Correction status:qualified
Teacher's comments:





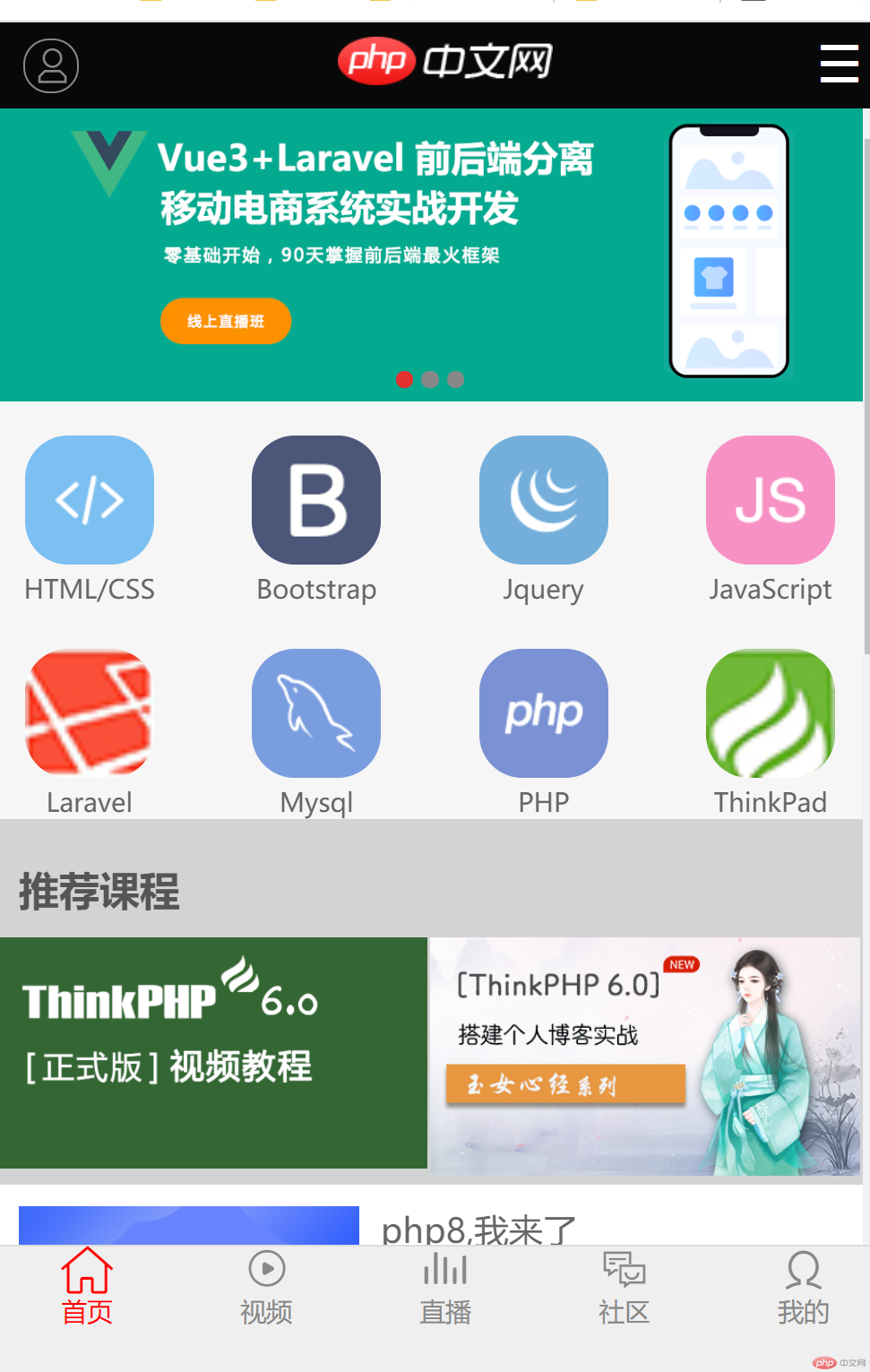
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>仿PHP中文网</title><link rel="stylesheet" href="index.css" /></head><body><div class="home"><div class="header"><span class="iconfont icon-gerentouxiang_o"></span><a href=""><img src="static/images/logo.png" alt="" /></a><a href=""><span class="iconfont icon-xuanxiangqiacaidananniu"></span></a></div><div class="main"><!-- 轮播图 --><div class="slider"><div class="imgs"><a href="" class="active"><img src="static/images/img1.png" alt=""/></a><a href=""><img src="static/images/img2.jpg" alt="" /></a><a href=""><img src="static/images/img3.jpg" alt="" /></a></div><div class="btns"><span class="item active"></span><span class="item"></span><span class="item"></span></div></div><!-- 导航区 --><div class="navs"><ul class="nav-group"><li><a href=""><img src="static/images/nav/h1.jpg" alt="" /></a><a href="">HTML/CSS</a></li><li><a href=""><img src="static/images/nav/boot.jpg" alt="" /></a><a href="">Bootstrap</a></li><li><a href=""><img src="static/images/nav/jquery.jpg" alt="" /></a><a href="">Jquery</a></li><li><a href=""><img src="static/images/nav/js.jpg" alt="" /></a><a href="">JavaScript</a></li><li><a href=""><img src="static/images/nav/laravel.jpg" alt="" /></a><a href="">Laravel</a></li><li><a href=""><img src="static/images/nav/mysql.jpg" alt="" /></a><a href="">Mysql</a></li><li><a href=""><img src="static/images/nav/php.jpg" alt="" /></a><a href="">PHP</a></li><li><a href=""><img src="static/images/nav/think.jpg" alt="" /></a><a href="">ThinkPad</a></li></ul></div><div class="course"><h3>推荐课程</h3><div class="recommend"><div class="courseFirst"><a href=""><img src="static/images/course/th1.png" alt="" /></a><a href=""><img src="static/images/course/th2.jpg" alt="" /></a></div><ul><li><a href=""><img src="static/images/course/php8.jpg" alt="" /></a><a href=""><div><p>php8,我来了</p><span class="level">初级</span><span>22222播放</span></div></a></li><li><a href=""><img src="static/images/course/php2.jpg" alt="" /></a><a href=""><div><p>php8,我来了</p><span class="level">初级</span><span>22222播放</span></div></a></li></ul></div><h3>最新更新</h3><div class="recommend"><ul><li><a href=""><img src="static/images/course/php8.jpg" alt="" /></a><a href=""><div><p>php8,我来了</p><p>课程介绍,具体授课内容。。。</p><span class="level">初级</span><span>22222播放</span></div></a></li><li><a href=""><img src="static/images/course/php2.jpg" alt="" /></a><a href=""><div><p>php8,我来了</p><p>课程介绍,具体授课内容。。。</p><span class="level">初级</span><span>22222播放</span></div></a></li></ul></div></div></div><div class="footer"><div><span class="iconfont icon-shouye"></span><span>首页</span></div><div><span class="iconfont icon-bofangshipin"></span><span>视频</span></div><div><span class="iconfont icon-Icon-zhibozhong"></span><span>直播</span></div><div><span class="iconfont icon-tubiaozhuanqu-03"></span><span>社区</span></div><div><span class="iconfont icon-wode"></span><span>我的</span></div></div></div></body></html>