Correction status:qualified
Teacher's comments:



box-sizing: border-box;
通过收缩原来的内容区大小,来保证盒子在页面中的占据的空间不变
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。

ul li:first-child {}ul li:last-child {}ul li:nth-child(3) {}/* 倒数第二个 */.list > li:neh-list-of-type(2) {}
nth-child 参数详解注意:本质上就是选中第几个子元素
n 可以是数字、关键字、公式
n 如果是数字,就是选中第几个
常见的关键字有 even 偶数、odd 奇数
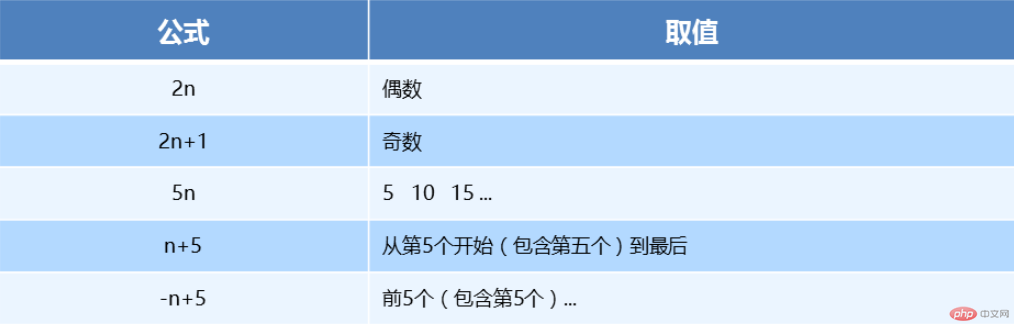
常见的公式如下(如果 n 是公式,则从 0 开始计算)
但是第 0 个元素或者超出了元素的个数会被忽略

<style>/* 偶数 */ul li:nth-child(even) {background-color: aquamarine;}/* 奇数 */ul li:nth-child(odd) {background-color: blueviolet;}/*n 是公式,从 0 开始计算 */ul li:nth-child(n) {background-color: lightcoral;}/* 偶数 */ul li:nth-child(2n) {background-color: lightskyblue;}/* 奇数 */ul li:nth-child(2n + 1) {background-color: lightsalmon;}/* 选择第 0 5 10 15, 应该怎么选 */ul li:nth-child(5n) {background-color: orangered;}/* n + 5 就是从第5个开始往后选择 */ul li:nth-child(n + 5) {background-color: peru;}/* -n + 5 前五个 */ul li:nth-child(-n + 5) {background-color: tan;}</style>
nth-child 和 nt-of-type 的区别nth-child 选择父元素里面的第几个子元素,不管是第几个类型nt-of-type 选择指定类型的元素:not() 去掉元素在一个集合中去掉某一些元素
.list > :nth-of-type(3):not(li:nth-of-type(3)) {}

伪类选择器注意事项
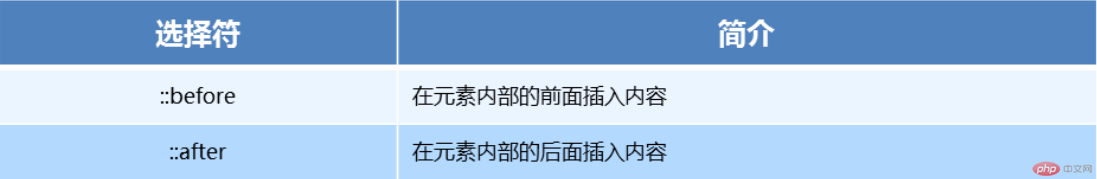
before 和 after 必须有 content 属性before 在内容前面,after 在内容后面before 和 after 创建的是一个元素,但是属于行内元素Dom 中查找不到,所以称为伪元素
<style>div {width: 100px;height: 100px;border: 1px solid lightcoral;}div::after,div::before {width: 20px;height: 50px;text-align: center;display: inline-block;}div::after {content: '德';background-color: lightskyblue;}div::before {content: '道';background-color: mediumaquamarine;}</style>
媒体查询(Media Query)是CSS3新语法。
媒体查询语法规范
@media mediatype and|not|only (media feature) {CSS-Code;}
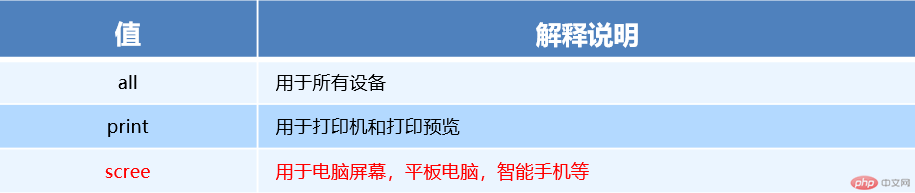
将不同的终端设备划分成不同的类型,称为媒体类型

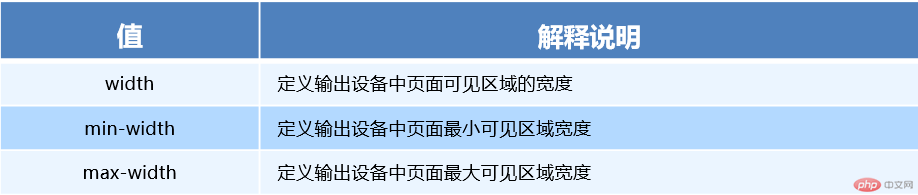
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。

注意: 为了防止混乱,要按照从小到大或者从大到小的顺序来写