Correction status:qualified
Teacher's comments:flex主轴并非固定x轴和y轴,flex主轴方向取决于项目排列方式,所以你的总结那是有问题的



定位属性介绍
| 定位方式 | 属性值 |
|---|---|
| 默认静态定位 | static |
| 相对定位 | relative |
| 绝对定位 | absolute |
| 绝对定位 | fixed |
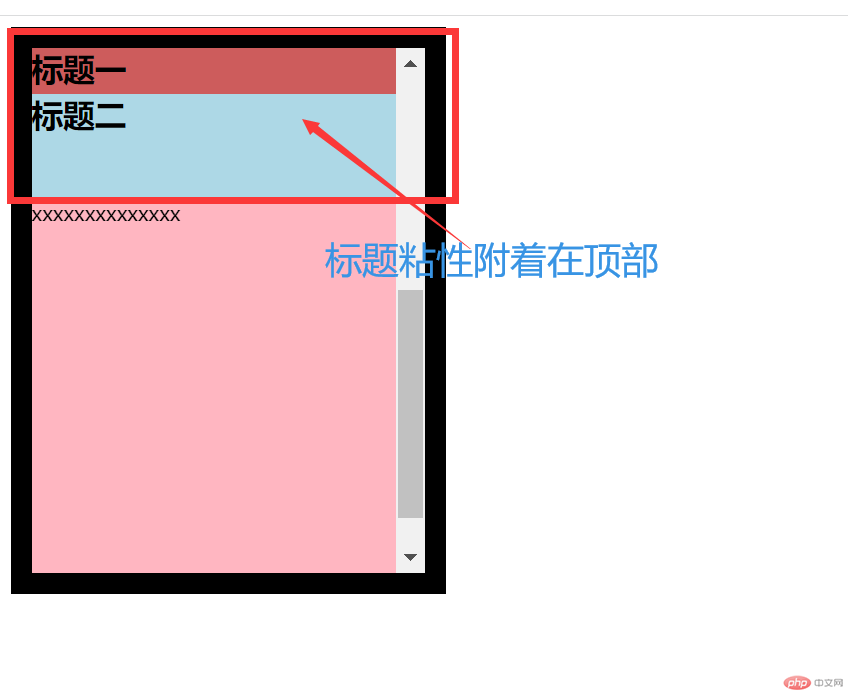
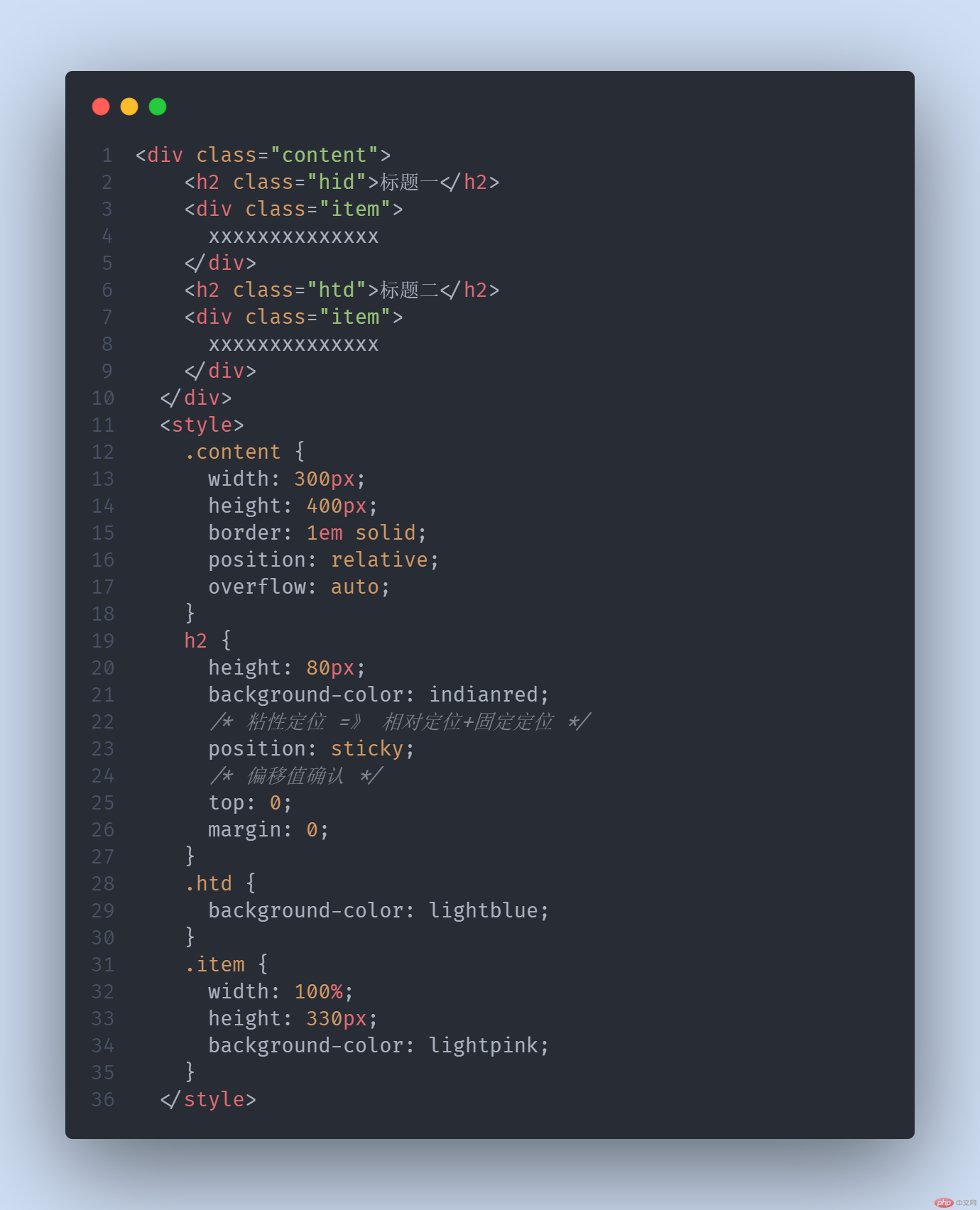
| 粘性定位 | sticky |



flex用于一维布局,以直角坐标系介绍就是x轴作为主轴,y轴作为交叉轴,即横向或者纵向布局
| flex布局属性 | 功用 |
|---|---|
| flex-direction | 排列方向: row:横向,columns:纵向,row/columns加上-reverse即可实现反向排列 |
| flex-wrap | 换行方式:wrap:元素在剩余空间不够时自动换;nowrap:不允许换行,若内容超出flex盒子,则项目宽度将被压缩平均分配,项目内部width不再生效 |
| flex-row | flex-direction及flex-wrap的简写,简写顺序: row wrap |
| align-content | 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用 |
| justify-content | 项目在主轴上的对齐方式 |
| place-content | align-content及justify-content的简写 |
| align-items | 项目在交叉轴上如何对齐 |
| justify-items | 项目在主轴上的对齐方式 |
| place-items | align-items及justify-items的简写 |
| flex布局内部的项目属性 | 功用 |
|---|---|
| flex-grow | 是否允许放大,默认0不允许 |
| flex-shrink | 是否允许收缩, 默认1允许 |
| flex-basis | 项目在主轴上的宽度auto |
