Correction status:qualified
Teacher's comments:




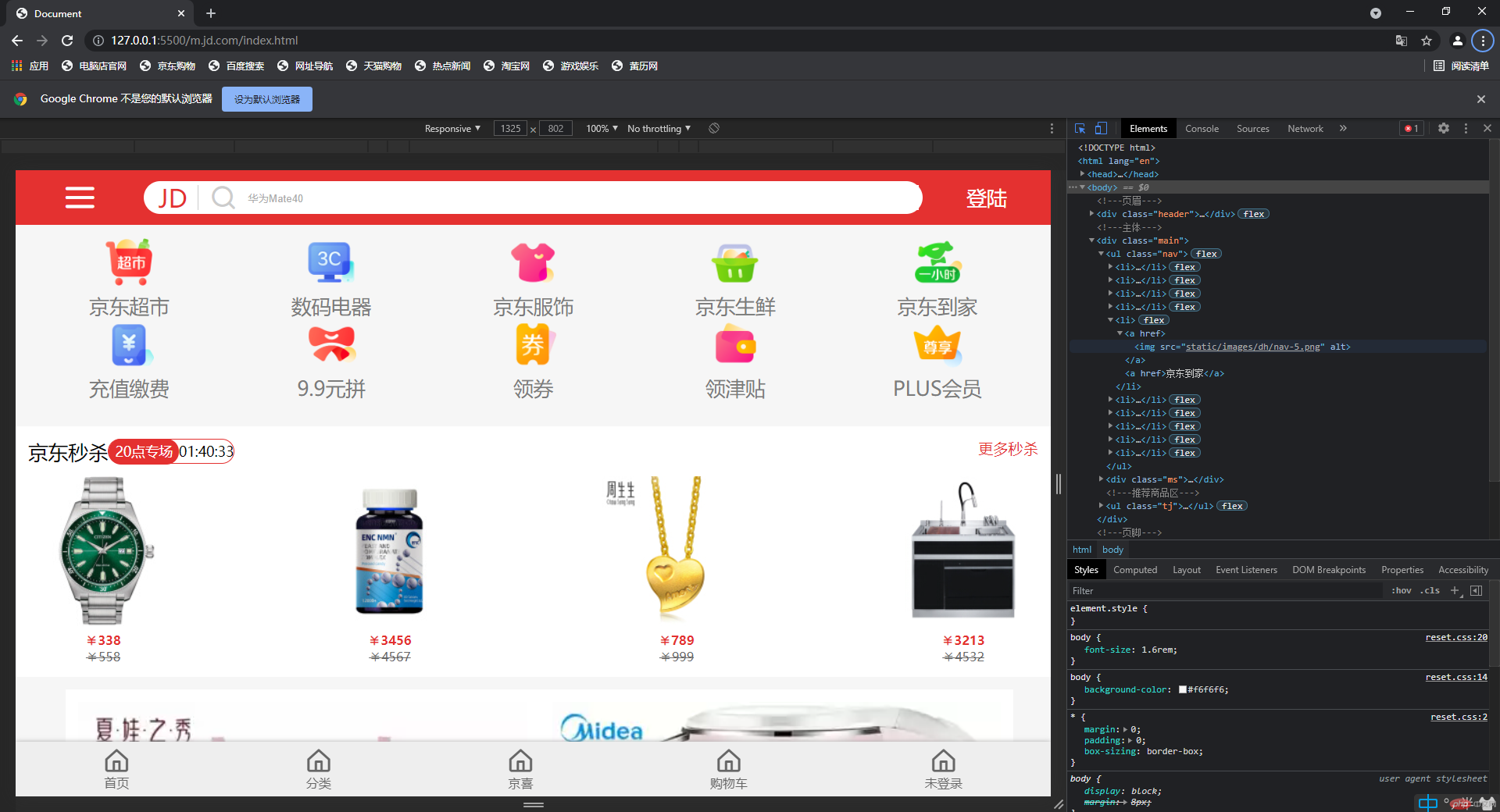
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="static/css/index.css"><link rel="stylesheet" href="static/icon-font/iconfont.css"><link rel="stylesheet" href="static/css/header.css"><link rel="stylesheet" href="static/css/footer.css"><link rel="stylesheet" href="static/css/nav.css"><link rel="stylesheet" href="static/css/tj.css"><link rel="stylesheet" href="static/css/ms.css"></head><body><!---页眉---><div class="header"><!--左--><div class="menu iconfont icon-menu"></div><!--中--><div class="search"><div class="logo">JD</div><div class="zoom iconfont icon-search"></div><input type="text" value="华为Mate40" class="words"></div><!--右--><a href="" class="login">登陆</a></div><!---主体---><div class="main"><ul class="nav"><li><a href=""><img src="static/images/dh/nav-1.png" alt=""></a><a href="">京东超市</a></li><li><a href=""><img src="static/images/dh/nav-2.png" alt=""></a><a href="">数码电器</a></li><li><a href=""><img src="static/images/dh/nav-3.png" alt=""></a><a href="">京东服饰</a></li><li><a href=""><img src="static/images/dh/nav-4.png" alt=""></a><a href="">京东生鲜</a></li><li><a href=""><img src="static/images/dh/nav-5.png" alt=""></a><a href="">京东到家</a></li><li><a href=""><img src="static/images/dh/nav-6.png" alt=""></a><a href="">充值缴费</a></li><li><a href=""><img src="static/images/dh/nav-7.png" alt=""></a><a href="">9.9元拼</a></li><li><a href=""><img src="static/images/dh/nav-8.png" alt=""></a><a href="">领券</a></li><li><a href=""><img src="static/images/dh/nav-9.png" alt=""></a><a href="">领津贴</a></li><li><a href=""><img src="static/images/dh/nav-10.png" alt=""></a><a href="">PLUS会员</a></li></ul><div class="ms"><!-- 秒杀头部 --><div class="ms-top"><div class="left"><div class="title">京东秒杀</div><div class="notice"><div class="tips">20点专场</div><div class="time">01:40:33</div></div></div><div class="right">更多秒杀</div></div><!