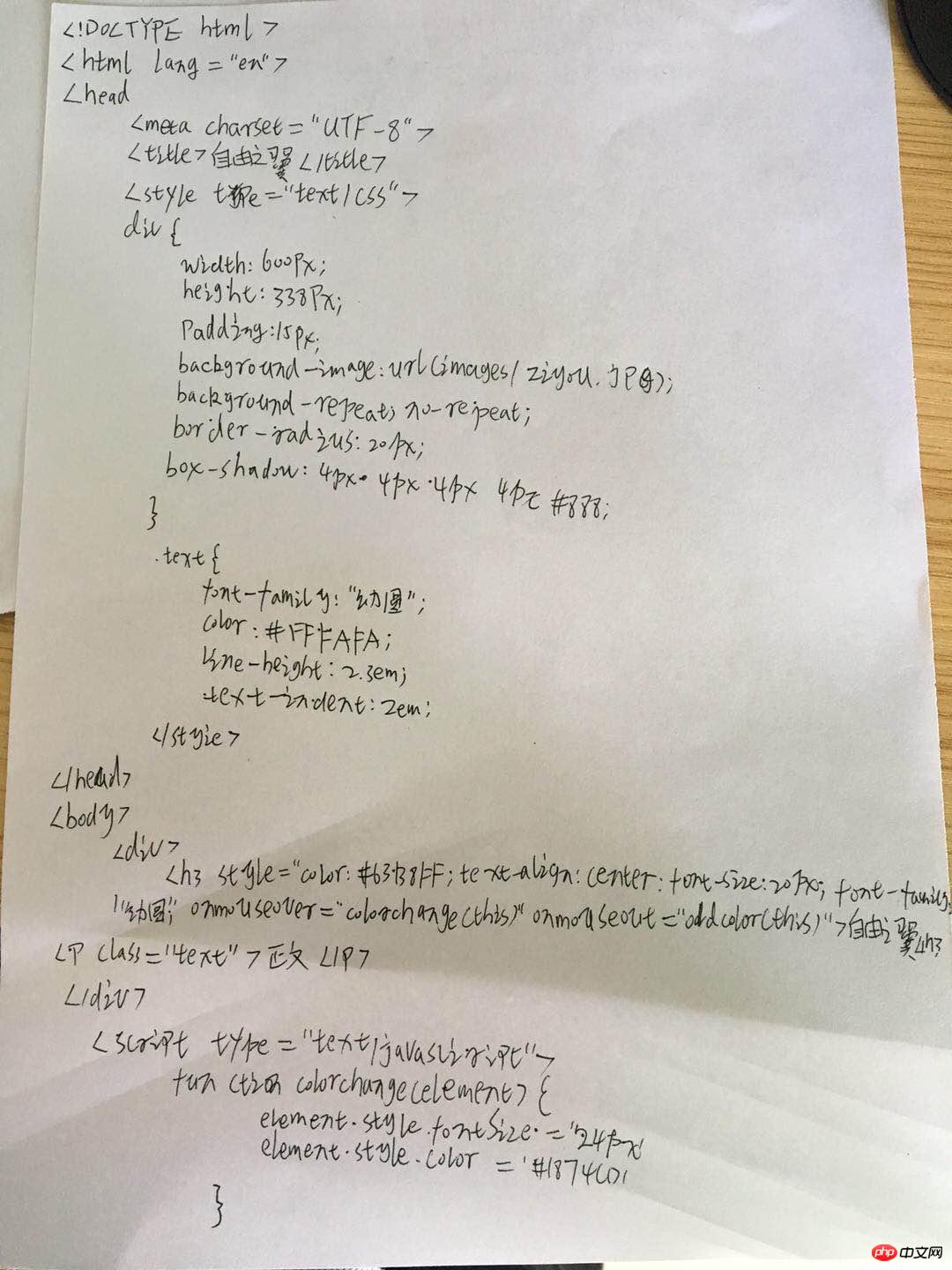
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自由之翼</title>
<style type="text/css">
div{
width: 600px;
height:338px;
/*border:1px solid red;*/
padding:15px;
background-image:url(images/ziyou.jpg);
background-size: 630px 368px;
background-repeat: no-repeat;
border-radius: 20px;
box-shadow: 4px 4px 4px 4px #888;
}
.text{
font-family: "幼圆";
color: #FFFAFA;
line-height: 2.3em;
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<h3 style="color:#63B8FF;text-align: center;font-size: 20px;font-family:幼圆;"
onmouseover="colorchange(this)" onmouseout="oldcolor(this)">自由之翼</h3>
