Correction status:qualified
Teacher's comments:





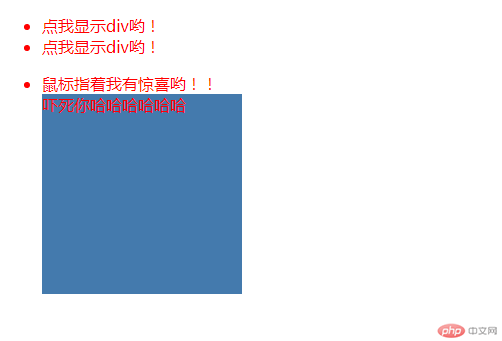
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="https://code.jquery.com/jquery-3.1.1.min.js"></script><title>Document</title><style>.divShowHide{width:200px;height:200px;background:blueviolet;display:none}.divShowHideMous{width:200px;height:200px;background:rgb(68, 122, 173);display:none}</style></head><body><div id="div1"><ul class="ul1"><li>点我显示div哟!<div class="divShowHide">你看见我啦! 再点,我就跑啦!!</div></li><li>点我显示div哟!<div class="divShowHide">你看见我啦! 再点,我就跑啦!!</div></li></ul><ul class="ul2"><li>鼠标指着我有惊喜哟!!<div class="divShowHideMous">吓死你哈哈哈哈哈哈</div></li></ul></div><script>// 1、`dom` 操作演示 2、选择器操作演示 3、鼠标事件演示$('#div1').css('color','red');//dom 操作id选择器$('.ul1').click(function(){if($('.divShowHide').css('display') == 'none'){$('.divShowHide').show();}else{$('.divShowHide').hide();}});//鼠标移入$('.ul2').mouseenter(function(){$('.divShowHideMous').show();});//鼠标移出$('.ul2').mouseout(function(){$('.divShowHideMous').hide();});// $('button').click(function(){// $('.ddd').show();// });</script></body></html>