Correction status:qualified
Teacher's comments:



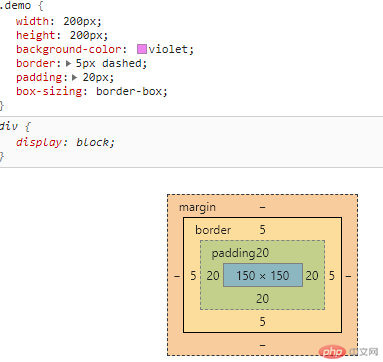
box-sizing 属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距和边框等。
①默认情况下box-sizing的属性为content-box,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。元素的宽度(width) 和高度(height)计算方式如下:
width(宽度) + padding(内边距) + border(边框) = 元素实际宽度height(高度) + padding(内边距) + border(边框) = 元素实际高度

②当设置为border-box时,实际高度和宽度包含设置的边框和内边距的值,内容区的实际宽度/高度是 width/height 减 去(border + padding) 的值。

an+b的经典应用:nth-of-type(an+b) a,n,b = [0,1,2,3,4,….] a: 系数, n:计数器, b : 偏移量
n和b都从0开始,参数的有效值从计算结果为1时开始。
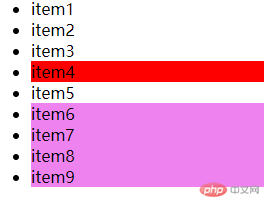
①当a=0时,获取指定的某一个 (b)
.list:nth-of-type(4) {background-color: red;}
②当a=1时,获取指定位置后的全部元素 (n+b)
.list :nth-of-type(n + 6) {background-color: violet;}
①②效果如下:
③获取正数前几个或倒数后几个(-n+b)
.list > :nth-of-type(-n + 3) {background-color: red;}.list > :nth-last-of-type(-n + 3) {background-color: blue;}
效果如下:
④获取全部偶数(2n/even)或奇数(2n+1/odd)元素
.list :nth-of-type(2n) {background-color: red;}.list :nth-of-type(2n + 1) {background-color: violet;}
效果如下:
@media@media可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页面,当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
①移动端优先,从最小的屏幕开始进行媒体查询
@media (min-width: 480px) {html {font-size: 12px;}}@media (min-width: 640px) {html {font-size: 14px;}}@media (min-width: 720px) {html {font-size: 16px;}}
②桌面端/PC优先, 由大屏到小屏逐步进行媒体查询
@media (max-width: 720px) {html {font-size: 16px;}}@media (max-width: 640px) {html {font-size: 14px;}}@media (max-width: 480px) {html {font-size: 12px;}}/*保留边界值 最大边界问题*/@media (min-width: 720px) {html {font-size: 16px;}}