<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 400px;
height: 400px;
background: url(https://img.mukewang.com/58ec5443000171ca06000338-240-135.jpg) no-repeat ;
border-radius: 30px;
background-size:100% 100%;
}
h3{
text-align: center;
}
#text{
text-indent: 1cm;
text-align: center;
}
.text{
text-indent: 1cm;
text-align: center;
}
</style>
</head>
<body>
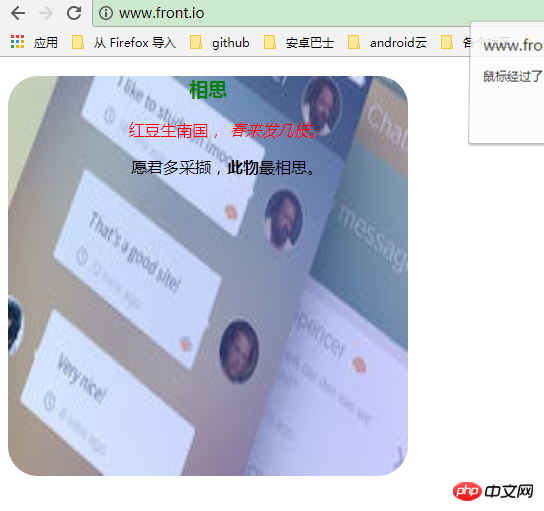
<div>
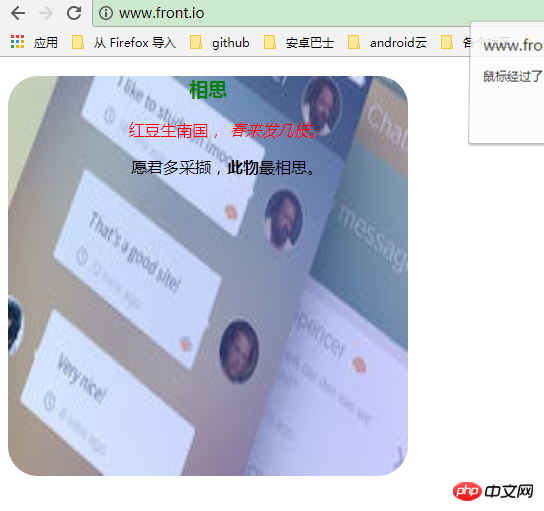
<h3 style="color: green" onmousemove="move(this)">相思</h3>
<p id="text" style="color: red" onmousemove="over(this)" onmouseout="out(this)">红豆生南国,<em> 春来发几枝。</em></p>
<p class="text">愿君多采撷,<strong>此物</strong>最相思。</p>
</div>
</body>
<script type="text/javascript">
function move(elment) {
// body...
confirm("鼠标经过了");
}
function over(elment) {
// body...
elment.style.color='green';
}
function out(elment) {
// body...
elment.style.color='red';
}
</script>
</html>


Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!