Correction status:qualified
Teacher's comments:



// 解构赋值const [a, b, c] = [1,2,3];console.log(a,b,c); // 打印 1 2 3const [arr, obj] = [[1,2,3], {name: '张三'}];console.log(arr, obj); // 打印 [1,2,3] {name: '张三'}const { name } = { name: '里斯', age: 18 };console.log(name); // 打印 里斯// function person(user) {// console.log(user.name, user.age, user.sex);// }function person({name, age, sex}) {console.log(name, age, sex);}person({name: '张三丰', age: 105, sex: '男'});
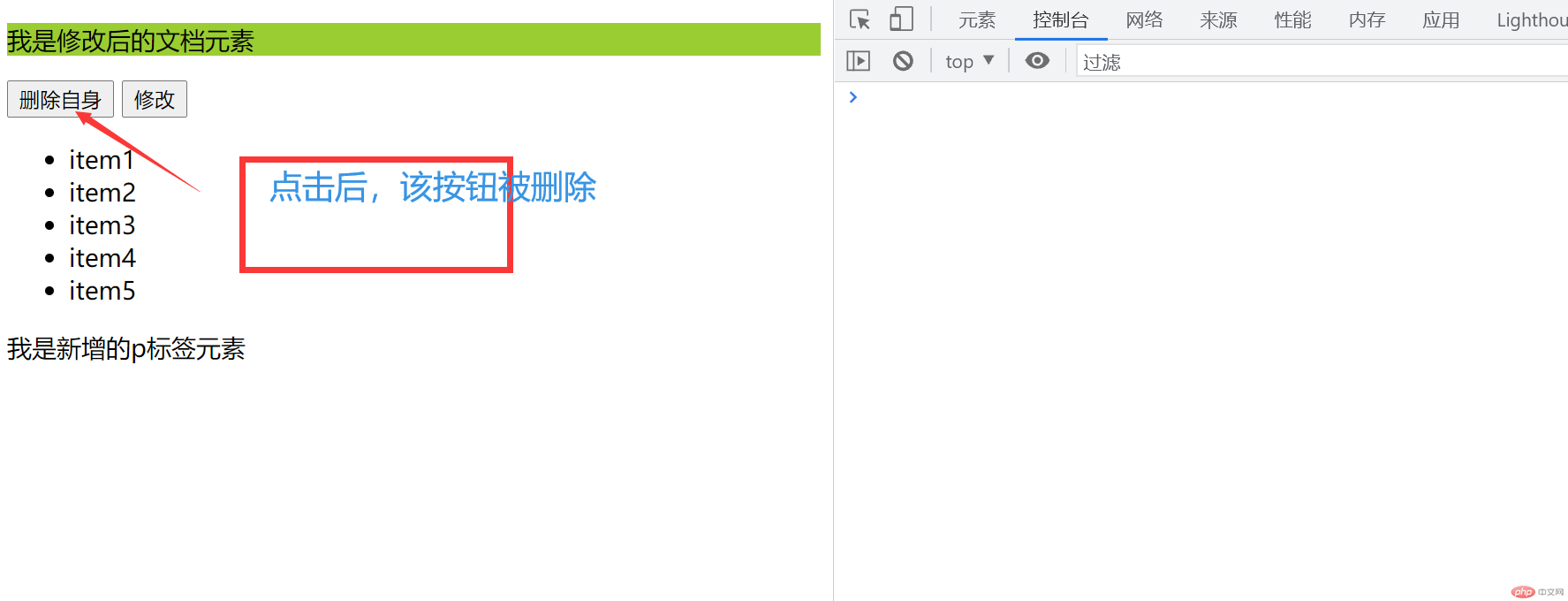
<p>我是原本的文档元素</p><button onclick="deldom(event)">删除自身</button><button onclick="update()">修改</button><div class="home"><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li></ul></div><script>// DOM增删改查// 新增操作let tag_p = document.createElement('p');tag_p.textContent = '我是新增的p标签元素';document.body.append(tag_p);/*** ? append新增操作是往当前目标节点内部末尾部分追加* ? insertAdjacentElement 新增函数,接收两个参数,相比较append,它根据第一个参数可以指定新增插入位置* afterBegin 开始标签之后, 第一个子元素* beforeBegin 开始标签之前, 是它的前一个兄弟元素* afterEnd 结束标签之后, 是它的下一个兄弟元素* beforeEnd 结束标签之前, 是它的最后一个子元素* */// document.body.insertAdjacentElement('afterBegin');// 删除操作function deldom(ev) {ev.target.remove();}// 更改操作// 先拿到目标文档节点,节点本身是一个对象数据类型,操作节点上的属性,就相当于更改文档function update() {let default_p = document.querySelector('p');default_p.style.backgroundColor = 'yellowgreen';default_p.textContent = '我是修改后的文档元素';}// 查询操作// querySelecto返回查询匹配到的第一个文档元素// querySelectorAll返回查询匹配到的所有文档元素, 类数组集合但不是数组const tag_uls = document.querySelector('.item');const tag_lis = document.querySelectorAll('.item');console.log(tag_uls, tag_lis);</script>
运行效果:
<ul class="list"><li data-index="15" class="item">元素标签1</li><li class="item">元素标签2</li><li class="item">元素标签3</li><li data-index="12" class="item">元素标签4</li><li class="item">元素标签5</li><li class="item">元素标签6</li></ul><button onclick="update()">变更操作</button><style>.active {color: #c9ff19;background-color: #536b04;}</style><script>// dataset,classList对象的使用方式与场景,实例演示// dataset自定义属性let tag_lis = document.querySelectorAll('.item');let tatget_tag = document.querySelector('[data-index="12"]').dataset.index;[...tag_lis].filter((v) => v.dataset.index === tatget_tag)[0].style.backgroundColor = 'orangered';// classList对象添加元素节点样式类名let cls_tag = document.querySelector('[data-index="15"]').dataset.index;[...tag_lis].filter((v) => v.dataset.index === cls_tag)[0].classList.add('active');function update() {[...tag_lis].map(v=>{if(!v.dataset.index) {v.dataset.index = 15;}return v;});console.log(tag_lis);[...tag_lis].filter((v) => v.dataset.index === tatget_tag)[0].style.backgroundColor = 'orangered';[...tag_lis].filter((v) => v.dataset.index === cls_tag).map((item)=>item.classList.add('active'));}</script>