| flex | 上面三个属性的简写,顺序为flex-grow flex-shrink flex-basis |
| order | 定义项目的排列顺序。数值越小,排列越靠前,默认为0 |
1、flex支持响应式flex: 1 1 auto;
2、flex完全不支持响应式flex: 0 0 auto;
3、flex属性单值flex: 1;相当于flex-grow: 1;
4、flex属性双值flex: 0 100px;重新分配项目空间大小
grid布局用于二维布局,即可同时设置横向及纵向的布局,布局方式相比于flex布局更加丰富
| grid布局属性 | 功用 |
|---|---|
| grid-template-columns | 定义网格列数及列宽,fr关键字定义比例,auto关键字表示由浏览器自己决定长度,minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。 |
| grid-template-rows | 定义网格行数及行高。 |
| grid-auto-flow | 网格定义后,排列顺序默认先行后列,默认值为row,设置成column,则先列后行 |
| grid-auto-rows | 隐式网格单元格的行高 |
| grid-auto-columns | 隐式网格单元格的列宽 |
flex布局中用到的place-content及place-items在grid布局中也可以用到,效果也是一样的
| grid布局内部的项目属性 | 功用 |
|---|---|
| grid-column-start | 左边框所在的垂直网格线索引 |
| grid-column-end | 右边框所在的垂直网格线索引 |
| grid-row-start | 上边框所在的水平网格线索引 |
| grid-row-end | 下边框所在的水平网格线索引 |
| grid-row | grid-row-start属性和grid-row-end的合并简写形式,书写方式 grid-row-start / grid-row-end |
| grid-column | grid-column-start和grid-column-end的合并简写形式,书写方式 grid-column-start / grid-column-end |
| grid-area | 指定项目放在哪一个区域(推荐该属性定义项目位置),行开始/列开始/行结束/列结束 |
