Correction status:qualified
Teacher's comments:






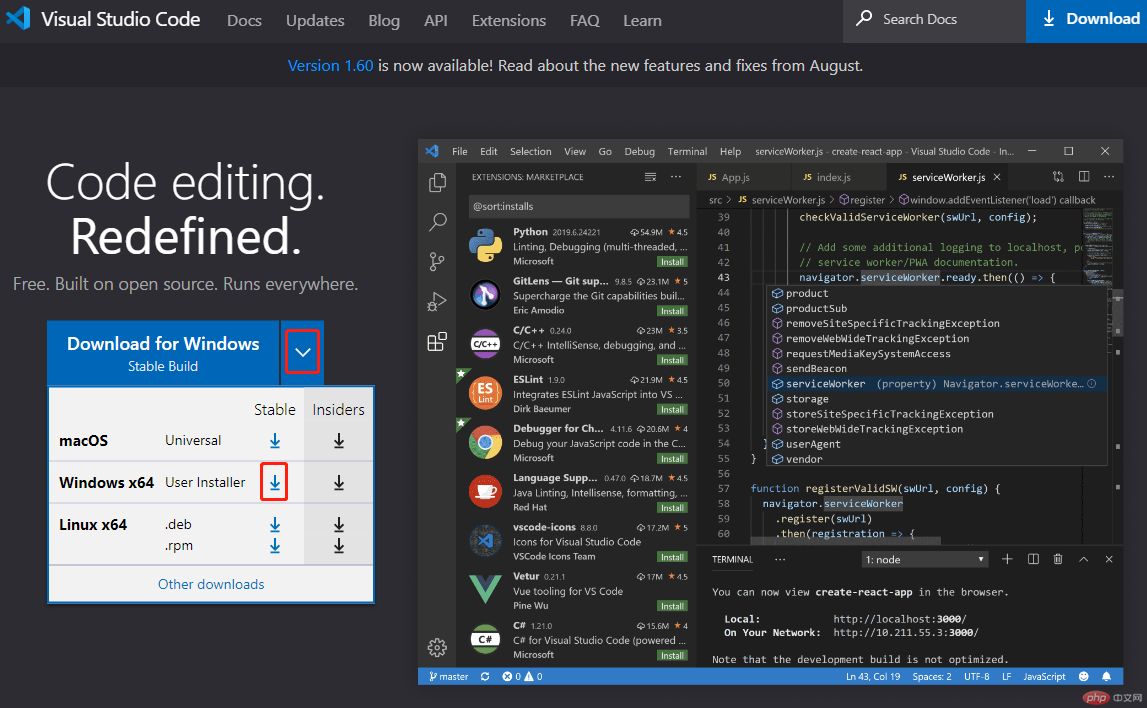
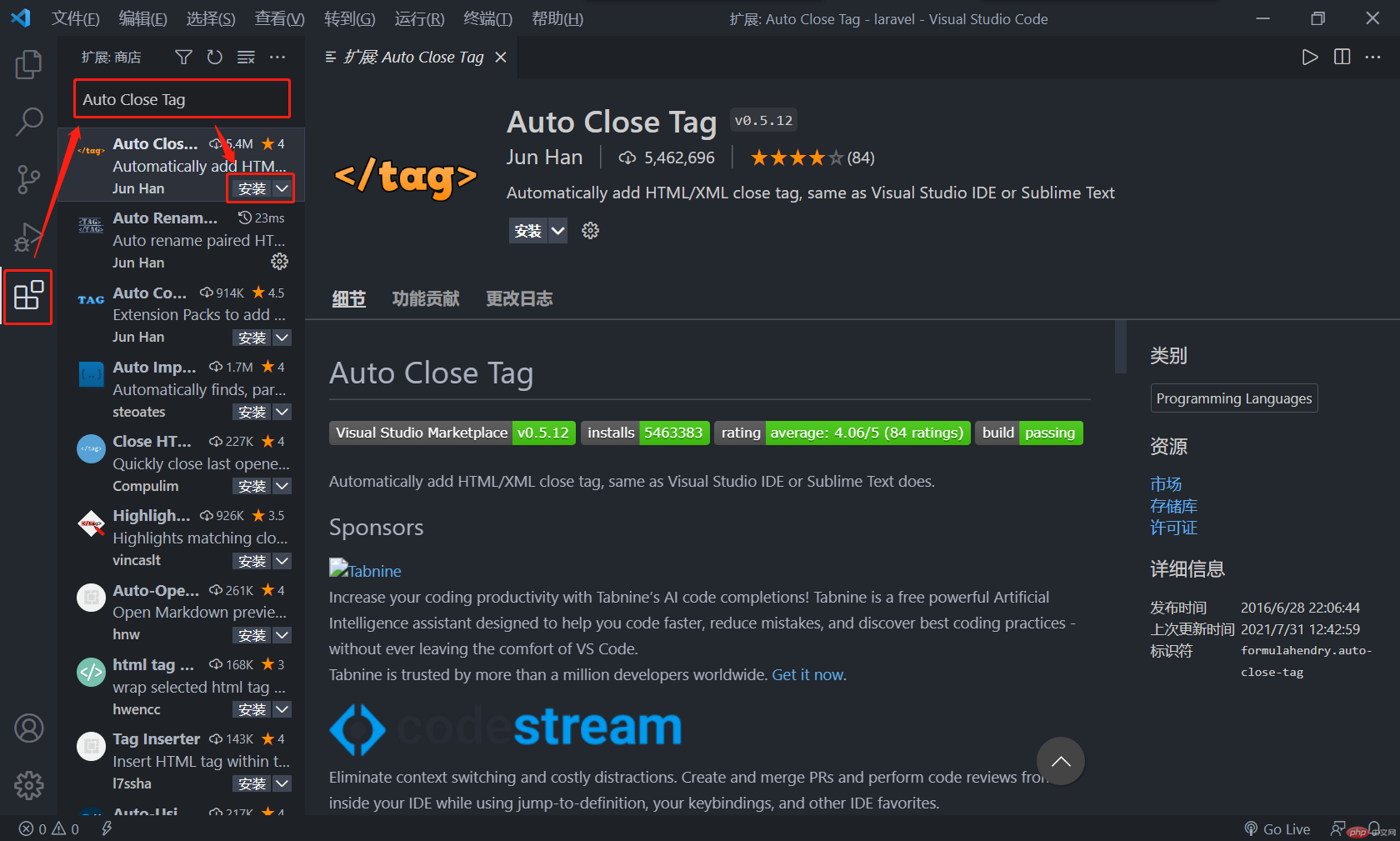
| 序号 | 扩展名称(可直接复制粘贴到上图搜索栏位置进行搜索安装) | 简要功能 |
|---|---|---|
| 1 | Chinese (Simplified) Language Pack for Visual Studio Code | 中文语言包 |
| 2 | live server | 神级插件,实时预览html文件 |
| 3 | prettier-code formatter | 代码自动格式化 |
| 4 | code runner | 几乎支持所有主流语言的临时运行测试 |
| 5 | auto close tag | 标签自动关闭 |
| 6 | auto rename tag | 标签自动更名 |
