Correction status:qualified
Teacher's comments:



<a> 标签通过它的 href 属性创建通向其他网页、文件、邮箱或任何其他 URL 地址的超链接。
<a href="https://www.php.cn" target="_self">php中文网</a>
php 中文网
其中 target 属性用来描述在什么位置显示链接资源。
href 主要有以下几种链接形式。
<a href="https://www.php.cn">php中文网</a>
链接到本页的某个部分
<p id="m_title">菜单栏</p><a href="#m_title">回到菜单栏</a>
图片链接
<a href="https://www.php.cn"><img src="php.jpg" alt="php中文网"></a>
<a href="mailto:zg@php.cn">send mail</a>
<img>标签是一个单标签,通过 src 属性来显示一个图片
<img alt="最牛的鹅!" src="qq.jpg">
<ol><li>item1</li><li>item2</li><li>item3</li></ol>

<ul><li>辽宁女排尽遣主力横扫浙江</li><li>遭横扫无碍山东连胜</li><li>上海乒乓男团零封广东</li></ul>

<dl><dt>邮箱:</dt><dd>zg@php.cn</dd><dt>qq:</dt><dd>270638433</dd></dl>

<ul><li>浙江<ul><li>杭州</li><li>宁波</li></ul></li><li>江苏<ul><li>南京</li><li>无锡</li></ul></li></ul>

一个完整表格包含以下部分:
table - caption - thead - tbody - tfoot
代码示例:
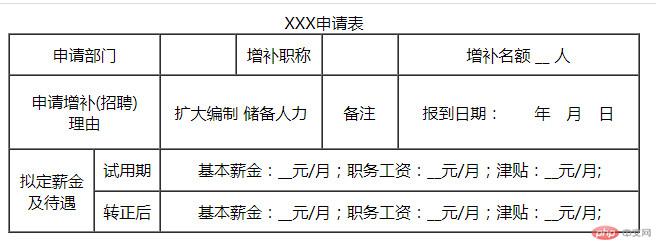
<table border="1" cellspacing="0" cellpadding="2" width="50%" height="200px;"><caption>XXX申请表</caption><thead></thead><tbody><tr row="1" align="center"><td width="70px;" colspan="2">申请部门</td><!-- <td>item2</td> --><td width="70px;"></td><td>增补职称</td><td colspan="2"></td><!-- <td>item6</td> --><td>增补名额 __ 人</td></tr><tr row="2" align="center"><td colspan="2">申请增补(招聘)<br />理由</td><!-- <td>item2</td> --><td colspan="2">扩大编制 储备人力</td><!-- <td>item4</td> --><td width="70px;">备注</td><td colspan="2">报到日期:  年 月 日</td><!-- <td>item7</td> --></tr><tr row="3" align="center"><td rowspan="2">拟定薪金<br />及待遇</td><td>试用期</td><td colspan="5">基本薪金:__元/月;职务工资:__元/月;津贴:__元/月;</td><!-- <td>item4</td> --><!-- <td>item5</td> --><!-- <td>item6</td> --><!-- <td>item7</td> --></tr><tr row="4" align="center"><!-- <td>item1</td> --><td>转正后</td><td colspan="5">基本薪金:__元/月;职务工资:__元/月;津贴:__元/月;</td><!-- <td>item4</td> --><!-- <td>item5</td> --><!-- <td>item6</td> --><!-- <td>item7</td> --></tr></tbody><tfoot></tfoot></table>
效果图:
<iframe>标签能够将另一个 HTML 页面嵌入到当前页面中。
示例代码:
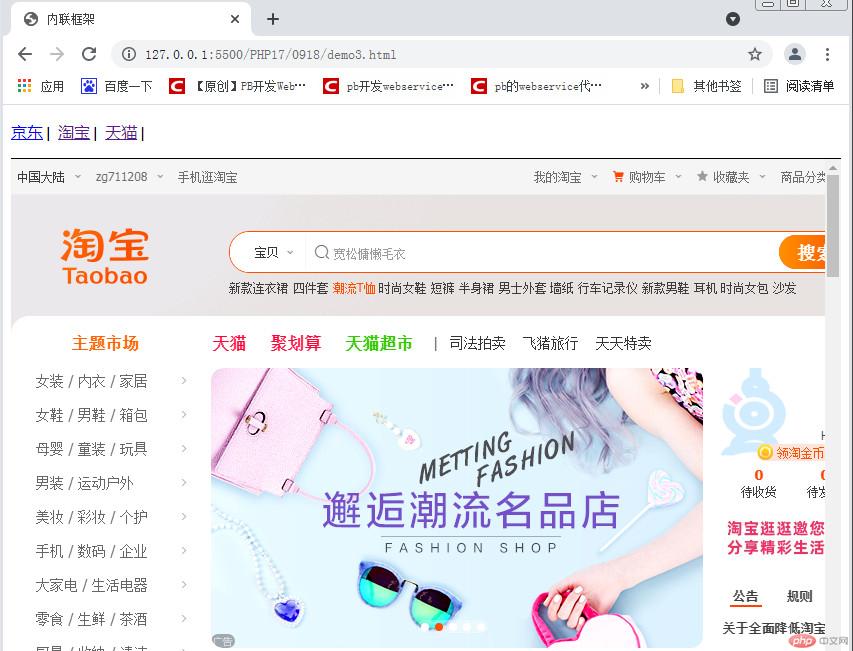
<body style="height: 95%"><style>nav {border-bottom: 1px solid black;}.crumbs ul {list-style-type: none;padding-left: 0;}.crumb {display: inline-block;}.crumb a::after {display: inline-block;color: #000;content: " | ";font-size: 80%;font-weight: bold;padding: 0 3px;}</style><nav class="crumbs"><ul><li class="crumb"><a href="http://www.jd.cn" target="frameMain">京东</a></li><li class="crumb"><a href="http://www.taobao.com" target="frameMain">淘宝</a></li><li class="crumb"><a href="http://www.tmall.com" target="frameMain">天猫</a></li></ul></nav><iframesrc=""frameborder="0"name="frameMain"width="100%"height="90%"></iframe></body>
效果图: