




<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>大话西游经典台词</title>
<style type="text/css">
div {
width: 400px;
height: 250px;
padding: 15px;
/*background-color: #333333;*/
background-image: url(images/8.jpg);
background-size: 430px 280px;
background-repeat: no-repeat;
box-shadow: 5px 5px #888;
border-radius: 30px;
}
.text {
color: #363636;
text-indent: 2em;
line-height: 2em;
}
</style>
<div>
<h3 style="color: brown;text-align: center;font-size: 20px" onmouseover="change(this)" onmouseout="old(this)">
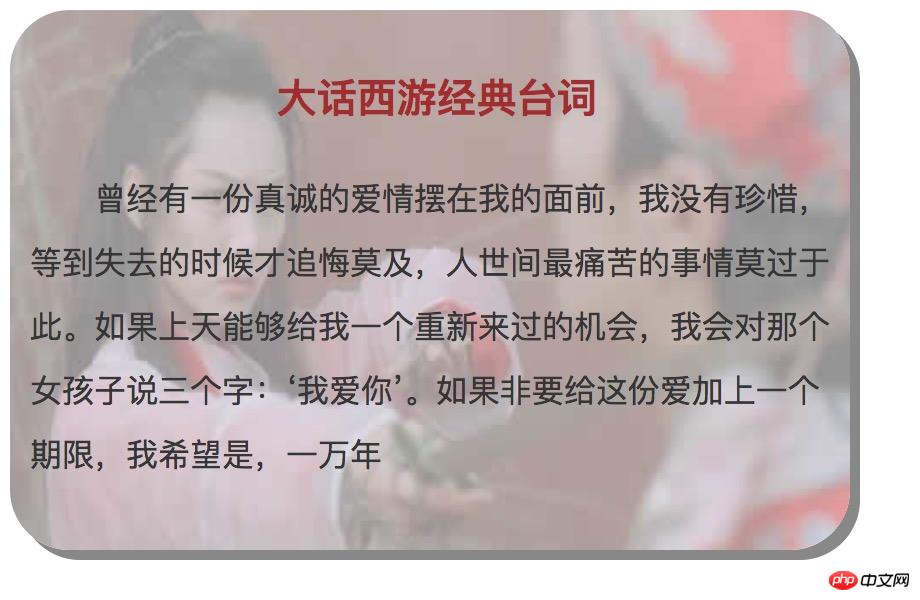
大话西游经典台词
</h3>
<p>曾经有一份真诚的爱情摆在我的面前,我没有珍惜,等到失去的时候才追悔莫及,人世间最痛苦的事情莫过于此。如果上天能够给我一个重新来过的机会,我会对那个女孩子说三个字:‘我爱你’。如果非要给这份爱加上一个期限,我希望是,一万年
</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '24px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'brown'
}
</script>
</body>
</html>