Correction status:qualified
Teacher's comments:




1.<!DOCTYPE html>
2.<html lang="en">
3.<head>
4.<meta charset="UTF-8" />
5.<title>Document</title>
6.<body>
h1~h6共六级标题h1最大 h6最小
<h1>一级标题标签</h1><h2>二级标题标签</h2><h3>三级标题标签</h3><h4>四级标题标签</h4><h5>五级标题标签</h5><h6>六级标题标签</h6>

p,块级元素 独占一行
<p>2021/09/19</p><p>中秋节放假三天</p><p>几许人是惊世才<br />不见当年李太白</p>

a 跳转到指定的链接
<a href="https://www.php.cn/">php中文网</a>
ul,li 定义无序列表
<ul><li>item</li><li>item</li><li>item</li><li>item</li></ul>

img
<img src="1.png" alt="" title="" width="200px" height="200px" />

ol,li 定义有序列表
<ol><li>item</li><li>item</li><li>item</li><li>item</li></ol>

dl,dt,dd
<dl><dt>四大名著</dt><dd>西游记</dd></dl><dl><dt>四大名著</dt><dd>红楼梦</dd></dl><dl><dt>四大名著</dt><dd>水浒传</dd><dd>三国演义</dd></dl>

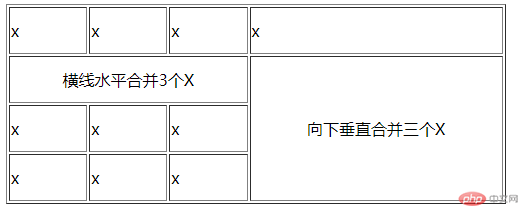
table,tr,td
<table border="1" width="500px" height="200px"><tr><td>x</td><td>x</td><td>x</td><td>x</td></tr><tr><td colspan="3" align="center">横线水平合并3个X</td><!-- <td>x</td><td>x</td>--><td rowspan="3" align="center">向下垂直合并三个X</td></tr><tr><td>x</td><td>x</td><td>x</td><!-- <td>x</td> --></tr><tr><td>x</td><td>x</td><td>x</td><!-- <td>x</td> --></tr></table>

form
<form action="" method="">账号:<input type="text" /></form>

<form action="" method="">密码:<input type="password" name="pwd" /></form>

<form action="" method="">男<input type="radio" name="sex" value="boy"/>女<input type="radio" name="sex" value="gril"/></form>

<form action="">学生:<input type="checkbox" name="state" value="xuesheng" />在职:<input type="checkbox" name="state" value="zaizhi" />无业:<input type="checkbox" name="state" value="wuye" /></form>

submit,button
<form action="">账号名称:<input type="text" name="user" /><input type="submit" value="submit" /><input type="button" value="按钮" /></form>

reset
<form action="">账号:<input type="text" /> 密码:<input type="password" /><input type="reset" value="重置" /></form>

select
<select name="" id=""><option value="">北京</option><option value="">上海</option><option value="" selected="selected">广州</option><option value="">深圳</option></select>