Correction status:qualified
Teacher's comments:



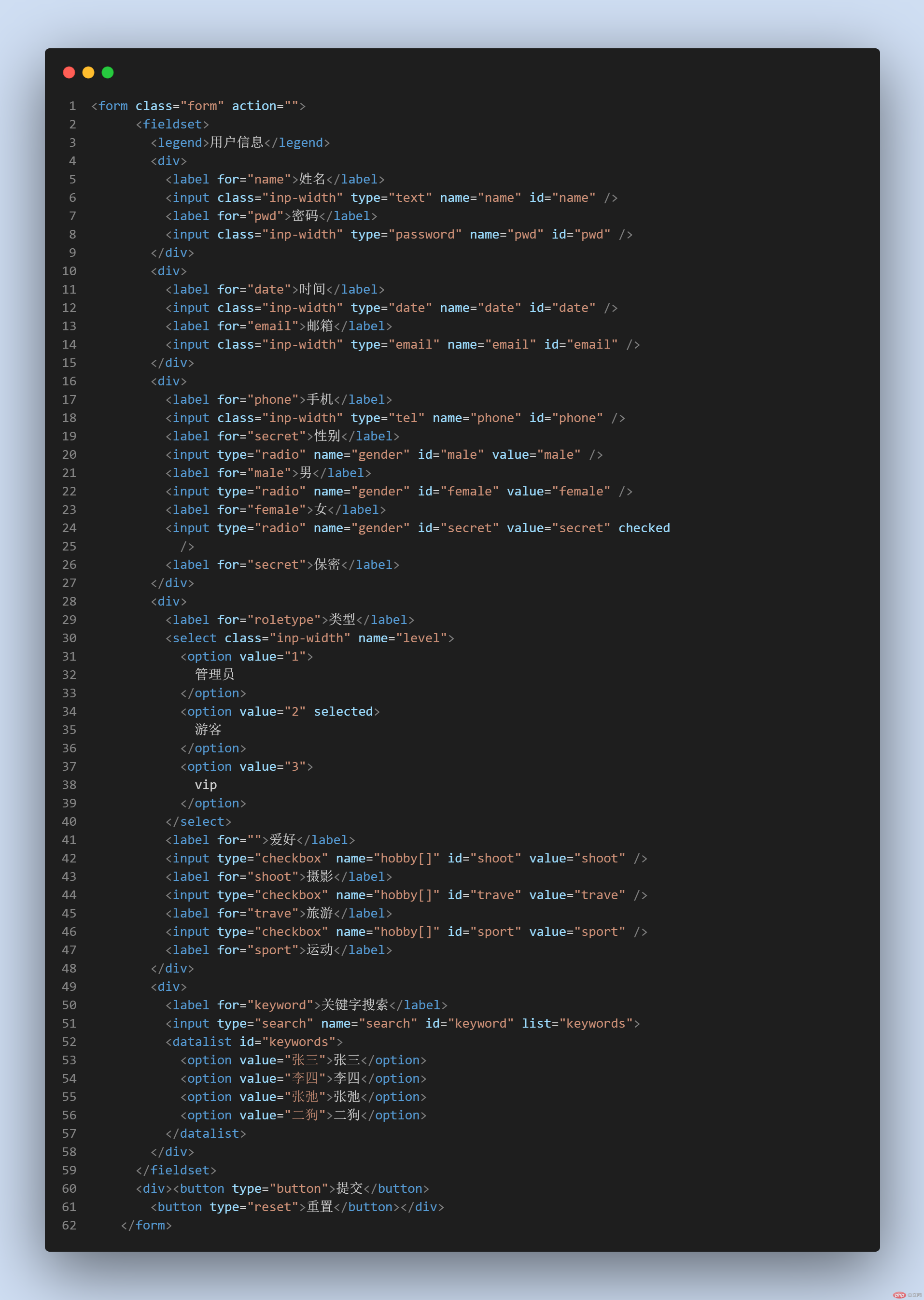
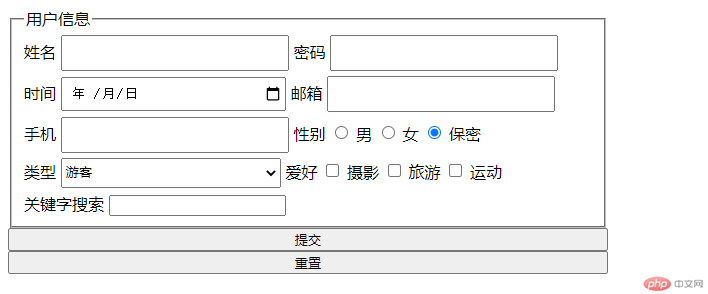
| 新标签 | 标签名及作用 |
|---|---|
| label | 控件标签说明 |
| input | 文本框 |
| type=”password” | 密码框 |
| type=”email” | 邮箱文本框 |
| type=”tel” | 手机号文本框 |
| type=”radio” | 单选按钮 |
| type=”checkbox” | 复选框 |
| type=”textarea” | 文本域 |
| type=”color” | 色域取值 |
| type=”date” | 日期 |
| type=”datetime” | 时间文本框 |
| type=”search” | 搜索框 |
| type=”submit” | 提交按钮,表单默认提交行为 |
| select | 下拉框 |
| reset | 重置按钮 |
| button | 按钮 |
| datalist | 自定义下拉列表 |
| 新属性 | 属性功能 |
|---|---|
| type | 定义文本框功能作用 |
| for | 同一表单下文本框绑定 |
| placeholder | 文本框内容占位符 |
| value | 控件默认值 |
| checked | boolean属性,有即为true/真,可不定义属性值 |
