Correction status:qualified
Teacher's comments:



:nth-of-type()起到分组匹配作用,在匹配之前将元素根据类型进行分组后再匹配
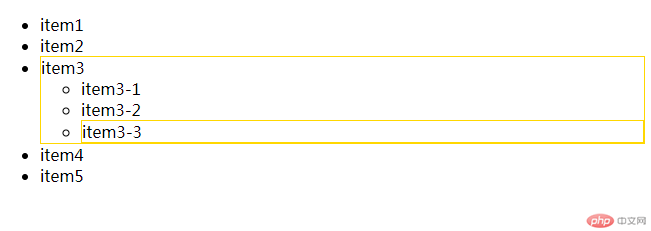
<style>.list li:nth-of-type(3) {border: 1px solid gold;}</style><ul class="list"><li>item1</li><li>item2</li><li>item3<ul><li>item3-1</li><li>item3-2</li><li>item3-3</li></ul></li><li>item4</li><li>item5</li></ul>
运行结果:
子元素和孙子元素的第三个li都起作用。
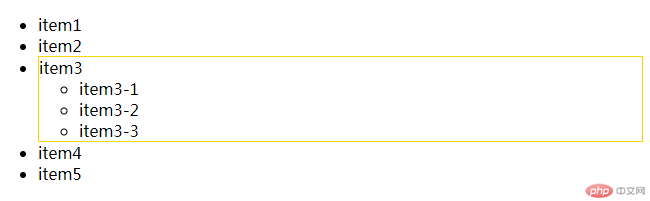
<style>.list > li:nth-of-type(3) {border: 1px solid gold;}</style><ul class="list"><li>item1</li><li>item2</li><li>item3<ul><li>item3-1</li><li>item3-2</li><li>item3-3</li></ul></li><li>item4</li><li>item5</li></ul>
运行结果:
只有子元素的第三个li起作用,而孙子元素的第三个li不起作用。
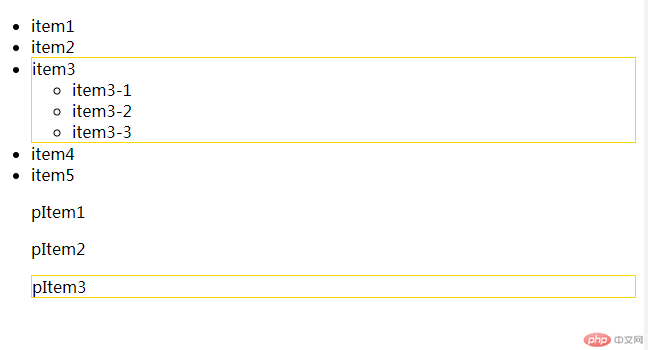
<style>.list > *:nth-of-type(3) {border: 1px solid gold;}</style><ul class="list"><li>item1</li><li>item2</li><li>item3<ul><li>item3-1</li><li>item3-2</li><li>item3-3</li></ul></li><li>item4</li><li>item5</li><p>pItem1</p><p>pItem2</p><p>pItem3</p></ul>
运行结果:
ul的所有子元素中,第三个li和第三个p都起作用。
.list > *:nth-of-type(3)中的*可以去掉,即.list > :nth-of-type(3)同理,
.list *:nth-of-type(3)中的*也可以去掉,表示选择ul元素的所有后代元素中的第三个元素。
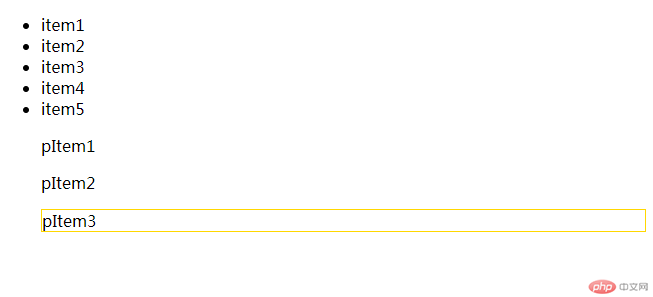
<style>.list > :nth-of-type(3):not(li:nth-of-type(3)) {border: 1px solid gold;}</style><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><p>pItem1</p><p>pItem2</p><p>pItem3</p></ul>
