Correction status:qualified
Teacher's comments:



说说你对响应式布局和网格的理解
1.响应式布局:减轻工作量,做好适配即可多端不同尺寸屏幕显示。
2.网格:将整个页面分为12个格子,其中每个格子中又可以无限分为12个格子(理论上可以进行无限分割),开发者只需要在格子中填入数据即可,无需为了布局定位而烦恼。
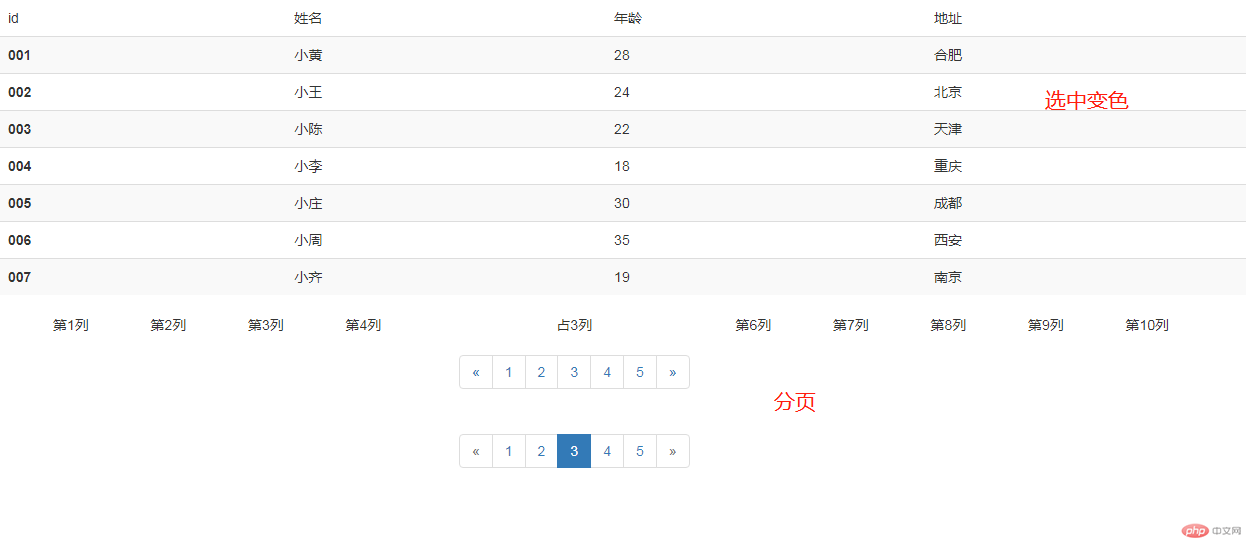
练习代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><script src="https://code.jquery.com/jquery-3.1.1.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script></head><body><table class="table table-striped table-hover"><thead><tr><td>id</td><td>姓名</td><td>年龄</td><td>地址</td></tr></thead><tbody><tr><th>001</th><td>小黄</td><td>28</td><td>合肥</td></tr><tr><th>002</th><td>小王</td><td>24</td><td>北京</td></tr><tr><th>003</th><td>小陈</td><td>22</td><td>天津</td></tr><tr><th>004</th><td>小李</td><td>18</td><td>重庆</td></tr><tr><th>005</th><td>小庄</td><td>30</td><td>成都</td></tr><tr><th>006</th><td>小周</td><td>35</td><td>西安</td></tr><tr><th>007</th><td>小齐</td><td>19</td><td>南京</td></tr></tbody></table><div class="container"><div class="row"><div class="col-md-1">第1列</div><div class="col-md-1">第2列</div><div class="col-md-1">第3列</div><div class="col-md-1">第4列</div><div class="col-md-3 text-center">占3列<!-- 分页 1 --><nav aria-label="Page navigation"><ul class="pagination"><li><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#" aria-label="Next"><span aria-hidden="true">»</span></a></li></ul></nav><!-- 分页 2 --><nav aria-label="..."><ul class="pagination"><li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li><li><a href="#">1 <span class="sr-only">(current)</span></a></li><li><a href="#">2 <span class="sr-only">(current)</span></a></li><li class="active"><a href="#">3 <span class="sr-only">(current)</span></a></li><li><a href="#">4 <span class="sr-only">(current)</span></a></li><li><a href="#">5 <span class="sr-only">(current)</span></a></li><li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">»</span></a></li></ul></nav></div><div class="col-md-1">第6列</div><div class="col-md-1">第7列</div><div class="col-md-1">第8列</div><div class="col-md-1">第9列</div><div class="col-md-1">第10列</div></div></div></body></html>