表单控件提交方式根据form标签的method属性定义,action属性指定表单提交的服务地址


| css样式定义 | 权重 |
|---|---|
| 默认样式 | 0 |
| 通配符* | 1 |
| 标签选择器 | 2 |
| 属性选择器 | 5 |
| 类选择器 | 10 |
| id选择器 | 100 |
| 行内样式 | 200 |
| !important | 1000 |
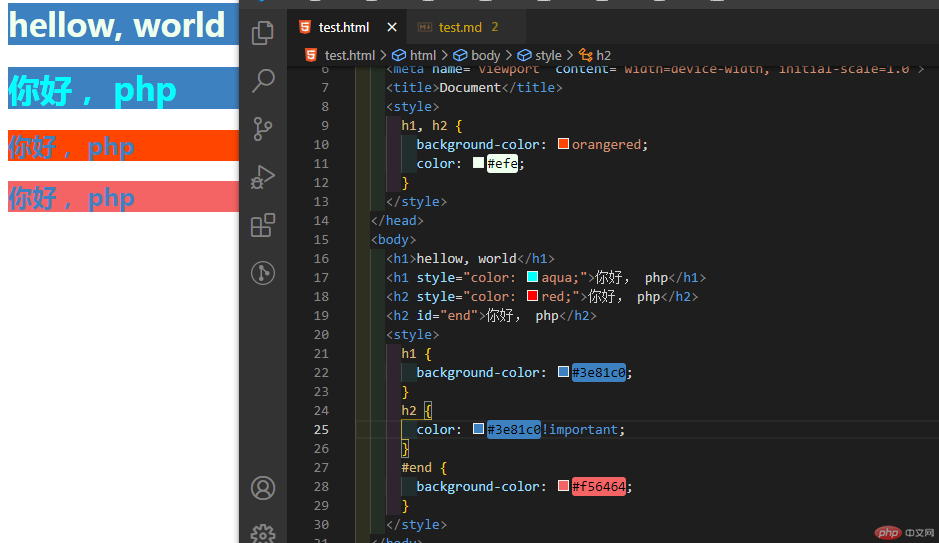
权重计算
important!>行内样式>id选择器>class选择器>标签选择器>通配符
且css样式遵循就近原则;相同权重时,最新声明的样式覆盖原来的样式规则,权重可以根据选择器进行累加
<style>/* eg: id+class+标签等价于权重为100+10+2 = 112 */#hid .cls h1 {}</style>
<style>* {color: red;}.cls {color: #333;}#hid {color: yellowgreen;}</style><h1 class="cls" id="hid">hello,world</h1>
最后h1标签文本字体颜色为yellowgreen;
<style>* {color: red;}.cls {color: #333!important;}#hid {color: yellowgreen;}</style><h1 class="cls" id="hid">hello,world</h1>
最后h1标签文本字体颜色为#333;