Correction status:qualified
Teacher's comments:



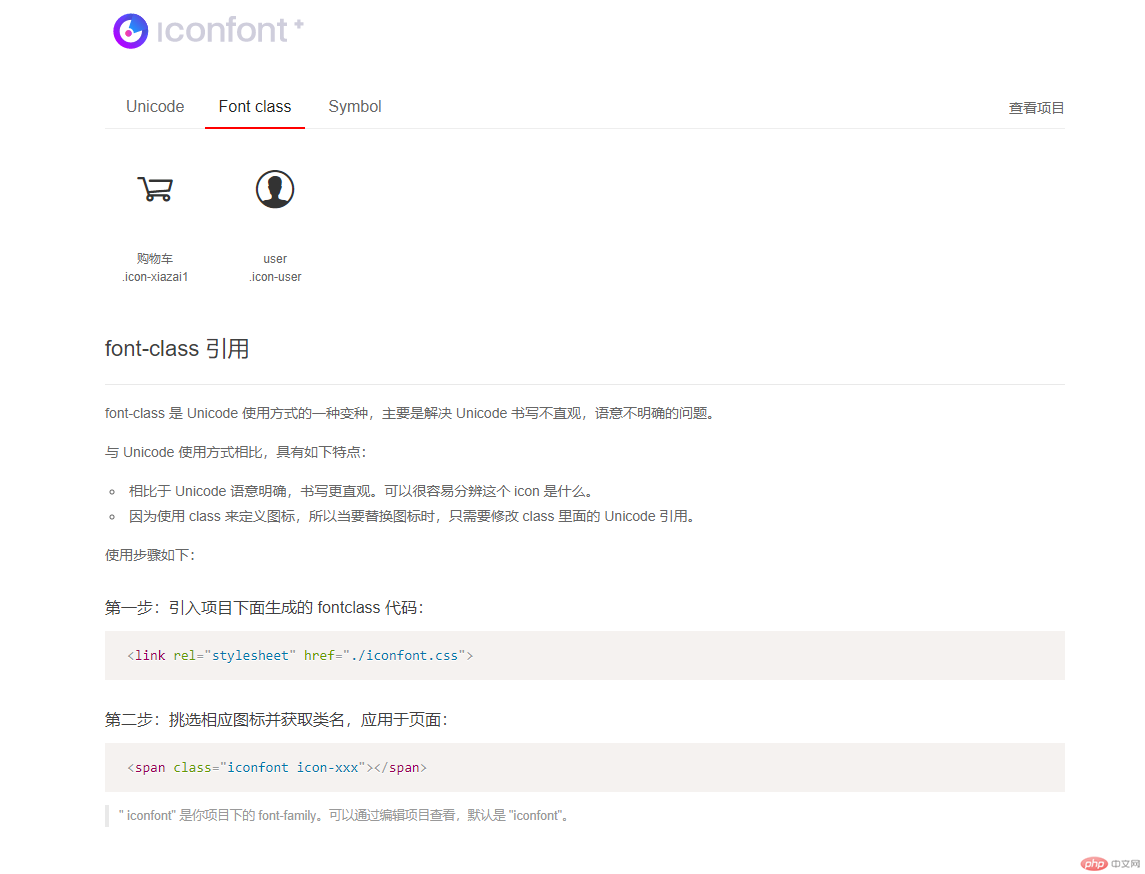
首先从图标库将素材下载,然后从文件夹内找到demo_index.html文件,并在浏览器中打开,根据使用规则,通过font-class对应的引导用class的方式导入
导入后由于这个图标是字体图标,因此所有的字体样式在图标上面都可以生效,可以根据需要对图标的样式进行微调
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>字体小图标</title>
//引入下载好的字体小图标
<link rel="stylesheet" href="../font_icon/iconfont.css" />
<style>
.icon-user {
/* em n倍字体大小 */
font-size: 3em;
color: hotpink;
}
.icon-xiazai1 {
font-size: 3em;
color: skyblue;
background-color: red;
}
</style>
</head>
<body>
//根据指引通过class的方式引入图标
<span class="iconfont icon-user">会员</span>
<span class="iconfont icon-xiazai1">购物车</span>
</body>
</html>点击 "运行实例" 按钮查看在线实例
元素布局
由于浏览器是一个二维平面,元素中在浏览器里的布局默认都是按文档流的顺序排列,即从左到右从上往下的水平排列跟垂直排列,其中行元素是优先从左到右排列,一行占满后进行换行操作(即再进行垂直排列),但是块元素就自己独占一行,相当于默认开头跟结尾都带有一个换行,如果需要行元素转块元素或块元素转行元素,可以使用css样式中的display来进行转换。
其中页面中所有的元素都是一个个可视的矩形块来进行排列布局的,这一个个的矩形块类似于盒子,这就是所谓的“盒模型”
盒元素
盒元素的五大常用属性:
width:
width宽度,定义了盒元素的宽度,具体盒模型的实际宽度取决于box-sizing的计算方式
height
height高度,定义了盒元素的高度,具体盒模型的实际高度取决于box-sizing的计算方式
border
border边框,定义了盒元素的边框粗细、形状及颜色
padding
padding内边距,定义了盒元素内部距离边框的距离
margin
margin外边距,定义了盒元素外部到最外面的边框或兄弟元素之间的距离
注意事项:1、宽度是受限的,因此宽度是一直有效的,但是高度是不受限的,具体是按照值的高度来展示的,因此高度是无效的
如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>div</title>
<style>
.box {
background-color: hotpink;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>这个将在浏览器中没有任何展示,通过检查得知因为没有任何内容,所以只有宽度没有高度。
2、块元素默认独占一行,如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>margin</title>
<style>
.box {
width: 200px;
height: 200px;
margin: 10px;
padding: 10px;
