Correction status:qualified
Teacher's comments:权值的计算 这里可以用好格式,否则后续复习看的比较吃力



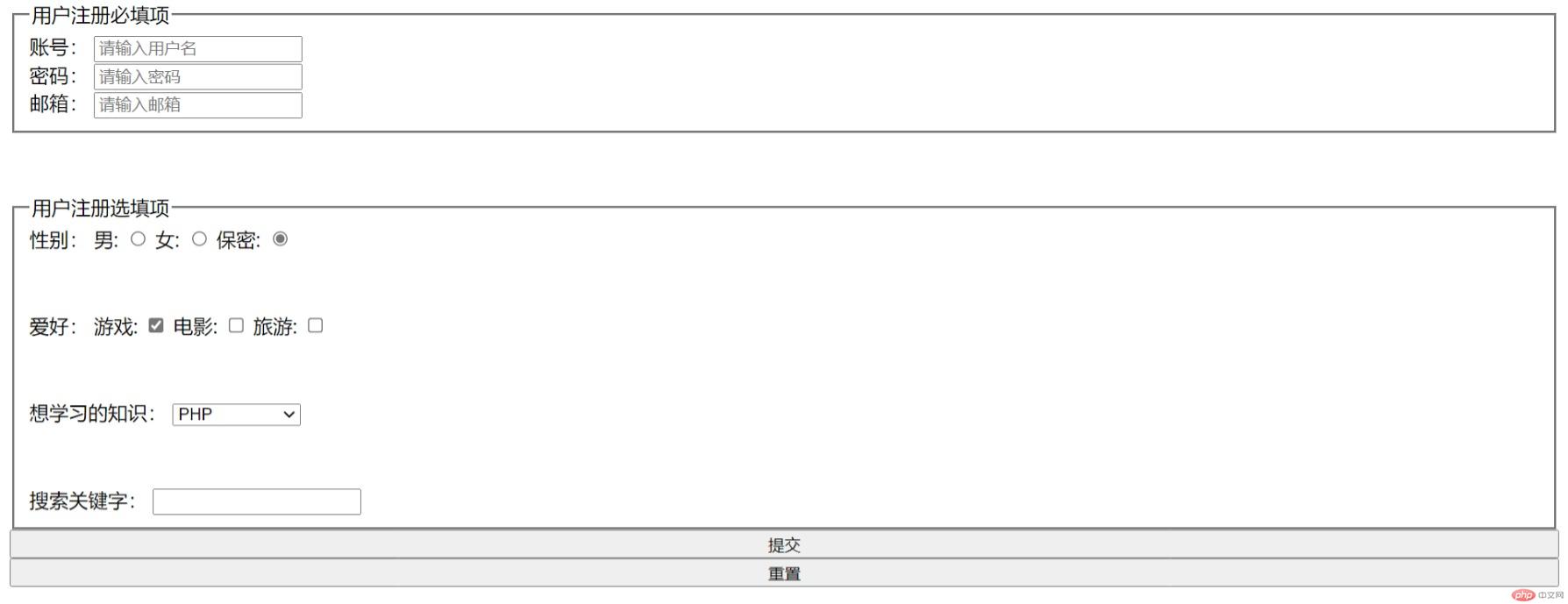
效果图:
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {margin-top: 50px;}</style></head><body><!-- * form标签属性: --><!-- action:运行脚本的地址 --><!-- method:提交方式 :1. POST 2.get --><!-- post:数据不在url中,数据安全,可发送大量数据,例如文件夹 --><!-- get:数据在url中,数据不安全,适合少量数据的发送,文件大小不超过4K --><!--* onsubmit 事件在提交表单时发生。 --><!-- ! input标签属性 --><!-- required :input标签中的文本框不可为空 --><!-- autofocus :使此文本框为焦点,只能有一个 --><!-- placeholder:文本框提示文本,输入时会消失 --><!-- value:文本框文本值,表单提交时的会提交此数据 --><!-- checked是布尔属性,不需要值,只要存在就是true,用于表单单选按钮的默认选项 --><!-- 单选按钮中的name 属性必须保持一样,才能保证返回唯一值 --><!-- 复选按钮中的name中的hobby[]是数组,用于存储多种类型的数据,供后端调用 --><!-- * 下拉列表(select) --><!-- selected下拉列表的默认选项代码 --><!-- * 自定义下拉列表 --><!-- datalist+input --><!-- selected下拉列表的默认选项代码 --><!-- datalist标签的id 属性必须与Input标签的list属性及相关绑定 --><!-- 单行文本框 --><form action="php.php" method="POST"><fieldset><legend>用户注册必填项</legend><label for="user">账号:</label><input type="text" id="user" required autofocus placeholder="请输入用户名"><br><label for="password">密码:</label><input type="password" id="password" name="password" required placeholder="请输入密码"><br><label for="email">邮箱:</label><input type="email" id="email" name="email" required placeholder="请输入邮箱"><br></fieldset><fieldset style="margin-top: 50px;"><legend>用户注册选填项</legend><!-- * 单选按钮 --><!-- 单选按钮中的name 属性必须保持一样,才能保证返回唯一值 --><label for="default">性别:</label><label for="man">男:</label><input type="radio" id="man" name="gender"><label for="woman"> 女:</label><input type="radio" id="woman" name="gender"><label for="default">保密:</label><input type="radio" id="default" name="gender" checked><br><div><!-- * 复选按钮 --><!-- 复选框中的name 属性必须保持一样,才能保证返回唯一值 --><!-- 复选按钮中的name中的hobby[]是数组,用于存储多种类型的数据,供后端调用 --><label>爱好:</label><label for="game">游戏:</label><input type="checkbox" id="game" name="hobby[]" checked><label for="movie">电影:</label><input type="checkbox" id="movie" name="hobby[]"><label for="travel">旅游:</label><input type="checkbox" id="travel" name="hobby[]"><br></div><div><!-- * 下拉列表 --><!-- selected下拉列表的默认选项代码 --><span>想学习的知识:</span><select name="grammar"><option value="1" selected>PHP</option><option value="2">JAVASCRIPT</option><option value="3">CSS</option><option value="4">HTML</option></select></div><div><!-- * 自定义下拉列表 --><!-- datalist+input --><!-- selected下拉列表的默认选项代码 --><!-- datalist标签的id 属性必须与Input标签的list属性及相关绑定 --><label for="in"><span>搜索关键字:</span></label><input type="search" id="in" name="search" list="keywords"><datalist id="keywords"><option value="PHP" selected>PHP</option><option value="JAVASCRIPT">JAVASCRIPT</option><option value="CSS">CSS</option><option value="HTML">HTML</option></datalist></div></fieldset><input style="width: 100%;" type="submit" value="提交"><input style="width: 100%;" type="reset" value="重置"></form></body></html>
css样式优先级:!important>style>id>class>tag(标签选择器)
注:!important:用于css样式代码后面,提升样式代码为最优先级(主要用于调试,开发不使用)
例子:
h1{}的权值为0001
p{}的权值为0001
则:
h1 p{}的权值为0002
.h1{}的权值为0010
p{}的权值为0001
则:
.class p{}的权值为0011
h1 p{}的权值为0002
.class p{}的权值为0011
则:
.h1 h1 p{}的权值为0012
效果:
例子:
css代码:li+li {font-weight: bold;}
html代码:
<div><ul><li>List item 1</li><li>List item 2</li><li>List item 3</li></ul><ul><li>List item 1</li><li>List item 2</li><li>List item 3</li></ul></div>