Correction status:qualified
Teacher's comments:



只有加减乘除是真的简易,另外需要按=才能得出结果,不按=只会重置进行新的运算,如果有需要其他的计算功能可以直接加进去,因为没写样式所以比较丑
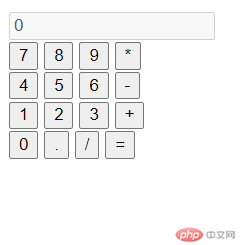
<?php/*** 逻辑* 1.按键输入1-9,数字可重复点击* 2.当点击符号后需进行判断,进行第一次数字储存,不同符号则进行替换* 3.再点击数字按=后要进行第二次数字储存再计算获得结果,结果可以继续进行计算* 4.如果计算结束后先点击数字则会重置之前的结果开始新的运算*/$items = [['7','8','9','*'],['4','5','6','-'],['1','2','3','+'],['0','.','/','=']];?><form action="" method="post"><input type="text" value="0" disabled="disabled" id="num" name="num"><div><?foreach( $items as $item ):?><div><?foreach( $item as $i ):?><button type="button" onclick="btnClick(this)"><? echo $i ?></button><?endforeach?></div><?endforeach?></div></form>
var num = document.getElementById('num'); //显示计算数字与结果var code = ''; //储存计算符号var num2 = ''; //储存单次点击的数字var flag = false; // 判断是否点击过非数字/计算符号var result = false; //判断是否进行过计算var numList = []; //储存多次点击的数字var list = []; //储存计算用的数字function btnClick(e){var num1 = e.innerText; //点击获取的内容if(result){//根据计算结果进行重置flag = false;numList = [];list = [];result = false;if(!isNaN(parseInt(num1)) || num1 == '.') {//先点击数字则将之前的计算结果重置code = '';num2 = '';}else {//否则在之前的基础上进行计算numList.push(num2);}}if(num1 != '=') { //首先判断不是在进行结果运算if(!isNaN(parseInt(num1)) || num1 == '.') {//判断是在点击数字或者小数点if(flag) {//之前已经点过计算符号则进行数字重置(计算是 数字 + 计算符号 + 数字所以在点击计算符号后需要清空一下前面的数字来显示后面的数字)num2 = '';flag = false;}num2 = num2 + '' + num1; //数字拼接numList.push(num2) //可能多次点击数字,所以用数组将点过的数字存储起来例如:依序点击123会存成数组[1,12,123]num.value = num2; //显示最终拼接的数字}else {//点击计算符号code = num1; //将符号储存起来,后面计算用,如果点击其他符号会替换之前的符号flag = true; //赋值判断点击了计算符号list.push(numList[(numList.length) -1]) //取之前存起来的数组,使用数组最后的数字,存入用于计算的新数组}}else {// 要开始计算了list.push(numList[(numList.length) -1]) //先将点击=后要计算的最后数字储存进数组,一样取数组最后的数字switch(code) {//判断你用来计算的符号进行选择,这里要注意一点:数字在数组的位置:例如30-20,是先储存30,再储存20,因为我是从后往前取数字,所以加,乘不影响而减,除需要注意顺序case '+':num2 = num.value = Number(list[(list.length) -1]) + Number(list[(list.length) -2]);break;case '-':num2 = num.value = Number(list[(list.length) -2]) - Number(list[(list.length) -1]) //计算结果赋值给num2进行二次计算break;case '*':num2 = num.value = Number(list[(list.length) -1]) * Number(list[(list.length) -2])break;case '/':num2 = num.value = Number(list[(list.length) -2]) / Number(list[(list.length) -1])break;}result = true; //赋值用来判断计算过了}}