border: 1px solid red;
background-color: hotpink;
}
</style>
</head>
<body>
<div class="box">块元素1</div>
<div class="box">块元素2</div>
</body>
</html>如示例中div元素是一个块元素,在可视区域内还留有大量空白,但是会发现第一个块元素div右侧的margin不止是10px,按1920的显示来算,右侧的margin有1699px,非常浪费空间,这个时候可以改变下display的属性为:inline-block;调整为行内块元素,就可以实现下方的div块元素与上方水平对齐
3、为了让盒元素的布局能更好的适应各种可视屏幕,可以使用百分比可视区屏幕宽度单位vw及百分比可视区屏幕高度vh来定义盒元素的宽高,其中
1vw=1/100可视区屏幕宽度
1vh=1/100可视区屏幕高度
除了盒元素的五大常用属性还需要注意限制宽高计算方式的box-sizing:
box-sizing可以设置box的宽度与高度,其中box-sizing常用的两个属性:1、默认情况下的content-box,这个情况下设置的width是不包含padding、border这些属性的,
如:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒模型/框模型</title>
</head>
<body>
<div class="box">块元素1</div>
<div class="box">块元素2</div>
<style>
.box {
display: inline-block;
height: 260px;
width: 260px;
border: 1px solid red;
background-color: violet;
/* background-clip调整背景色的覆盖范围 */
background-clip: content-box;
padding: 20px;
margin: 30px;
box-sizing: content-box;
}
</style>
</body>
</html>即:
width+border+padding=260+1*2+20*2
但是为了简化布局,计算方便,通畅直观的认为盒子的width与height应该是盒子的最终大小,即把box-sizing设置为:border-box;:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒模型/框模型</title>
</head>
<body>
<div class="box">块元素1</div>
<div class="box">块元素2</div>
<style>
.box {
display: inline-block;
height: 260px;
width: 260px;
border: 1px solid red;
background-color: violet;
/* background-clip调整背景色的覆盖范围 */
background-clip: content-box;
padding: 20px;
margin: 30px;
box-sizing: border-box;
}
/* 实现对所有元素样式的初始化 */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
</style>
</body>
</html>这样的情况下:
width+border+padding=260
总宽度就成了260px,能更好的控制盒元素的布局。