Correction status:qualified
Teacher's comments:




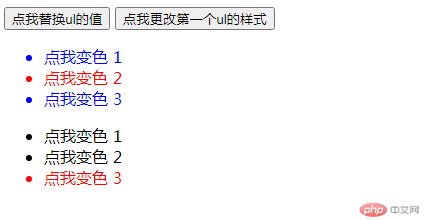
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://code.jquery.com/jquery-3.1.1.min.js"></script><title>Document</title></head><body><button class="btn1">点我替换ul的值</button><button class="btn2">点我更改第一个ul的样式</button><ul class="ul1"><li>点我变色 1</li><li>点我变色 2</li><li>点我变色 3</li></ul><ul class="ul2"><li>点我变色 1</li><li>点我变色 2</li><li>点我变色 3</li></ul><script>//文本操作$('.btn1').click(function(){$('.ul1').text(function(){return '这是text 替换第一个ul的值'});});//样式属性操作$('.btn2').click(function(){$('.ul1').css('color','blue');});$('.ul1 > li, .ul2 > li').click(function(){$(this).css('color','red');});</script></body></html>