Correction status:qualified
Teacher's comments:



定义:
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 “border-box”。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
<p></p>
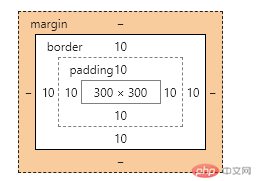
content-box :这是由 CSS2.1 规定的宽度高度行为。
宽度和高度分别应用到元素的内容框。
在宽度和高度之外绘制元素的内边距和边框。
border-box:
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
inherit:规定应从父元素继承 box-sizing 属性的值。
<p></p>
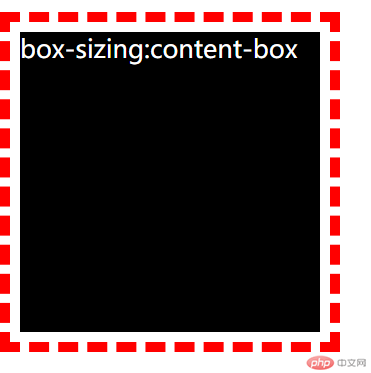
效果:

css代码
#asd {border: 10px dashed red;padding: 10px;width: 300px;height: 300px;background-color: black;color: white;font-size: 25px;background-clip: content-box;box-sizing: content-box;}
html代码
<div id="asd">box-sizing:content-box;</div>
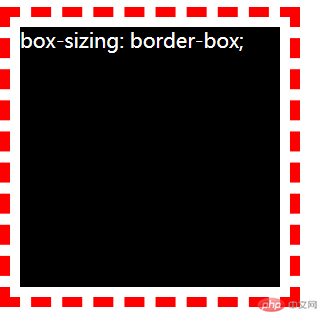
2.当div块元素的盒模型css样式的box-sizing属性border-box时
width=内容区+border+pandding=300px
height=内容区+border+pandding=300px
效果:

css代码
div {border: 10px dashed red;padding: 10px;width: 300px;height: 300px;background-color: black;color: white;font-size: 20px;background-clip: content-box;box-sizing: border-box;}
html代码
<div class="">box-sizing: border-box;</div>
1.content-box:padding和border不被包含在定义的width和height之内。
对象的实际宽度=设置的width+padding+border
2.border-box:padding和border被包含在定义的width和height之内。
对象的实际宽度=设置的width(padding和border不会影响实际宽度)
伪类选择器选择器:
nth-of-type(an+b){代码}
元素有效编号:必须从1开始,n和b从0 开始
a:系数 n:计数器 b:偏移量
<body><ul class="list"><li>item01</li><li>item02</li><li>item03</li><li>item04</li><li>item05</li><li>item06</li><li>item07</li><li>item08</li></ul></body>
1.选择某一个
.list > li:nth-of-type(0n+3) { color: red; }
2.选择前几个
.list > li:nth-of-type(-n + 3) { color: red; }
3.选择指定的及其之后的
.list > li:nth-of-type(n + 3) { color: red; }
4.选中偶数
.list > li:nth-of-type(2n) { color: red; }
5.选中奇数
.list > li:nth-of-type(2n+1) { color: red; }
6.倒数
nth-last-of_type(an+b)
@media 规则在媒体查询中用于为不同的媒体类型/设备应用不同的样式。
媒体查询可用于检查许多事情,诸如:
css代码
<style>@media (min-width: 480px) {html {font-size: 12px;}}@media (min-width: 640px) {html {font-size: 16px;}}@media (min-width: 720px) {html {font-size: 20px;}}</style>
css代码
<style><!-- 桌面端由大到小 -->@media (max-width: 720px) {html {font-size: 20px;}}@media (max-width: 640px) {html {font-size: 16px;}}@media (max-width: 480px) {html {font-size: 12px;}}<!-- * 大于720时的设置-->@media (min-width: 720px) {html {font-size: 20px;}}</style>
注:
当遇到最大边界的问题设置 min_width以保证屏幕超过最大值时不会因为超边界而影响效果。