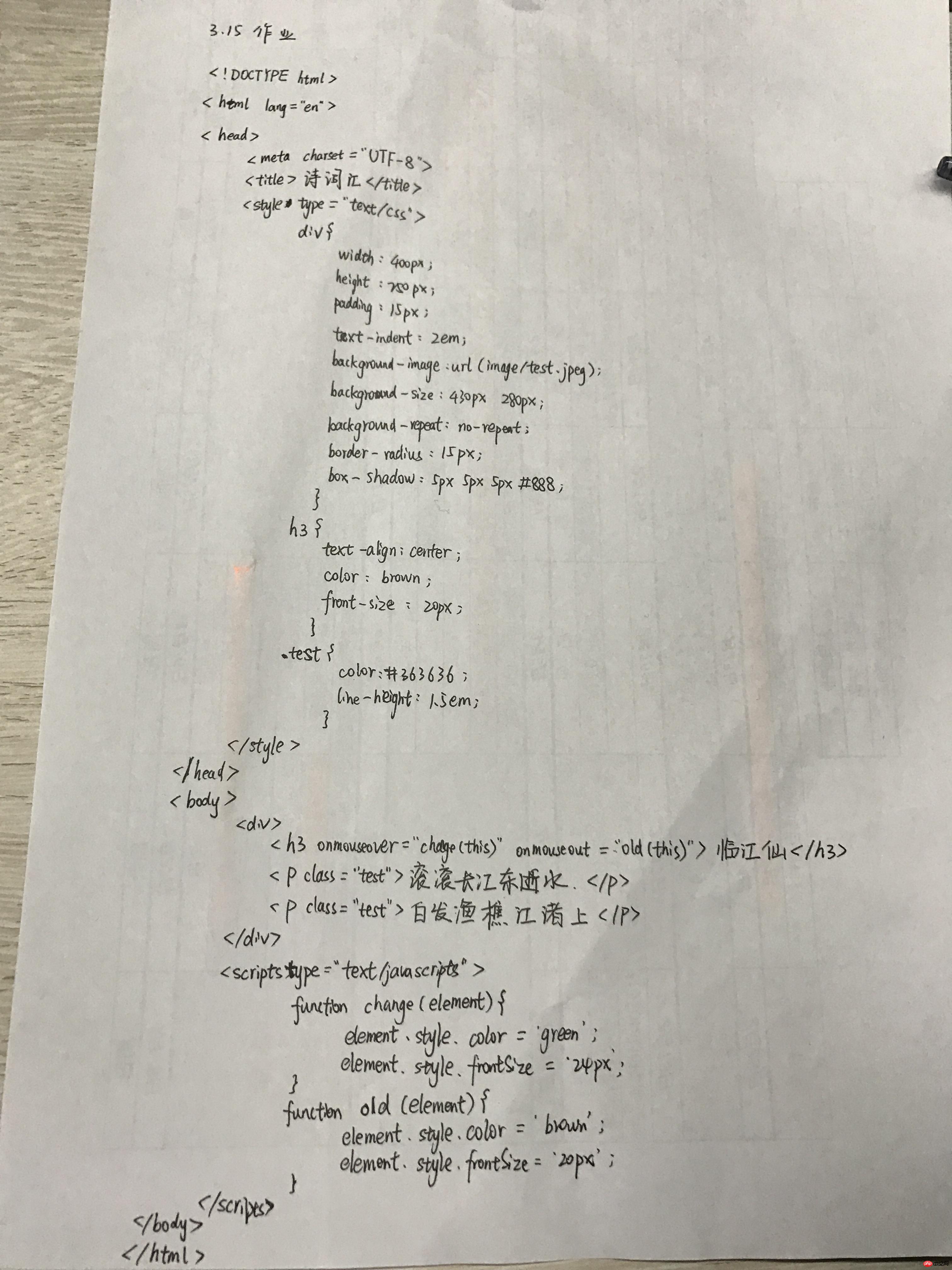
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>诗词汇</title>
<style type="text/css">
div{
width: 400px;
height: 250px;
padding: 15px;
text-indent: 2em;
background-image: url(image/test.jpeg);
background-size: 430px 280px;
background-repeat: no-repeat;
border-radius: 15px;
box-shadow: 5px 5px 5px #888;
}
h3{
text-align: center;
color: brown;
font-size: 20px;
}
.test{
color: #363636;
line-height: 1.5em;
}
</style>
</head>
<body>
<div>
<h3 onmouseover="change(this)" onmouseout="old(this)">临江仙</h3>
<p>滚滚长江东逝水,浪花淘尽英雄。是非成败转头空。青山依旧在,几度夕阳红。</p>
<p clase="test">白发渔樵江渚上,惯看秋月春风。一壶浊酒喜相逢。古今多少事,都付笑谈中。</p>
</div>
<script type="text/javascript">
function change(element){
element.style.fontSize = '24px';
element.style.color = 'green';
}
function old(element){
element.style.fontSize = '20px';
element.style.color = 'brown';
}
</script>
</body>
</html>