Correction status:qualified
Teacher's comments:



ID选择器的特殊性值,0,1,0,0。
类选择器、属性选择器或伪类,0,0,1,0。
元素和伪元素,0,0,0,1。
通配选择器*对特殊性没有贡献,即0,0,0,0。
最后比较特殊的一个标志!important(权重),它没有特殊性值,但它的优先级是最高的
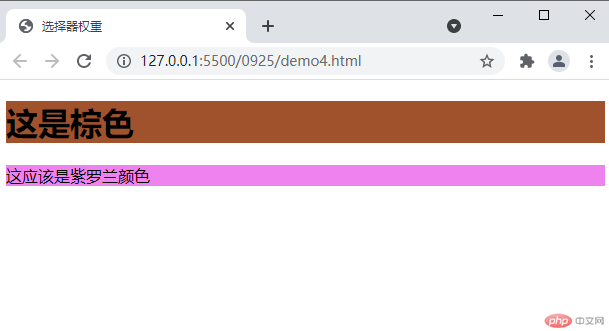
<style>/* h1标签的类选择器 ID选择器 */.ccc {background-color: yellow;} /*特殊性值0,0,1,0 */#ttt {background-color: yellowgreen;} /*特殊性值0,1,0,0 *//* p标签的类选择器 ID选择器 */#bbb {background-color: violet;} /*特殊性值0,1,0,0 */.aaa {background-color: royalblue;} /*特殊性值0,0,1,0 */h1 {background-color: seagreen;} /*特殊性值0,0,0,1 */body h1 {background-color: cyan;} /*特殊性值0,0,0,2 */body .ddd {background-color: darkmagenta; } /*特殊性值0,0,2,0 */p { background-color: red;} /*特殊性值0,0,0,1 */body p {background-color: burlywood;} /*特殊性值0,0,0,2 */</style>
<body><h1 style="background-color: sienna" class="ccc" id="ttt">这是棕色</h1> <!--特殊性值0,1,0,0 --><p class="aaa" id="bbb">这应该是紫罗兰颜色</p> <!-- 适用第十三行代码--><!-- style > ID > class > tag --></body>

> .list>li选择 .list 后代直接子元素
<ul class="list"><li>item1</li><li>item2</li><li class="item">item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul>
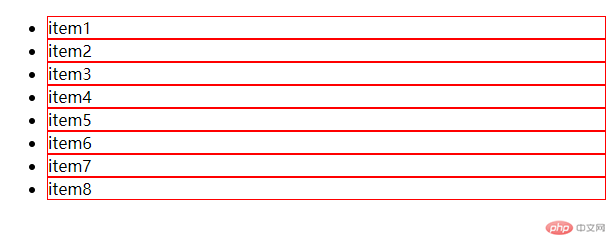
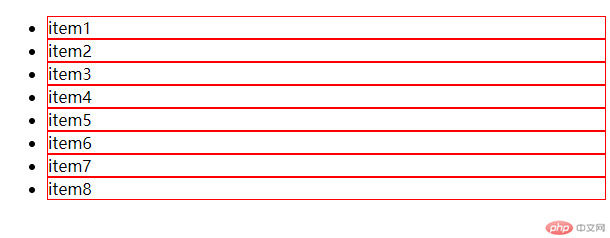
/* 子元素选择器 > */.list > li {border: 1px solid red;}

空格 .list li选择 .list 后代的所有 li 元素
/* 后代选择器 空格 */.list li {border: 1px solid red;}

+ .list .item + *的后续下一个兄弟元素
/* 相邻选择器 next 下一个 */.list .item + * {background-color: seagreen;}

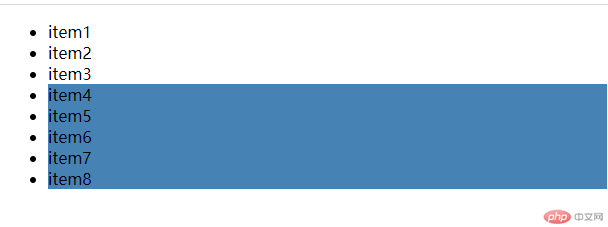
~ .list .item ~ *: 选择 .list 的后续兄弟元素 *号为通用标识符
/*所有兄弟选择器*/.list .item ~ * {background-color: steelblue;}