Correction status:qualified
Teacher's comments:看上去还行, 细节可以再完美一下下



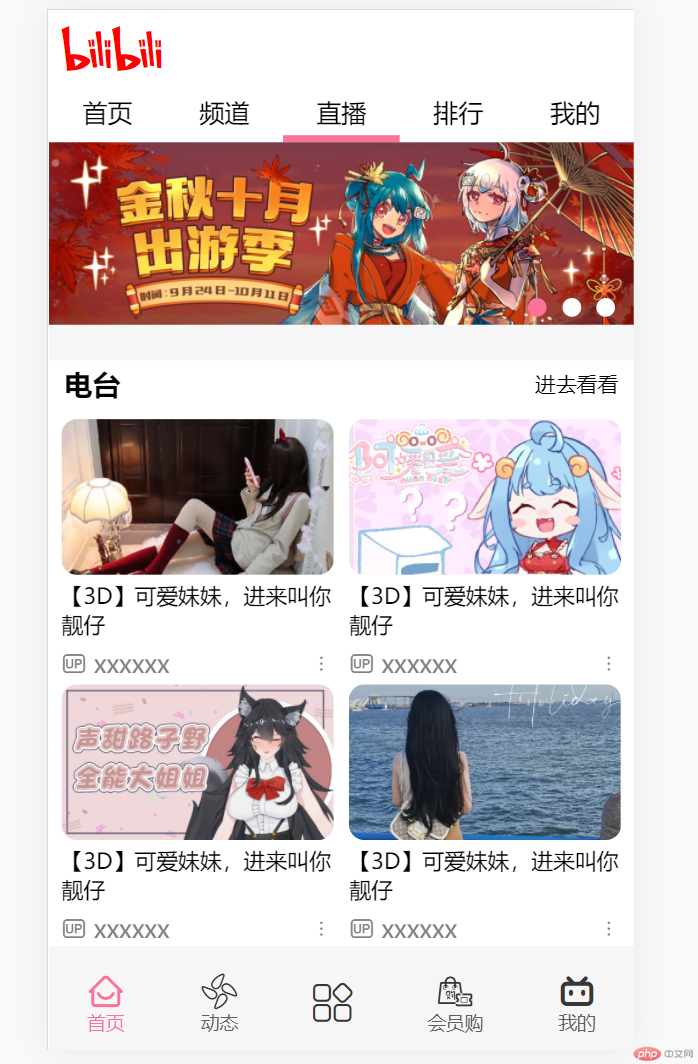
<!-- 页面结构 --><div class="home"><!-- 页眉 --><header><!-- 菜单 --><span class="iconfont icon-bilibili-copy" style="color: red;font-size: 3rem;"></span><!-- 搜索框 --><div class="search"></div><!-- 登录 --><a href=""></a></header><!-- 主体 --><div class="main"><!-- 导航区 --><ul class="navs"><li class="item">首页</li><li class="item">频道</li><li class="item active">直播</li><li class="item">排行</li><li class="item">我的</li></ul><!-- 轮播图 --><div class="slider"><div class="imgs"><a href="" class="active"><img src="static/images/banner.png" alt="" /></a><a href=""><img src="static/images/banner.png" alt="" /></a><a href=""><img src="static/images/banner.png" alt="" /></a></div><!-- 轮播图底部的切换按钮组,与轮播图数量对应 --><div class="btns"><span class="item active"></span><span class="item"></span><span class="item"></span></div></div><!-- 电台 --><div class="list-container"><div class="title-ctnr"><h5>电台</h5><small>进去看看</small></div><ul class="block-ctnr"><li><div class="cover-wrap"><img src="./static/images/slides/slide1.jpg" alt=""></div><div class="cover-cont"><div class="mov-detail">【3D】可爱妹妹,进来叫你靓仔</div><div class="mov-info"><div><span class="iconfont icon-UPzhu"></span><span>xxxxxx</span></div><span class="iconfont icon-gengduo1"></span></div></div></li><li><div class="cover-wrap"><img src="./static/images/slides/slide2.jpg" alt=""></div><div class="cover-cont"><div class="mov-detail">【3D】可爱妹妹,进来叫你靓仔</div><div class="mov-info"><div><span class="iconfont icon-UPzhu"></span><span>xxxxxx</span></div><span class="iconfont icon-gengduo1"></span></div></div></li><li><div class="cover-wrap"><img src="./static/images/slides/slide3.jpg" alt=""></div><div class="cover-cont"><div class="mov-detail">【3D】可爱妹妹,进来叫你靓仔</div><div class="mov-info"><div><span class="iconfont icon-UPzhu"></span><span>xxxxxx</span></div><span class="iconfont icon-gengduo1"></span></div></div></li><li><div class="cover-wrap"><img src="./static/images/slides/slide4.jpg" alt=""></div><div class="cover-cont"><div class="mov-detail">【3D】可爱妹妹,进来叫你靓仔</div><div class="mov-info"><div><span class="iconfont icon-UPzhu"></span><span>xxxxxx</span></div><span class="iconfont icon-gengduo1"></span></div></div></li></ul></div><!-- 视频唱见 --><div class="list-container"><div class="title-ctnr"><h5>视频唱见</h5><small>进去看看</small></div><ul class="block-ctnr"><li><div class="cover-wrap"><img src="./static/images/slides/slide1.jpg" alt=""></div><div class="cover-cont"><div class="mov-detail">【3D】可爱妹妹,进来叫你靓仔</div><div class="mov-info"><div><span class="iconfont icon-UPzhu"></span><span>xxxxxx</span></div><span class="iconfont icon-gengduo1"></span></div></div></li><li><div class="cover-wrap"><img src="./static/images/slides/slide2.jpg" alt=""></div><div class="cover-cont"><div class="mov-detail">【3D】可爱妹妹,进来叫你靓仔</div><div class="mov-info"><div><span class="iconfont icon-UPzhu"></span><span>xxxxxx</span></div><span class="iconfont icon-gengduo1"></span></div></div></li><li><div class="cover-wrap"><img src="./static/images/slides/slide3.jpg" alt=""></div><div class="cover-cont"><div class="mov-detail">【3D】可爱妹妹,进来叫你靓仔</div><div class="mov-info"><div><span class="iconfont icon-UPzhu"></span><span>xxxxxx</span></div><span class="iconfont icon-gengduo1"></span></div></div></li><li><div class="cover-wrap"><img src="./static/images/slides/slide4.jpg" alt=""></div><div class="cover-cont"><div class="mov-detail">【3D】可爱妹妹,进来叫你靓仔</div><div class="mov-info"><div><span class="iconfont icon-UPzhu"></span><span>xxxxxx</span></div><span class="iconfont icon-gengduo1"></span></div></div></li></ul></div></div><!-- 页脚 --><div class="footer"><div class="active"><span class="iconfont icon-shouye"></span><span>首页</span></div><div><span class="iconfont icon-dongtai"></span><span>动态</span></div><div><span class="iconfont icon-gengduo"></span></div><div><span class="iconfont icon-huiyuangou"></span><span>会员购</span></div><div><span class="iconfont icon-bilibili-fill"></span><span>我的</span></div></div></div>
