Correction status:qualified
Teacher's comments:不错



HTML代码
<body><div class="home"><!-- 页面顶部 --><div class="header"><div class="logo"><img src="img/header_logo.png" alt="" /></div><div class="search"><form action=""><span class="iconfont icon-sousuo"></span><input type="text" placeholder="搜索分类/品牌/商品" /></form></div><div class="login"><a href="">登录</a></div></div><div class="main"><!-- 轮播图区 --><div class="sub-banner"><div class="link-text"><h1>真实的消费内容社区</h1><h2>用户好价爆料 专业达人评测 共建商品百科</h2></div><div class="info-banner-swiper"><img src="img/spbk.png" alt="" /></div></div><!-- 导航菜单 --><div class="icon-list"><a href="" class="icon-box"><img src="img/hj.png" alt="" class="icon-desc" /><div class="txt">好价</div></a><a href="" class="icon-box"><img src="img/sq.png" alt="" class="icon-desc" /><div class="txt">社区</div></a><a href="" class="icon-box"><img src="img/ht.png" alt="" class="icon-desc" /><div class="txt">海淘</div></a><a href="" class="icon-box"><img src="img/lysy.png" alt="" class="icon-desc" /><div class="txt">0元试用</div></a><a href="" class="icon-box"><img src="img/yhj.png" alt="" class="icon-desc" /><div class="txt">优惠券</div></a><a href="" class="icon-box"><img src="img/ppdh.png" alt="" class="icon-desc" /><div class="txt">品牌导航</div></a></div><!-- 商品列表 --><div class="feed-content"><ul class="list"><li><a href="" class="list-item"><div class="list-img"><img src="img/sp/sp1.png" alt="" /><div class="list-order">京东</div></div><div class="list-text"><span>10月1日 京东关注店铺领京豆</span><span>好价排行Top1</span><span>亲测领106京豆</span></div></a><div class="list-link"><a href="">181</a><a href="">72%</a></div></li><li><a href="" class="list-item"><div class="list-img"><img src="img/sp/sp2.jpg" alt="" /><div class="list-order">京东</div></div><div class="list-text"><span> COCONUT PLAM 椰树 椰子汁饮料 1000ml </span><span>价格低于618</span><span>7.9元 (需用券) </span></div></a><div class="list-link"><a href="">181</a><a href="">72%</a></div></li><li><a href="" class="list-item"><div class="list-img"><img src="img/sp/sp3.jpg" alt="" /><div class="list-order">天猫超市</div></div><div class="list-text"><span> 天地壹号 苹果醋饮料 330ml*15罐 </span><span>好价排行Top4</span><span>28.89 (需买... </span></div></a><div class="list-link"><a href="">181</a><a href="">72%</a></div></li><li><a href="" class="list-item"><div class="list-img"><img src="img/sp/sp3.jpg" alt="" /><div class="list-order">天猫超市</div></div><div class="list-text"><span> 天地壹号 苹果醋饮料 330ml*15罐 </span><span>好价排行Top4</span><span>28.89 (需买... </span></div></a><div class="list-link"><a href="">181</a><a href="">72%</a></div></li></ul></div></div><!-- 页面底部 --><div class="footer-banner"><a href=""><div class="download-foot"><img src="img/download_logo.png" alt="" /><span class="download-info"><span>什么值得买</span><br /><span>分享每一种值</span></span><span class="download-btn">下载APP</span><span>x</span></div></a></div></div></body>
CSS代码:
