div class="kai2 red"></div><div class="kai2 red"></div></div><div class="kai8"><img width="50px" src="https://img2.baidu.com/it/u=2595142935,2214862707&fm=26&fmt=auto&gp=0.jpg" alt=""><a href="">联系客服</a></div></body></html>