| 7 | html css support | html,css语法提示增强 |
| 8 | html snippets | 常用html代码片断模板 |
| 9 | css peek | 快速定位/查看id/class的css定义 |
| 10 | IntelliSense for CSS class names in HTML | class类名自动感应完成 |
| 11 | javascript(es6) code snippets | 常用es6代码片断模板 |
| 12 | tab out | 按tab自动跳过右括号 |
| 13 | bracket pair colorizer | 使用不同颜色标记括号配对 |
| 14 | markdownlint | markdown语法/格式检查器 |
| 15 | markdown preview enhanced | markdown预览器增强版 |
| 16 | One Dark Pro Darker | 程序员喜欢的模板样式 |


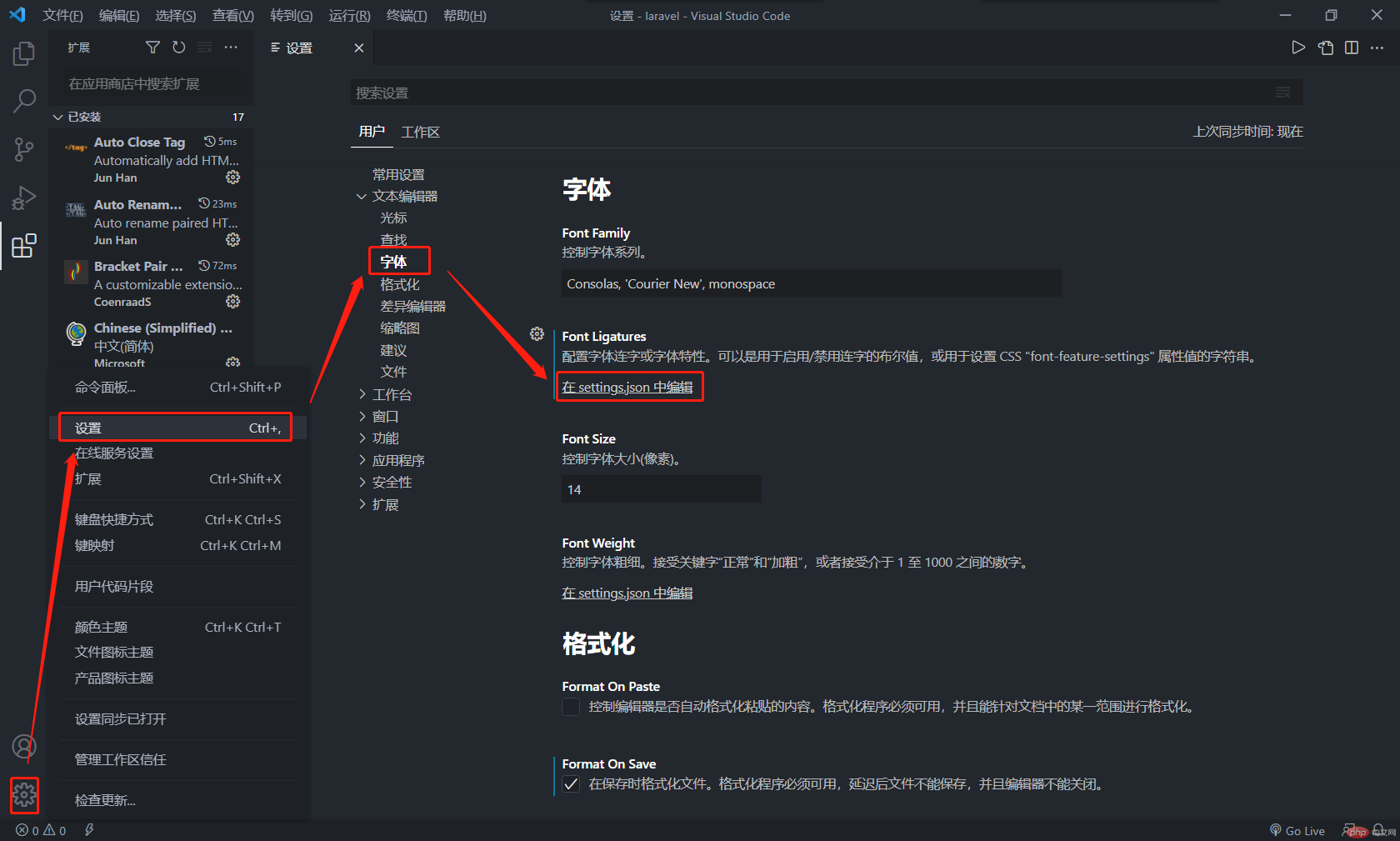
