Correction status:qualified
Teacher's comments:




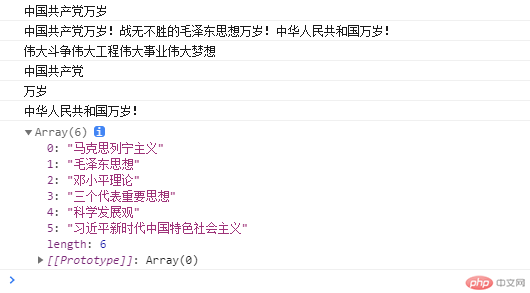
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>let cpc ="中国共产党万岁";console.log(cpc);cpc="中国共产党万岁!".concat("战无不胜的毛泽东思想万岁!","中华人民共和国万岁!");console.log(china);str=cpc.slice(0,5);console.log(str);str=cpc.substr(5,2);console.log(str);str=cpc.substr(-10);console.log(str);let arr=['马克思列宁主义','毛泽东思想','邓小平理论','三个代表重要思想','科学发展观','习近平新时代中国特色社会主义']console.dir(arr);</script></body></html>

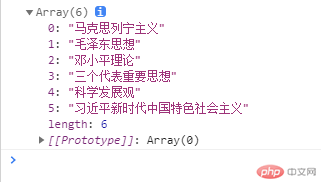
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>let arr=['马克思列宁主义','毛泽东思想','邓小平理论','三个代表重要思想','科学发展观','习近平新时代中国特色社会主义']console.dir(arr);</script></body></html>

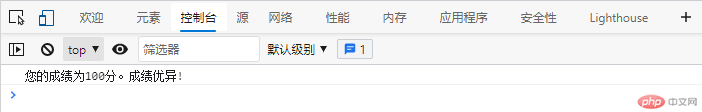
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>let cj=100;if (cj >= 0 && cj<60){console.log("您的成绩为"+cj+"分。"+"成绩不及格!")}else if (cj>=60 && cj<80){console.log("您的成绩为"+cj+"分。"+"成绩良好!")} else if(cj>=80 && cj<=100){console.log("您的成绩为"+cj+"分。"+"成绩优异!")} else {console.log("您的成绩为"+cj+"分。"+"成绩不能大于100分且不能为负数")}</script></body></html>
1.while循环
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>let arr=['马克思列宁主义','毛泽东思想','邓小平理论','三个代表重要思想','科学发展观','习近平新时代中国特色社会主义']let i=0;while (i<=arr.length){console.log(arr[i]);i++}</script></body></html>
2.for循环
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script>let arr=['马克思列宁主义','毛泽东思想','邓小平理论','三个代表重要思想','科学发展观','习近平新时代中国特色社会主义']let i=0;while (i<arr.length){console.log(arr[i]);i++}for(i=0;i<arr.length;i++){alert(arr[i]);}</script>