





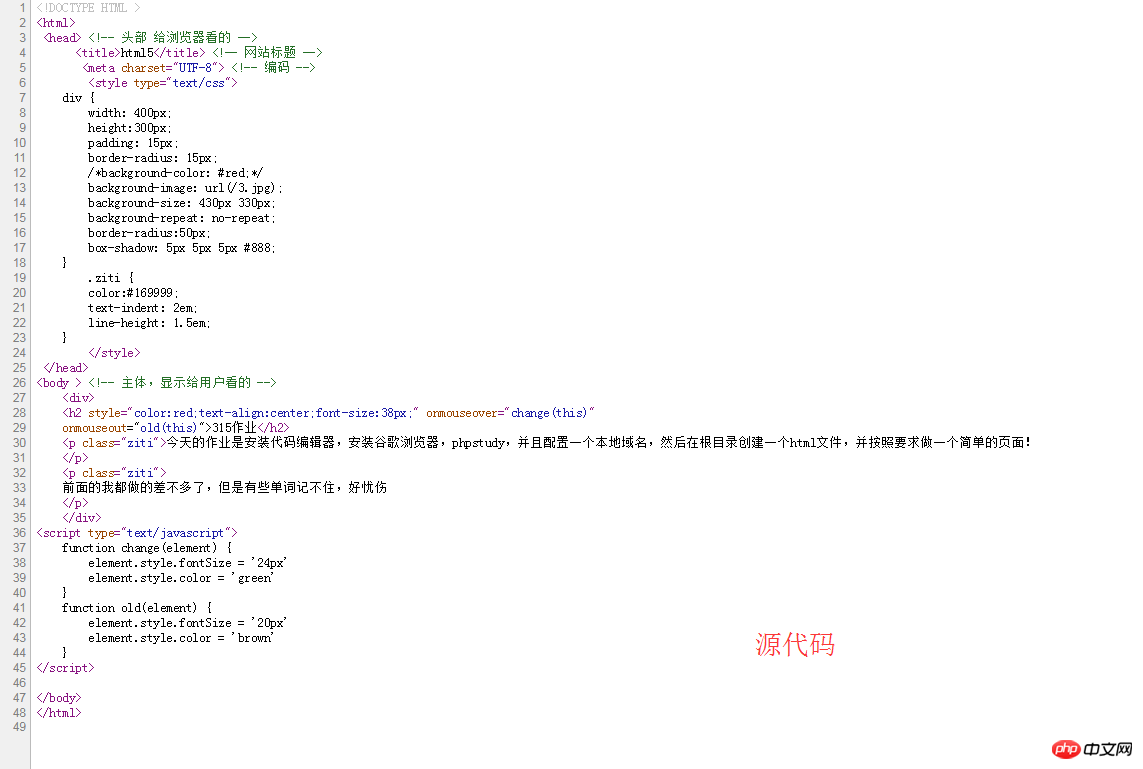
<!DOCTYPE HTML >
<html>
<head> <!-- 头部 给浏览器看的 -->
<title>html5</title> <!-- 网站标题 -->
<meta charset="UTF-8"> <!-- 编码 -->
<style type="text/css">
div {
width: 400px;
height:300px;
padding: 15px;
border-radius: 15px;
/*background-color: #red;*/
background-image: url(/3.jpg);
background-size: 430px 330px;
background-repeat: no-repeat;
border-radius:50px;
box-shadow: 5px 5px 5px #888;
}
.ziti {
color:#169999;
text-indent: 2em;
line-height: 1.5em;
}
</style>
</head>
<body > <!-- 主体,显示给用户看的 -->
<div>
<h2 style="color:red;text-align:center;font-size:38px;" onmouseover="change(this)"
onmouseout="old(this)">315作业</h2>
<p class="ziti">今天的作业是安装代码编辑器,安装谷歌浏览器,phpstudy,并且配置一个本地域名,然后在根目录创建一个html文件,并按照要求做一个简单的页面!
</p>
<p class="ziti">
前面的我都做的差不多了,但是有些单词记不住,好忧伤
</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '24px'
element.style.color = 'green'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'brown'
}
</script>
</body>
</html>