Correction status:qualified
Teacher's comments:



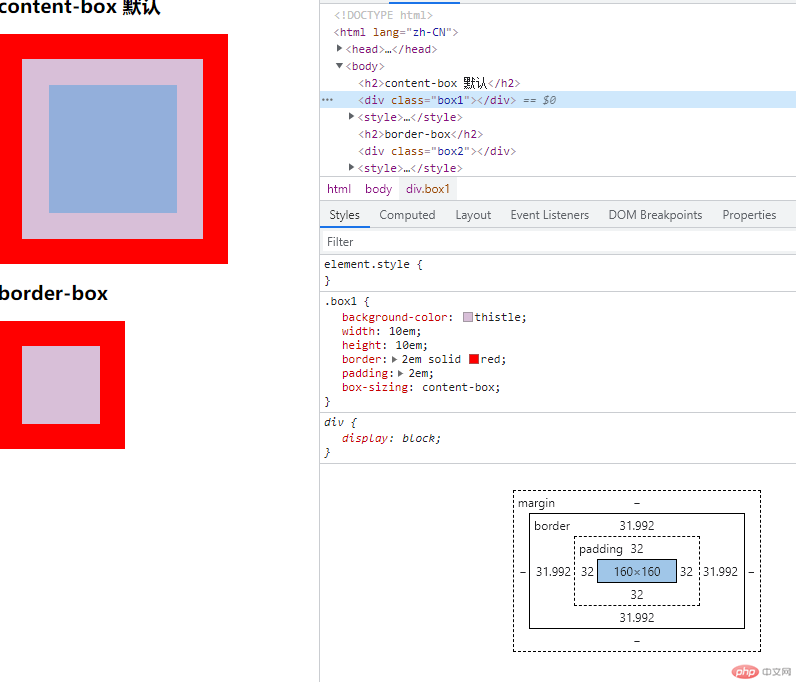
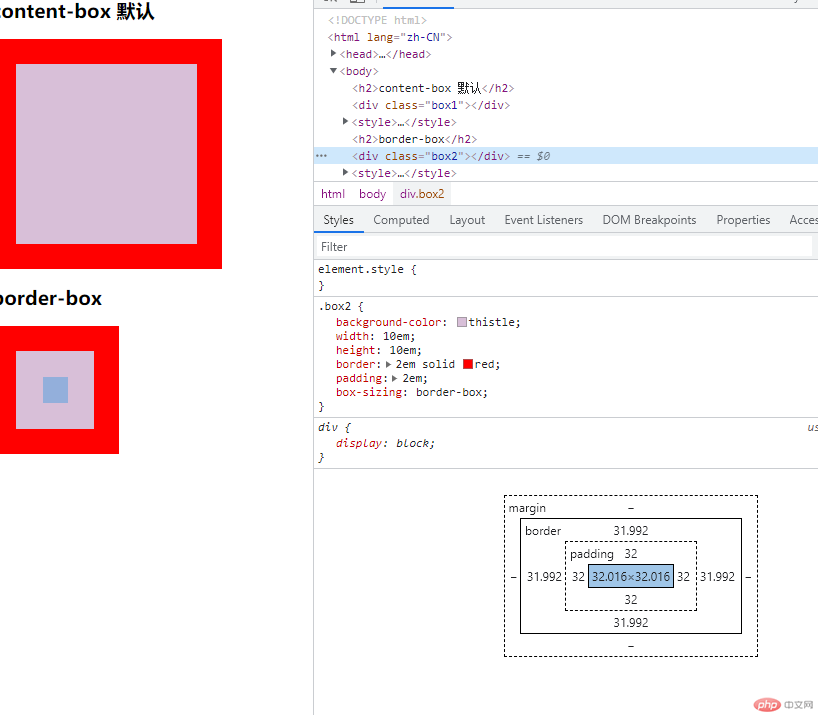
width(宽度) + padding(内边距) + border(边框) = 元素实际宽度height(高度) + padding(内边距) + border(边框) = 元素实际高度由于padding border等大小的改变,回改变盒子的大小,造成每修改一次padding 或border都要修改一次盒子的宽度或高度,为了解决这一问题引入了box-sizing。box-sizing有三个属性box-sizing: content-box|border-box|inherit;content-box 默认值 元素大小受到padding和border影响border-box 修改padding或border不影响元素实际大小inherit 从父元素继承
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒子模型计算方式</title></head><body><h2>content-box 默认</h2><div class="box1"></div><style>.box1 {background-color: thistle;width: 10em;height: 10em;border: 2em solid red;padding: 2em;box-sizing: content-box;}</style><h2>border-box</h2><div class="box2"></div><style>.box2 {background-color: thistle;width: 10em;height: 10em;border: 2em solid red;padding: 2em;box-sizing: border-box;}</style></body></html>


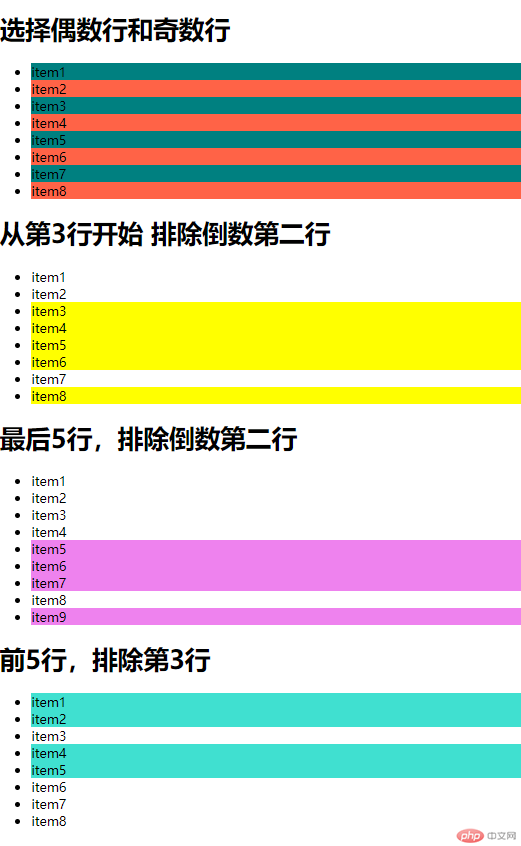
even =2nodd =2n+1:nth-of-type(an+b) a是系数从1开始,n是计数器从0开始,b是偏移量从0开始:nth-of-type(n+3) 从第三个开始:nth-of-type(-n+3) 前三个:nth-last-of-type(-n+3) 最后三个not(:nth-of-type(3)) 排除第三个