/* 页面初始化 */* {margin: 0;padding: 0;box-sizing: border-box;}:root {font-size: 10px;}body {font-size: 1.6rem;}a {text-decoration: none;}li {list-style: none;}@media (min-width: 480px) {html {font-size: 12px;}}@media (min-width: 640px) {html {font-size: 14px;}}@media (min-width: 720px) {html {font-size: 16px;}}/* 页面顶部 */.home {height: 100vh;display: grid;grid-template-rows: 4.4rem 1fr 6rem;background-color: #f6f6f6;}.home .main {height: calc(100vh - 4.4rem - 6rem);overflow-y: scroll;}.home .header {display: flex;place-items: center;background-color: white;}.home .header .logo {flex-basis: 11rem;}.home .header .logo img {width: 10rem;height: 1.9rem;padding-left: 0.5rem;}.home .header .search {flex-grow: 1;flex-basis: auto;background-color: #f6f6f6;border-radius: 1.5rem;padding: 0.2rem;}.home .header .search form {display: grid;grid-template-columns: auto 1fr;padding-left: 0.5rem;}.home .header .search input {border: none;outline: none;background-color: #f6f6f6;width: 100%;}.home .header .login {flex-basis: 5rem;padding-left: 1rem;font-size: 1.4rem;}/* 轮播图区 */.main .sub-banner {width: 100%;background: url("../img/banner_bg_10.png") no-repeat;background-size: cover;}.main .sub-banner .link-text {color: #fff;text-align: center;padding-top: 2.6rem;width: 100%;}.main .sub-banner .link-text h1 {font-size: 2rem;line-height: 2rem;font-weight: 700;margin-bottom: 1rem;}.main .sub-banner .link-text h2 {font-size: 1.2rem;line-height: 1.2rem;font-weight: 400;margin-bottom: 1rem;}.main .sub-banner .info-banner-swiper {width: 100%;padding: 1.2rem 2.4rem 0.8rem;}.main .sub-banner .info-banner-swiper img {width: calc(100vw - 4.8rem);border-radius: 6.6px;}/* 导航菜单 */.icon-list {display: flex;padding: 0.9rem 0.4rem;place-content: space-evenly;place-items: center;flex-direction: row;/* 子元素横向排列 *//* flex-direction: row; *//* 相对父元素水平居中 *//* justify-content: center; *//* 子元素相对父元素垂直居中 */align-items: center;}.icon-list .icon-box {display: flex;flex-direction: column;place-items: center;font-size: 12px;color: #888;}.icon-list .icon-box .icon-desc {width: 4rem;height: 4rem;}/* 商品列表 */.main .feed-content .list {display: grid;grid-template-columns: repeat(2, 1fr);gap: 1.5rem;padding: 1.5rem;}.main .feed-content .list-item .list-img > img {width: 100%;border-radius: 1rem 1rem 0 0;}.main .feed-content .list .list-item .list-text {display: flex;flex-direction: column;font-size: 1.2rem;}.list-img {position: relative;}.list-img .list-order {position: absolute;bottom: 1rem;left: 1rem;font-size: 0.6rem;color: #888;padding: 0 0.5rem;background-color: #f6f6f6;border-radius: 3px;}.main .feed-content .list > li span {padding: 0.3rem 0.5rem;}.list-text > span:first-of-type {color: black;font-size: 12px;}.list-text > span:first-of-type + span {color: #666;font-size: 10px;}.list-text > span:last-of-type {color: red;font-size: 12px;font-weight: bolder;}.list .list-link {color: #666;font-size: 12px;display: flex;width: 100%;place-items: center;place-content: space-evenly;}/* 页面底部 */.footer-banner {position: fixed;bottom: 0;font-size: 15px;width: 100%;height: 65px;z-index: 20;background: rgba(0, 0, 0, 0.7);}.footer-banner a {display: block;color: #cdcdcd;overflow: hidden;cursor: pointer;}.download-foot {display: grid;grid-template-columns: 0.7fr 2fr 1fr 0.3fr;place-content: space-evenly;place-items: center;height: 65px;}.download-foot > img {width: 4rem;height: 4rem;}.download-btn {width: 25%;min-width: 80px;max-width: 200px;height: 35px;line-height: 35px;text-align: center;border: 1px solid #cdcdcd;border-radius: 4px;}
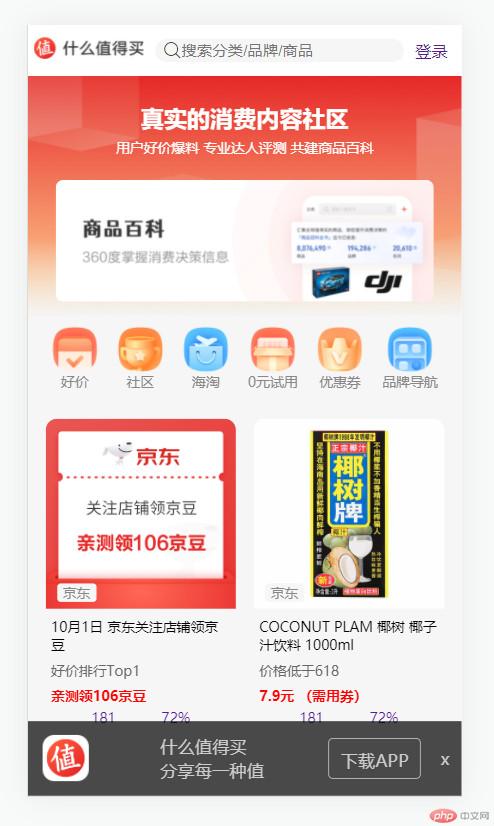
效果图:
源码下载:
网盘:https://pan.baidu.com/s/1UNhE70XTalQmigPWZ-_NWA
提取码:1234