Correction status:qualified
Teacher's comments:



目录

安装步骤跟chrome浏览器一样
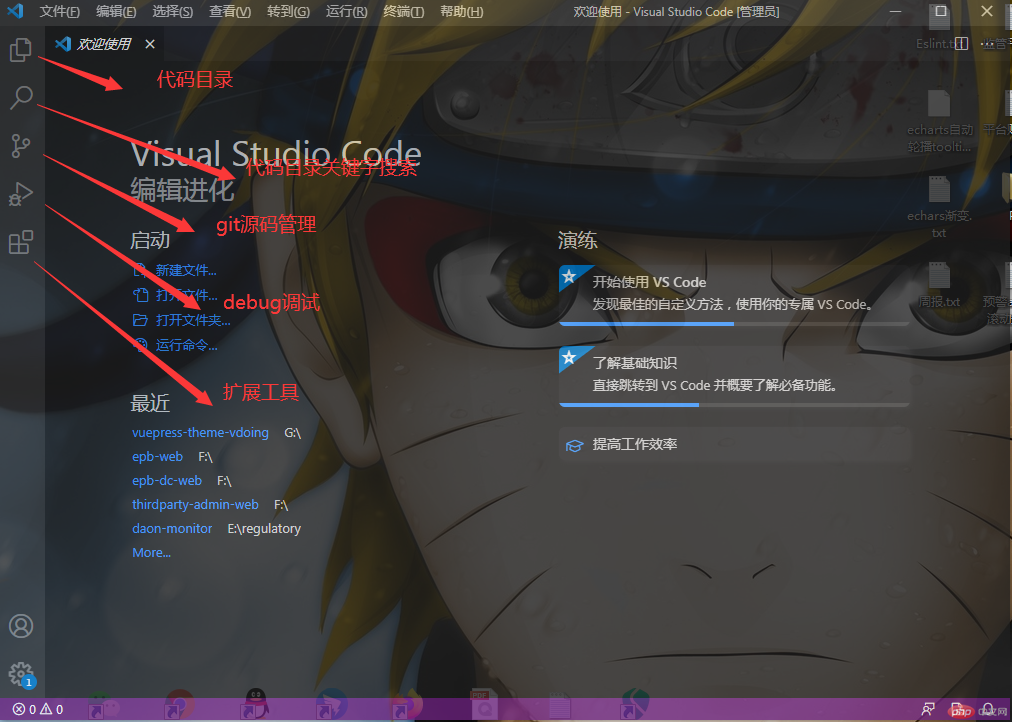
安装后之后,桌面生成图标,双击运行即可得到应用程序面板。

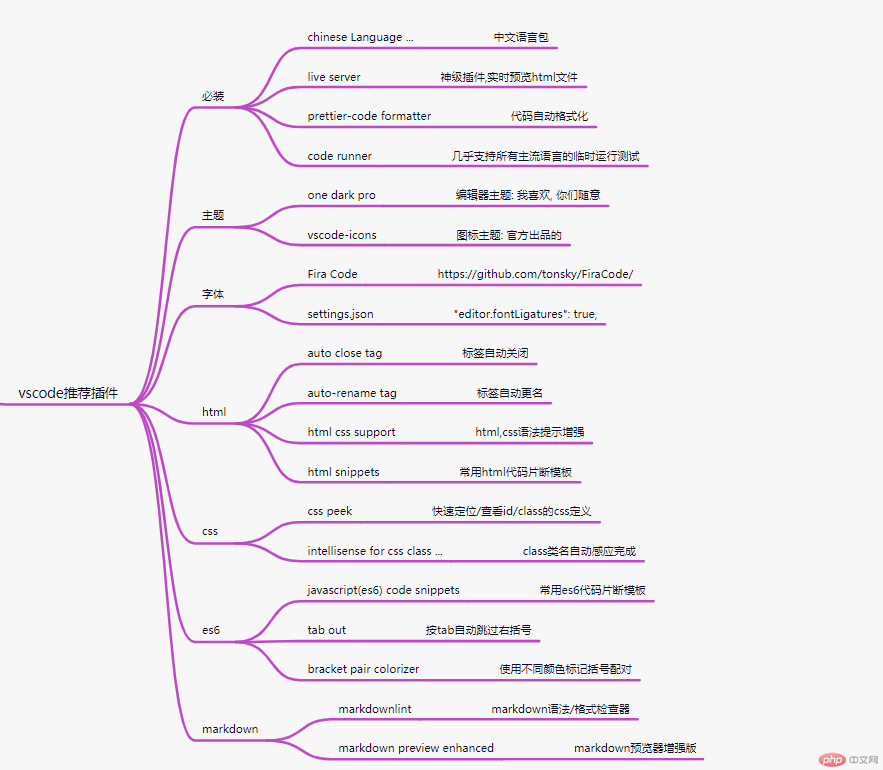
| 扩展包 | 功能 | 详解(个人理解) |
|---|---|---|
| chinese language | 中文语言包 | 汉化包 |
| live server | 实时预览html文件 | 静态服务器 |
| prettier code | 代码自动格式化 | 编程语言排版格式化 |
| code runner | 几乎支持所有主流语言的临时运行测试 | 编程语言排版格式化 |
| one dark pro | 编辑器主题 | 编辑器皮肤 |
| vscode icons | 图标主题 | 编辑器内部给目标文件特定的图标前缀用于表示区分 |
| fira code | 字体文件 | 编辑器字体 |
| setting.json | 编辑器设置配置 | 用于定义扩展工具的功能配置是否生效 |
| auto close tag | 标签自动关闭 | 标记语言标签自动闭合 |
| auto rename tag | 标签自动更名 | 标记语言标签闭合标签同开始标签同步更改 |
| html css support | html,css语法增强 | html,css语法增强 |
| html snippets | 常用html代码片段模板 | html代码简写片段代码提示加强 |
| css peek | 快速定位css的定义 | 快速捕捉css层叠样式表定义的位置 |
| intellosense for css class | class类名自动感应完成 | css类名绑定标签时给予提示 |
| js(es6) code snippets | 常用es6代码片段模板 | es6代码简写片段代码提示加强 |
| tab out | 按tab自动跳过右括号 | 按tab自动跳过右括号 |
| bracket pair colorizer | 不同颜色标记括号配对 | 不同颜色标记括号配对 |
| markdownlint | markdown语法/格式检查器 | .md文件语法/格式监测 |
| markdown preview enhanced | markdown预览器增强版 | markdown预览器增强版 |
| carbon-now-sh | 代码截图工具 | 用于代码截图分享,快捷键alt+cmd+A or alt+window+A |
| Polacode-2020 | 代码截图工具 | 用于代码截图分享,生成方式ctrl+shift+p然后输入Polacode回车 |
<body><!-- emmet语法快速生成代码结构 --><!-- ul>li>a --><ul><li><a href=""></a></li></ul><!-- div>ul>li*3>a^^p --><div><ul><li><a href=""></a></li><li><a href=""></a></li><li><a href=""></a></li></ul><p></p></div><!-- div[data-name="张三"] --><div data-name="张三"></div><!-- ul>li{item$}*3 --><ul><li>item1</li><li>item2</li><li>item3</li></ul></body>