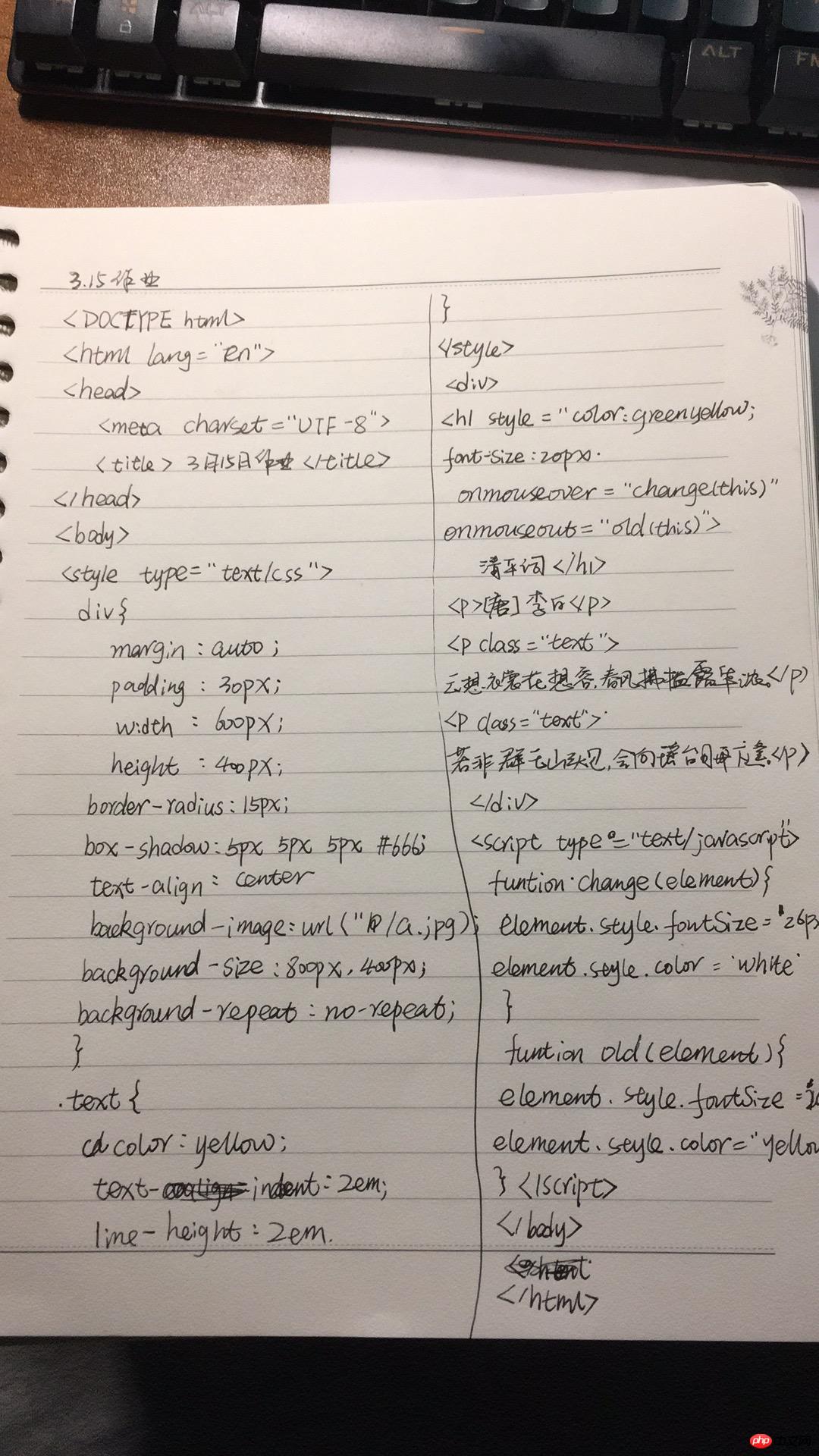
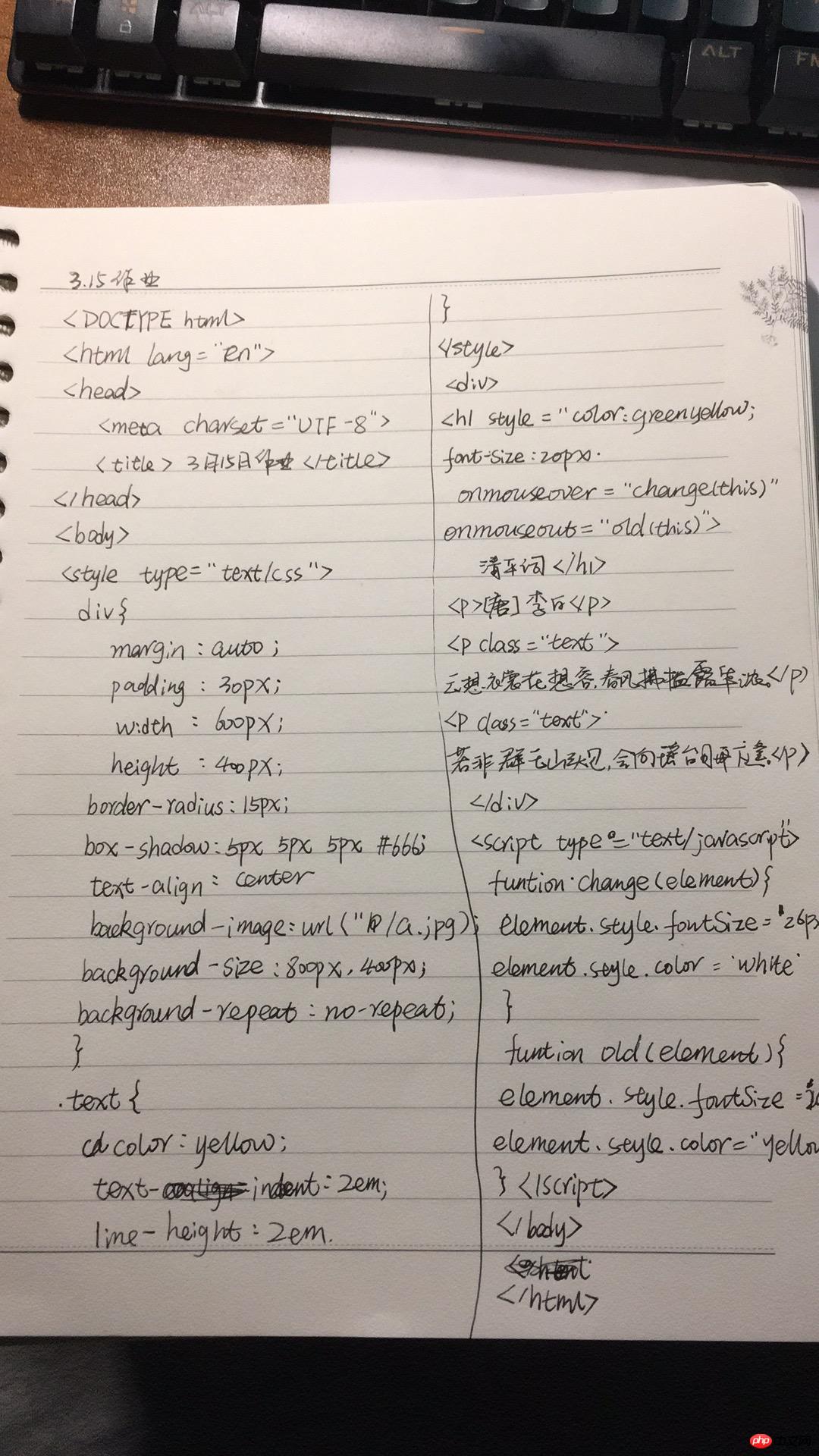
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3月15日作业</title>
</head>
<body>
<style type="text/css">
div{
margin: auto;
padding: 30px;
width: 600px;
height: 400px;
border-radius: 15px;
box-shadow: 5px 5px 5px #666;
text-align: center;
background-image: url("http://b.hiphotos.baidu.com/zhidao/pic/item/279759ee3d6d55fb5bfe0a3f6e224f4a20a4ddeb.jpg");
background-size:800px,400px ;
background-repeat: no-repeat;
color: white;
}
.text{
color:yellow;
text-indent: 2em;
line-height: 2em;
}
</style>
<div>
<h1 style="color:greenyellow;font-size:20px" onmouseover="change(this)"
onmouseout="old(this)" >清平调词</h1>
<p>[唐]李白</p>
<p class="text">云想衣裳花相容,春风拂槛露华浓。</p>
<p class="text">若非群玉山头见,会向瑶台月下逢。</p>
<p class="text">一枝秾艳露凝香,云雨巫山枉断肠。</p>
<p class="text">借问汉宫谁得似,可怜飞燕倚新妆。</p>
</div>
<script type="text/javascript">
function change(element) {
element.style.fontSize = '26px'
element.style.color = 'white'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'yellow'
}
</script>
</body>
</html>
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!