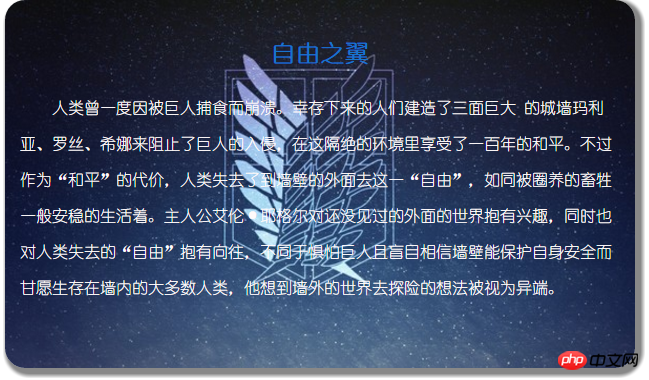
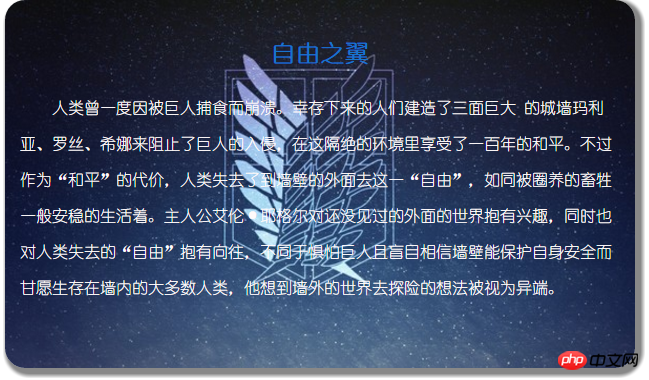
<p>人类曾一度因被巨人捕食而崩溃。幸存下来的人们建造了三面巨大的城墙玛利亚、罗丝、希
娜来阻止了巨人的入侵,在这隔绝的环境里享受了一百年的和平。不过作为“和平”的代价,人
类失去了到墙壁的外面去这一“自由”,如同被圈养的畜牲一般安稳的生活着。主人公艾伦·耶
格尔对还没见过的外面的世界抱有兴趣,同时也对人类失去的“自由”抱有向往,不同于惧怕巨
人且盲目相信墙壁能保护自身安全而甘愿生存在墙内的大多数人类,他想到墙外的世界去探险的
想法被视为异端。</p>
</div>
<script type="text/javascript">
function colorchange(element){
element.style.fontSize = '24px'
element.style.color = '#1874CD'
}
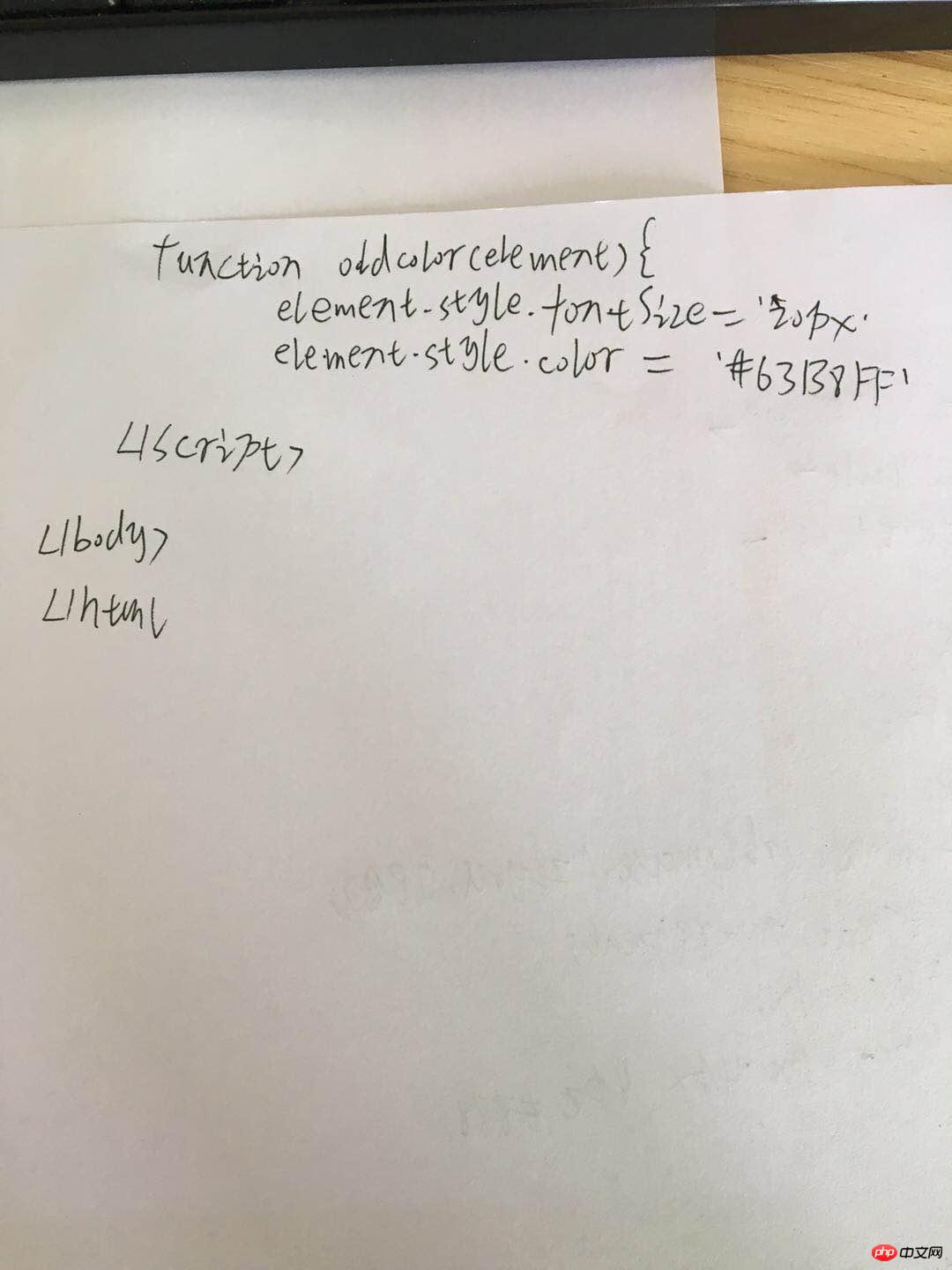
function oldcolor(element){
element.style.fontSize = '20px'
element.style.color = '#63B8FF'
}
</script>
</body>
</html>


Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!