


<style>.parent {background-color: aqua;height: 20em;width: 20em;/* position: relative; */}.box {background-color: blue;height: 10em;width: 10em;/* position: absolute;left: 0;right: 0;top: 0;bottom: 0; */margin: auto;}</style><body><div class="parent"><div class="box"></div></div></body>
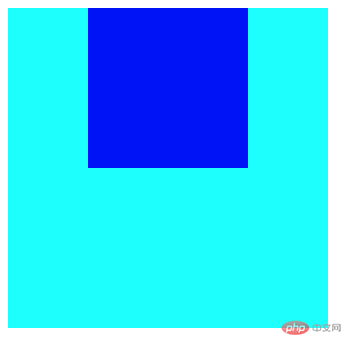
如果注释的定位不放开,显示的结果是下图:
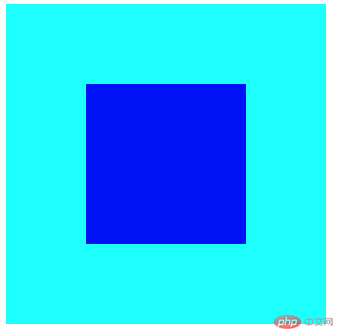
但是如果打开注释则是居中在浅蓝色方框正中间,如图:
<style>* {margin: 0;padding: 0;box-sizing: border-box;}header {height: 5em;background-color: aqua;}footer {height: 5em;background-color: green;}.container {margin: 0.5em 0;/* min-height: 100vh; *//* 总高度是:100vh *//* 扣除页眉页脚的宽高还有margin的大小就是container的大小 */min-height: calc(100vh - 5em - 5em - 1em);position: relative;}.container aside {min-height: inherit;}/* 绝对定位必须要有一个定位父级 */.container aside:nth-of-type(1) {width: 10em;background-color: greenyellow;position: absolute;top: 0;left: 0;}.container aside:last-of-type {width: 10em;background-color: hotpink;position: absolute;right: 0;top: 0;}.container main {min-height: inherit;background-color: red;position: absolute;left: 10.5em;right: 10.5em;}.motaikuang {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background-color: rgb(0, 0, 0, 0.5);}/* 这里面的left 0:相当于整个html最左边;right 0:相当于整个html的最右边;上下左右都从最边开始,所以定位空间就是整个页面 */.motaikuang-img img {position: fixed;top: 0;left: 0;right: 0;bottom: 0;margin: auto;}</style><body><header>我是头部</header><div class="container"><aside>我是左边栏</aside><main>我是内容</main><aside>我是右边栏</aside></div><footer>我是底部</footer><div class="motaikuang"><div class="motaikuang-img"><img src="huoying.jpg" /></div></div></body>