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>an+b 伪类</title></head><body><h1>选择偶数行和奇数行</h1><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>.list > :nth-of-type(odd) {background-color: teal;/* odd=2n+1 */}.list > :nth-of-type(even) {background-color: tomato;/* 偶数行 even=2n */}</style><h1>从第3行开始 排除倒数第二行</h1><ul class="list2"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>.list2 > :nth-of-type(n + 3):not(:nth-last-of-type(2)) {background-color: yellow;}</style><h1>最后5行,排除倒数第二行</h1><ul class="list3"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li></ul><style>.list3 > :nth-last-of-type(-n + 5):not(:nth-last-of-type(2)) {background-color: violet;}</style><h1>前5行,排除第3行</h1><ul class="list4"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul><style>.list4 > :nth-of-type(-n + 5):not(:nth-of-type(3)) {background-color: turquoise;}</style></body></html>
效果如下

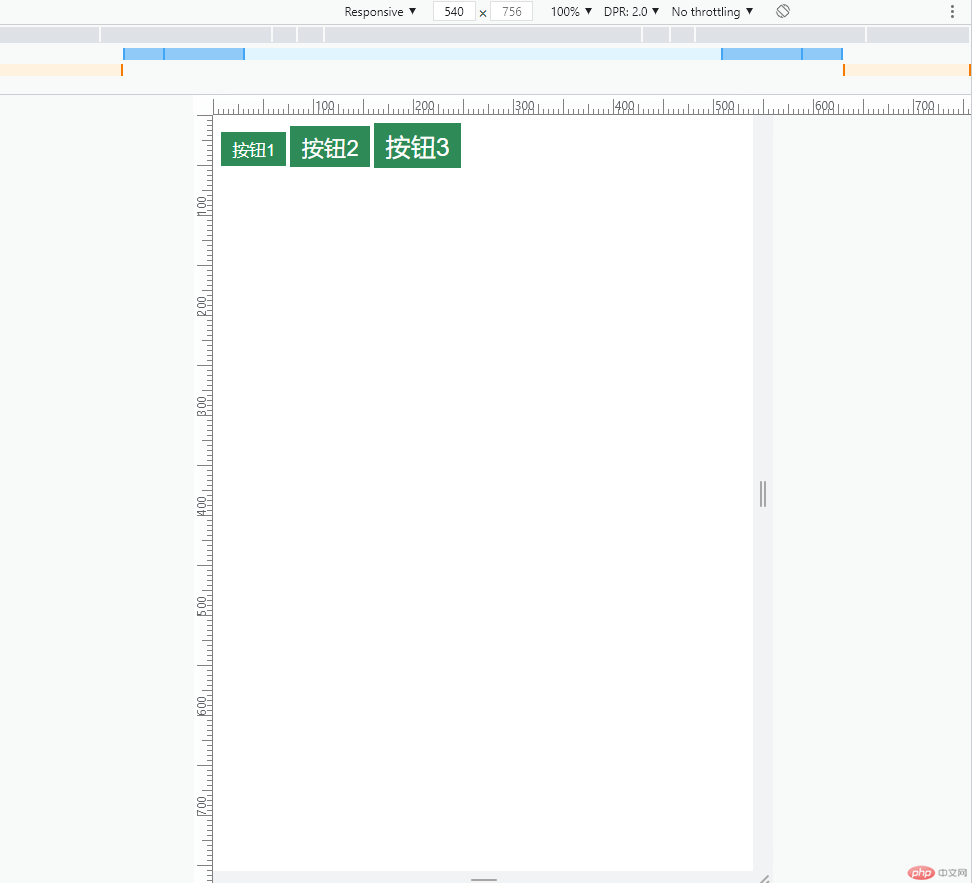
移动优先从小屏到大屏,代码如下
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title></head><body><!-- 查询当前屏幕的变化 --><!-- <div class="box"></div><style>:root {font-size: 10px;}.box {width: 16rem;height: 8rem;background-color: tomato;}</style> --><button class="btn small">按钮1</button><button class="btn middle">按钮2</button><button class="btn large">按钮3</button><style>html {font-size: 10px;}.btn {background-color: seagreen;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;}.btn.small {font-size: 1.2rem;padding: 0.4rem 0.8rem;}.btn.middle {font-size: 1.6rem;padding: 0.4rem 0.8rem;}.btn.large {font-size: 1.8rem;padding: 0.4rem 0.8rem;}/* 移动优先 */@media (min-width: 480px) {html {font-size: 12px;}}@media (min-width: 640px) {html {font-size: 14px;}}@media (min-width: 720px) {html {font-size: 16px;}}</style></body></html>
效果如下
pc优先从大屏到小屏,代码如下:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>媒体查询</title></head><body><!-- 查询当前屏幕的变化 --><!-- <div class="box"></div><style>:root {font-size: 10px;}.box {width: 16rem;height: 8rem;background-color: tomato;}</style> --><button class="btn small">按钮1</button><button class="btn middle">按钮2</button><button class="btn large">按钮3</button><style>html {font-size: 10px;}.btn {background-color: seagreen;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;}.btn.small {font-size: 1.2rem;padding: 0.4rem 0.8rem;}.btn.middle {font-size: 1.6rem;padding: 0.4rem 0.8rem;}.btn.large {font-size: 1.8rem;padding: 0.4rem 0.8rem;}/* pc优先 */@media (max-width: 720px) {html {font-size: 16px;}}@media (max-width: 640px) {html {font-size: 14px;}}@media (max-width: 480px) {html {font-size: 12px;}}@media (min-width: 720px) {html {font-size: 16px;}}</style></body></html>
效果如下