Correction status:qualified
Teacher's comments:不错,将关键代码贴了出来,提高了整体的可阅读性



box-sizing 属性用来定义盒模型的边界。
box-sizing:content-box | border-box
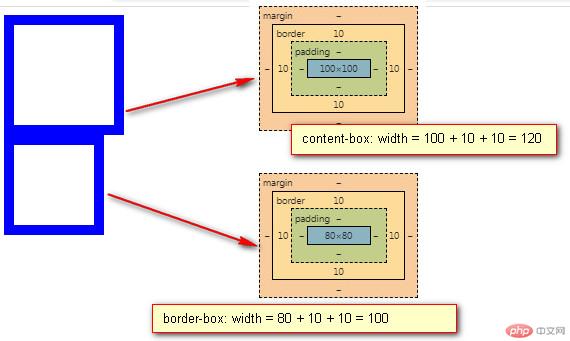
box-sizing 的默认值,对于所有接受 width,height 的元素,W3C 标准盒模型中,padding 和 border 不被包含在 width/height 中,width/height 定义的是内容区的边界,所以盒模型的实际宽度/高度 = width/height + padding + border 。
也被称为 IE 盒子,怪异盒子,盒模型的边界在边框处。width/height 定义的就是整个盒模型的大小,它是通过收缩内容区的大小,将 padding 和 border 包含在 width/height 中。
示例:
<body><div class="box c-box"></div><div class="box b-box"></div><style>.box {width: 100px;height: 100px;border: 10px solid blue;}.box.c-box {box-sizing: content-box;}.box.b-box {box-sizing: border-box;}</style></body>
运行结果:
选择器:nth-of-type(an+b){声明块}
<body><ul class="list"><li>item01</li><li>item02</li><li>item03</li><li>item04</li><li>item05</li><li>item06</li><li>item07</li><li>item08</li></ul></body>
.list > li:nth-of-type(3) { color: red; }
.list > li:nth-of-type(-n + 3) { color: red; }
.list > li:nth-of-type(n + 3) { color: red; }
.list > li:nth-of-type(2n) { color: red; }
.list > li:nth-of-type(2n+1) { color: red; }
<style>/* 移动优先:从小屏幕到大屏幕 */@media (min-width: 480px) {html {font-size: 12px;}}@media (min-width: 640px) {html {font-size: 16px;}}@media (min-width: 720px) {html {font-size: 20px;}}</style>
<style>/* 桌面优先/PC优先:从大屏到小屏 */@media (max-width: 720px) {html {font-size: 20px;}}@media (max-width: 640px) {html {font-size: 16px;}}@media (max-width: 480px) {html {font-size: 12px;}}/* 当屏幕大于720时的设置 */@media (min-width: 720px) {html {font-size: 20px;}}</style>