Correction status:qualified
Teacher's comments:作业写的很好, 验证码的英文是captcha,最好用对应的英文命名变量哈~




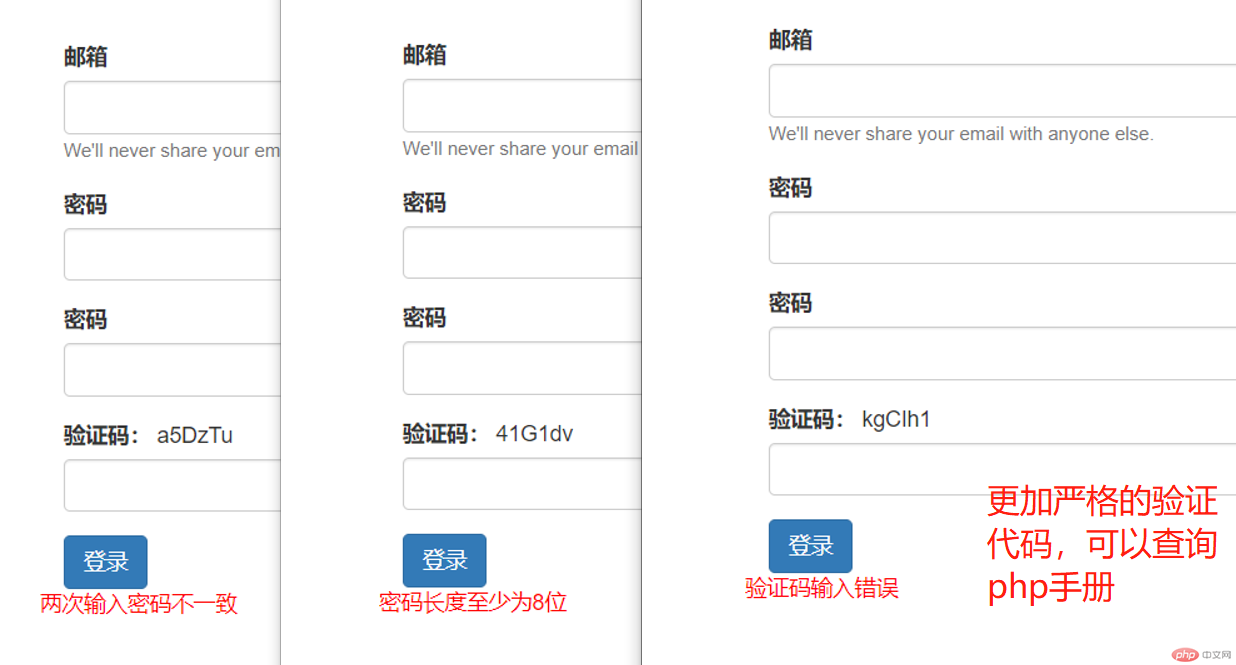
<?php//根据需求生成验证码function getRandomString($len, $chars=null){if (is_null($chars)) {$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";}mt_srand(10000000*(double)microtime());for ($i = 0, $str = '', $lc = strlen($chars)-1; $i < $len; $i++) {$str .= $chars[mt_rand(0, $lc)];}return $str;}//生成验证码function getRandomString1(){$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";for($i = 0;$i < 4;$i++){$code .= $chars{mt_rand(0,strlen($chars)-1)};}return $code;}//调用验证码函数生成验证码,赋值到变量以便后面使用$yanzhengma = getRandomString(6);?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><script src="https://code.jquery.com/jquery-3.1.1.min.js"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script></head><body><div class="container"><form action="index2.php" method="post"><div class="form-group"><label for="exampleInputEmail1">邮箱</label><input type="email" class="form-control" name="exampleInputEmail1" id="exampleInputEmail1" aria-describedby="emailHelp"><small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small></div><div class="form-group"><label for="exampleInputPassword1">密码</label><input type="password" name="exampleInputPassword1" class="form-control" id="exampleInputPassword1"></div><div class="form-group"><label for="exampleInputPassword2">密码</label><input type="password" name="exampleInputPassword2" class="form-control" id="exampleInputPassword2"></div><div class="form-group"><label for="exampleInputyanzhengma">验证码:</label><?=$yanzhengma?><?=$errorsyzm?><input type="text" name="exampleInputyanzhengma" class="form-control" id="exampleInputyanzhengma"><input type="hidden" name="hiddenyanzhengma" value="<?=$yanzhengma?>"></div><button type="submit" name="tijiao" value="1" class="btn btn-primary">登录</button></form></div></body></html><?php//获取用户名密码$email = $_POST["exampleInputEmail1"];$pwd1 = $_POST["exampleInputPassword1"];$pwd2 = $_POST["exampleInputPassword2"];//获取验证码与隐藏验证码,隐藏验证码用于页面提交后(等于刷新了也i按)生成新的验证码,而无法匹配$yanzheng = $_POST["exampleInputyanzhengma"];$hiddenyanzhengma = $_POST["hiddenyanzhengma"];$tijiao = $_POST["tijiao"];if($tijiao == 1){if(strlen($email) > 10) {if($pwd1 == $pwd2) {if(strlen($pwd2) > 8) {if($yanzheng === $hiddenyanzhengma) {echo '注册成功';}else{echo '<span style="color:red">验证码输入错误</span>';}}else{echo '<span style="color:red">密码长度至少为8位</span>';}}else{echo '<span style="color:red">两次输入密码不一致</span>';}}else{echo '<span style="color:red">邮箱长度至少10位</span>';}}?>