Correction status:qualified
Teacher's comments:




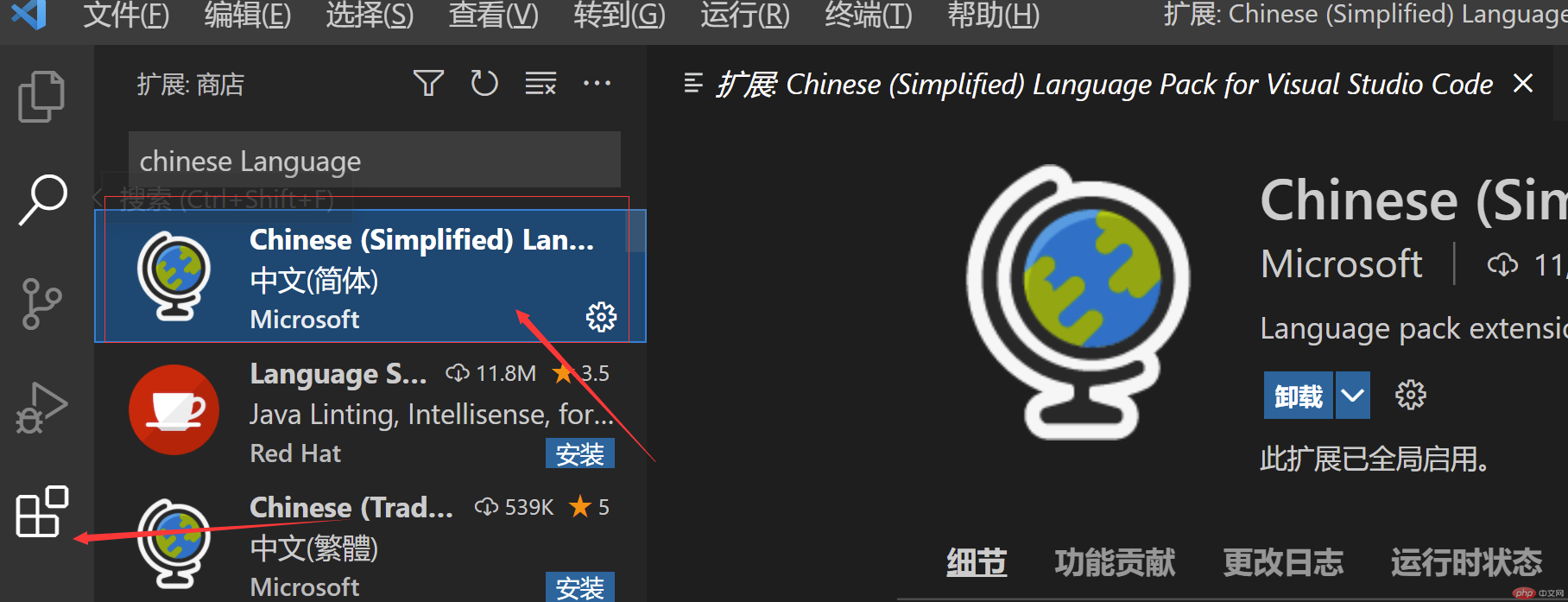
chinese Language 中文语言包live server 实时预览htmlprettier-code formatter 代码自动格式化code runner 几乎支持所有主流语言的临时运行测试vscode-icons 图标主体:官方出品Fira Code 字体下载地址https://github.com/tonsky/FiraCode/settings.json 字体auto close tag 标签自动关闭auto-rename tag 标签自动更名html css support HTML,css语法提示增强html snippets 常用html代码片断模板css peek 快速定位/查看id/calss的css定义intellisense for css class calss类名自动感应完成javascript(es6) code snippets 常用es6代码片断模板tab out 按tab自动跳过右括号bracket pair colorizer 适用不同颜色标记括号配对markdownlint markdown语法/格式检查器markdown preview enhanced markdown阅览器增强版