@import url(./static/css/reset.css);@import url(./static/css/home.css);@import url(./static/css/header.css);@import url(./static/css/navs.css);@import url(./static/css/slider.css);@import url(./static/css/list.css);@import url(./static/css/footer.css);
* {margin: 0;padding: 0;box-sizing: border-box;}:root {font-size: 10px;}a {text-decoration: none;color: #666;}ul li {list-style: none;}body {font-size: 1.6rem;background-color: #f6f6f6;}/* 媒体查询 */@media (min-width: 480px) {:root {font-size: 12px;}}@media (min-width: 640px) {:root {font-size: 14px;}}@media (min-width: 720) {:root {font-size: 16px;}}
.home {min-height: 100vh;display: grid;grid-template-rows: 5rem 1fr 6rem;}.home .main {/* -webkit-overflow-scrolling: touch; */height: calc(100vh - 11rem);overflow-y: scroll;}
.home>header {background-color: #fff;display: grid;grid-template-columns: 8rem 1fr 5rem;place-items: center;}
.home .main .navs {padding-top: .5rem;background-color: #fff;display: grid;grid-template-columns: repeat(5, 1fr);height: 3.5rem;place-items: center;}.home .main .navs .item {width: 100%;height: 100%;text-align: center;}.home .main .navs .item.active {border-bottom: .5rem solid #fb7299;}
.home .main .slider {width: 100vw;height: 130px;position: relative;}.home .main .slider img {width: 100%;}/* 初始化时,将所有轮播图片先全部隐藏,默认只显示第一个 *//* 注意,轮播图是可点击的,图片在链接元素中,所以只需要设置a标签即可 */.home .main .slider .imgs a {display: none;}/* 默认第一个轮播图激活 */.home .main .slider .imgs a.active {display: block;}/* 切换按钮容器的样式 */.home .main .slider .btns {width: 8rem;height: 3rem;position: absolute;top: 9.5rem;right: 0em;/* flex布局,且水平居中,并上移到轮播图底部 */display: flex;justify-content: center;/* 负外距可反向移动元素,这里是向上 */}/* 切换按钮 */.home .main .slider .btns .item {height: 1.2rem;width: 1.2rem;border-radius: 50%;background-color: #fff;margin: 0.5rem;}/* 切换按钮鼠标悬停样式 */.home .main .slider .btns .item:hover {cursor: pointer;}/* 当前默认激活的按钮样式 */.home .main .slider .btns .item.active {background-color: #fb7299;}
.list-container {margin: 1rem 0;display: grid;grid-template-rows: 3rem 1fr;background-color: #fff;}.list-container .title-ctnr {display: flex;padding: 0 1rem;place-content: space-between;place-items: center;}.list-container .title-ctnr h5 {font-size: 1.8rem;}.list-container .title-ctnr span {color: grey;}.list-container .block-ctnr {width: 100%;padding: 0.8rem;display: grid;grid-template-columns: repeat(2, 1fr);grid-template-rows: repeat(2, 1fr);gap: 1rem;}.list-container .block-ctnr li{height: 16rem;}.list-container .block-ctnr li img {width: 100%;height: 10rem;border-radius: 1rem;}.cover-cont .mov-detail{font-size: 1.4rem;}.cover-cont .mov-info {margin-top: 0.5rem;display: flex;place-content: space-between;align-items: baseline;color: grey;}
.footer {display: flex;justify-content: space-around;}.footer div{display: flex;flex-direction: column;align-items: center;justify-content: center;}.footer div .iconfont {font-size: 2.5rem;color: #383636;}.footer div span {font-size: 1rem;color: #615f5f;}.footer div.active .iconfont,.footer div.active span {color: #fb7299;}