-- 秒杀主体区 --><ul class="ms-body"><li class="item"><a href=""><img src="static/images/ms/ms-1.jpg" alt=""></a><div class="iconfont icon-rmb">338</div><div class="iconfont icon-rmb">558</div></li><li class="item"><a href=""><img src="static/images/ms/ms-2.jpg" alt="" /></a><div class="iconfont icon-rmb">3456</div><div class="iconfont icon-rmb">4567</div></li><li class="item"><a href=""><img src="static/images/ms/ms-3.jpg" alt="" /></a><div class="iconfont icon-rmb">789</div><div class="iconfont icon-rmb">999</div></li><li class="item"><a href=""><img src="static/images/ms/ms-4.jpg" alt="" /></a><div class="iconfont icon-rmb">3213</div><div class="iconfont icon-rmb">4532</div></li></ul></div><!---推荐商品区---><ul class="tj"><li class="item"><a href=""><img src="static/images/sp/sp-1.webp" alt=""></a><p>标题省略标题省略标题省略标题省略标题省略标题省略标题省略</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-2.webp" alt=""></a><p>标题省略</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-3.webp" alt=""></a><p>标题省略</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-4.webp" alt=""></a><p>标题省略</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-4.webp" alt=""></a><p>标题省略</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li><li class="item"><a href=""><img src="static/images/sp/sp-4.webp" alt=""></a><p>标题省略</p><div class="price"><div class="iconfont icon-rmb">79</div><div>看相似</div></div></li></ul></div><!---页脚---><div class="footer"><div><!-- 上面放图标 --><div class="iconfont icon-home"></div><!-- 下面放文本 --><span>首页</span></div><div><div class="iconfont icon-home"></div><span>分类</span></div><div><div class="iconfont icon-home"></div><span>京喜</span></div><div><div class="iconfont icon-home"></div><span>购物车</span></div><div><div class="iconfont icon-home"></div><span>未登录</span></div></div></body></html>