Correction status:qualified
Teacher's comments:js中的map加回调更简洁, 不同语言只在场景或用途不同, 没必要做这样的对比



php除了可以使用正常开始结束标签
<?php ?>
外还可以使用短标签
<??> $title = '标题' //短标签的两种输出写法 <?=$title?> <? echo $title ?>
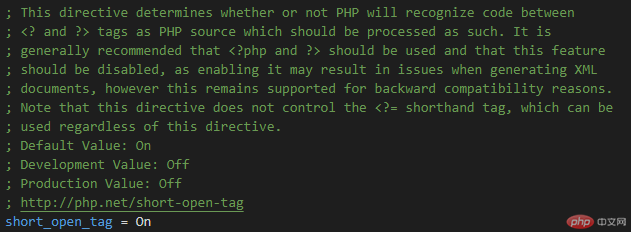
这里需要注意:1、短标签需要检查是否已经在php.ini中打开,既short_open_tag = On(如果更改,更改后记得重启服务器)

2、如果是有php-formatter或Prettier - Code formatter等有自动格式化的插件可能将php短标签格式化成一个奇奇怪怪的格式,导致无法正常使用,如果需要使用,需要把这些插件临时禁用或者卸载后保存(禁用或卸载后,记得重新加载一下vscode),不然无法正常保存。
因为php是嵌入到html代码中的语言,故php与JavaScript都可以对数组进行循环遍历,并将内容输出到页面以减轻不必要的代码量,不同的是php是可以与数据库交互,从数据库调取数据,但是JavaScript只能是从变量中获取数组,且JavaScript的所有内容在网页检查(F12)中都是可见的。
php可以使用模板语法,这里先把数据放在变量中模拟数据库调用,使用foreach的模板语法输出,foreach的模板语法中开始的:与结尾的endforeach,相当于foreach语句的{与}:
<?php
//定义变量为一个数组,模拟数据库调用数据
$fruits = ['apple', 'banana', 'orange'];
//定义一个标题
$title = '标题';
?>
<!DOCTYPE html>
<html lang = 'zh-CN'>
<head>
<meta charset = 'UTF-8'>
<meta http-equiv = 'X-UA-Compatible' content = 'IE=edge'>
<meta name = 'viewport' content = 'width=device-width, initial-scale=1.0'>
<!-- php短标签调用标题 -->
<title><?=$title?></title>
</head>
<body>
<!-- 新建一个有序列表 -->
<ol>
<!-- 使用foreach模板语法循环遍历li -->
<? foreach ( $fruits as $fruit ):?>
<li>
<a href = ''><? echo $fruit ?></a>
</li>
<!-- 注意两个php代码需要把li包裹在里面 -->
<? endforeach ?>
<!-- 上面的代码等价于 -->
<? foreach ( $fruits as $fruit ){?>
<li>
<a href = ''><? echo $fruit ?></a>
</li>
<? } ?>
</ol>
</body>
</html>点击 "运行实例" 按钮查看在线实例
JavaScript变量实现相同效果:
<!DOCTYPE html>
<html lang='zh-CN'>
<head>
<meta charset='UTF-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>标题</title>
<script>
window.onload = function () {
//定义数组变量
var oFruits = ['apple', 'banana', 'orange'];
//获取无序列表
var oOl = document.getElementById("list");
//根据数组中字符串的个数循环遍历生成li跟a元素
for (var i = 0; i < oFruits.length; i++) {
//创建li元素跟a元素
var oLi = document.createElement('li');
var oA = document.createElement('a');
oA.href = '';
oA.innerHTML = oFruits[i];
oLi.appendChild(oA);
oOl.appendChild(oLi);
};
}
</script>
</head>
<body>
<!-- 新建一个无序列表 -->
<ol id="list">
</ol>
</body>
</html>点击 "运行实例" 按钮查看在线实例
个人感觉php是要比JavaScript实现相同效果要简练很多。