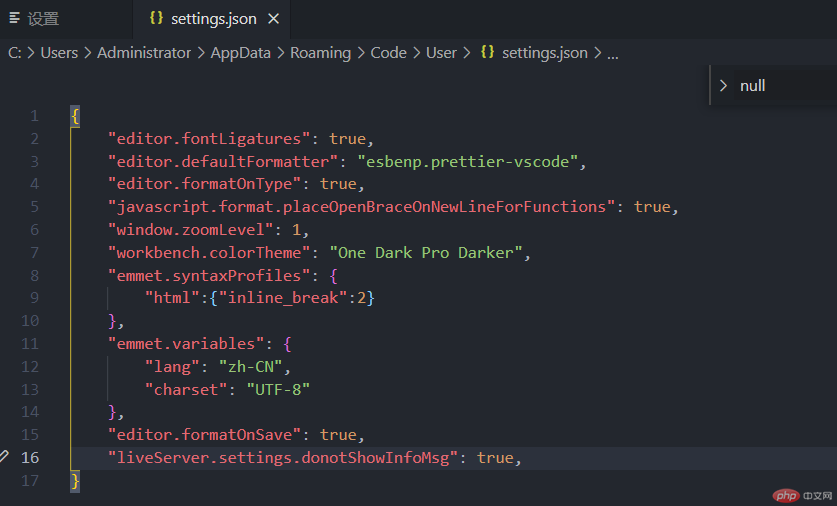
{"editor.fontLigatures": true,"editor.defaultFormatter": "esbenp.prettier-vscode","editor.formatOnType": true,"javascript.format.placeOpenBraceOnNewLineForFunctions": true,"window.zoomLevel": 1,"workbench.colorTheme": "One Dark Pro Darker","emmet.syntaxProfiles": {"html":{"inline_break":2}},"emmet.variables": {"lang": "zh-CN","charset": "UTF-8"},"editor.formatOnSave": true,"liveServer.settings.donotShowInfoMsg": true,}