了解更多请访问 https://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
一、基本概念
1、容器和项目
采用网格布局的区域,称为”容器”(container)。容器内部采用网格定位的子元素,称为”项目”(item)。
<div class="grid-container"><div class="grid-item"><span>item1</span></div><div class="grid-item"><span>item2</span></div><div class="grid-item"><span>item3</span></div><div class="grid-item"><span>item4</span></div><div class="grid-item"><span>item5</span></div><div class="grid-item"><span>item6</span></div><div class="grid-item"><span>item7</span></div><div class="grid-item"><span>item8</span></div><div class="grid-item"><span>item9</span></div></div>
上面代码中,最外层的
<div>元素就是容器,内层的九个<div>元素就是项目。注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的
<span>元素就不是项目。Grid 布局只对项目生效
2、行和列
容器里面的水平区域称为”行”(row),垂直区域称为”列”(column)。
上图中,水平的深色区域就是”行”,垂直的深色区域就是”列”。
3、单元格
行和列的交叉区域,称为”单元格”(cell)。
正常情况下,
n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
4、网格线
格线”(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,
n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。
上图是一个 3 x 3 的网格,共有4根水平网格线和4根垂直网格线。
二、容器属性
Grid 布局的属性分成两类。一类定义在容器上面,称为容器属性;另一类定义在项目上面,称为项目属性。这部分先介绍容器属性。
1、 display 属性
display: grid指定一个容器采用网格布局
div{display:grid;}
默认情况下,容器元素都是块级元素,但也可以设成行内元素。
div{display:inline-grid;}
注意,设为网格布局以后,容器子元素(项目)的
float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
2、grid-template-columns 属性, grid-template-rows 属性
容器指定了网格布局以后,接着就要划分行和列。
grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高.
.grid-container {display: grid;grid-template-columns: 100px 100px 100px;grid-template-rows: 100px 100px 100px;}

上面代码指定了一个三行三列的网格,列宽和行高都是100px。
(1)repeat()
有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用
repeat()函数,简化重复的值。上面的代码用repeat()改写如下。
.grid-container {display: grid;grid-template-columns: repeat(3,100px);grid-template-rows: repeat(3,100px);}
repeat()接受两个参数,第一个参数是重复的次数(上例是3),第二个参数是所要重复的值。
(2) fr 关键字
为了方便表示比例关系,网格布局提供了
fr关键字(fraction 的缩写,意为”片段”)。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。
grid-template-columns: repeat(3,1fr);grid-template-rows: repeat(3,1fr);
上面代码表示三个相同宽度的行和列。
(3)minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
grid-template-columns: 200px minmax(400px,1fr) 200px;
上面代码中,minmax(400px, 1fr)表示列宽不小于400px,不大于1fr。
(4)auto 关键字
auto关键字表示由浏览器自己决定长度。
grid-template-columns: 100px auto 100px;
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
3、row-gap 属性, column-gap 属性,gap 属性
row-gap属性设置行与行的间隔(行间距),column-gap属性设置列与列的间隔(列间距)。
.grid-container {row-gap: 20px;column-gap: 20px;}
上面代码中,row-gap用于设置行间距,column-gap用于设置列间距。
gap属性是column-gap和row-gap的合并简写形式,语法如下。
/* grid-gap: <row-gap> <column-gap>; */.grid-container {gap: 20px 20px;}
4、 grid-auto-flow 属性
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是”先行后列”,即先填满第一行,再开始放入第二行,即下图数字的顺序。

这个顺序由
grid-auto-flow属性决定,默认值是row,即”先行后列”。也可以将它设成column,变成”先列后行”。
grid-auto-flow: column;
上面代码设置了column以后,放置顺序就变成了下图。

5、justify-items 属性, align-items 属性, place-items 属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。
.grid-container {justify-items: start | end | center | stretch;align-items: start | end | center | stretch;}
这两个属性的写法完全相同,都可以取下面这些值。
start:对齐单元格的起始边缘。end:对齐单元格的结束边缘。center:单元格内部居中。stretch:拉伸,占满单元格的整个宽度(默认值)。
.grid-container {justify-items: start;}
上面代码表示单元格的内容左对齐,效果如下图

.grid-container {align-items: start;}
上面代码表示单元格的内容头部对齐,效果如下图。

place-items属性是align-items属性和justify-items属性的合并简写形式。
/* place-items: <align-items> <justify-items>; */.grid-container {place-items: start end;}

6、justify-content 属性, align-content 属性, place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。
.grid-container {justify-content: start | end | center | stretch | space-around | space-between | space-evenly;align-content: start | end | center | stretch | space-around | space-between | space-evenly;}
两个属性的写法完全相同,都可以取下面这些值。(下面的图都以
justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。)
start - 对齐容器的起始边框。end - 对齐容器的结束边框。center - 容器内部居中。stretch - 项目大小没有指定时,拉伸占据整个网格容器。space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔
place-content属性是align-content属性和justify-content属性的合并简写形式。
/* place-content: <align-content> <justify-content> */.grid-container {place-content: space-around space-evenly;}

三、项目属性
1、grid-column-start 属性, grid-column-end 属性, grid-row-start 属性, grid-row-end 属性
项目的位置是可以指定的,具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线grid-column-end属性:右边框所在的垂直网格线grid-row-start属性:上边框所在的水平网格线grid-row-end属性:下边框所在的水平网格线
/* 第五个项目 */.grid-container > .grid-item:nth-child(5){background-color: lightgreen;/* 现在将它移动到第一个单元中 */grid-column-start: 1;grid-column-end: 2;grid-row-start: 1;grid-row-end: 2;/* 默认每个项目至少占一个网格单元中,所以结束的编号可以不写,可简写为如下代码*//* grid-column-start: 1; *//* grid-row-start: 1; */}
上面代码表示将第五的项目移动到第一单元中,如下图

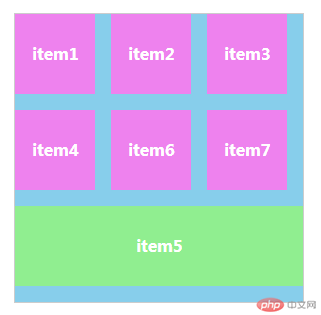
grid-container > .grid-item:nth-child(5){background-color: lightgreen;/* 让item5占据一整行,三格 */grid-column-start: 1;grid-column-end: 4;grid-row-start: 1;grid-row-end: 2;/* 可简写为如下代码*//* grid-column: 1 / 4; *//* grid-row: 1 / 2; */width: auto;}
上面代码表示将第五的项目独自占据一整行,三格,如下图

这四个属性的值还可以使用span关键字,表示”跨越”,即左右边框(上下边框)之间跨越多少个网格。
grid-container > .grid-item:nth-child(5){grid-column: 1 / span 3;grid-row: 1;}
2、grid-column 属性, grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。
3、grid-area 属性
grid-area属性可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
.item {grid-area: <row-start> / <column-start> / <row-end> / <column-end>;}
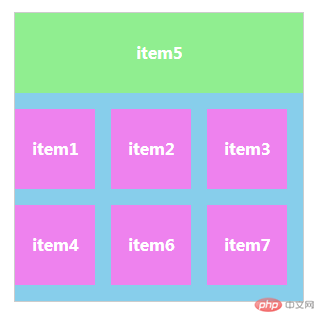
grid-container > .grid-item:nth-child(5){/* 推荐以后用grid-area *//* 放在底部,占三列 *//* grid-area: 3 /1 / 4 / 4; */grid-area: 3 / 1 span 1 / span 4;}