运行结果:
只有第三个p起作用,而第三个li不起作用。
/* 第1个 */.list > :first-of-type {background-color: red;}/* 最后1个 */.list > :last-of-type {background-color: yellow;}/* 倒数第2个 */.list > li:nth-last-of-type(2) {background-color: cyan;}
:nth-of-type(an+b)可以设置参数,其中,a代表系数,n代表计数器,从0开始自增,b代表偏移量。
例如,:nth-of-type(3)等价于:nth-of-type(0n+3)
<style>.list > :nth-of-type(n + 3) {background-color: goldenrod;}</style><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul>
运行结果:
:nth-of-type(-n + 3)
<style>.list > :nth-of-type(-n + 3) {background-color: goldenrod;}</style><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul>
运行结果:
:nth-last-of-type(-n + 3)
<style>.list > :nth-last-of-type(-n + 3) {background-color: goldenrod;}</style><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li></ul>
运行结果:
/* 匹配所有的偶数元素 */.list > :nth-of-type(2n) {background-color: yellow;}/* even: 偶数 */.list > :nth-of-type(even) {background-color: yellow;}/* 奇数 */.list > :nth-of-type(2n + 1) {background-color: cyan;}.list > :nth-of-type(odd) {background-color: cyan;}
box-sizing用于设置某个元素width、height的计算方式,有两种方式:
<style>.box {width: 200px;height: 200px;background-color: #408080;border: 5px solid gold;margin: 20px;padding: 10px;box-sizing: content-box;}</style><div class="box"></div>
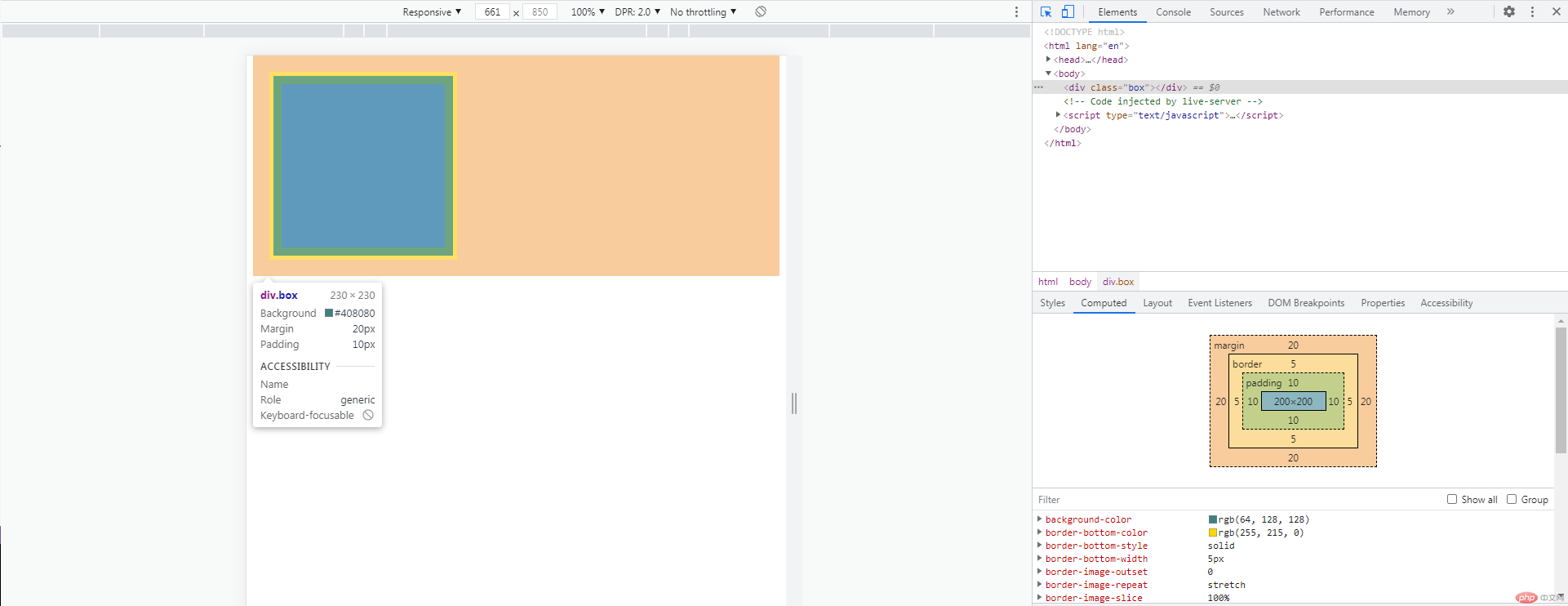
运行结果:
div.box 占据的实际宽高为200px+10px2+5px5=230px
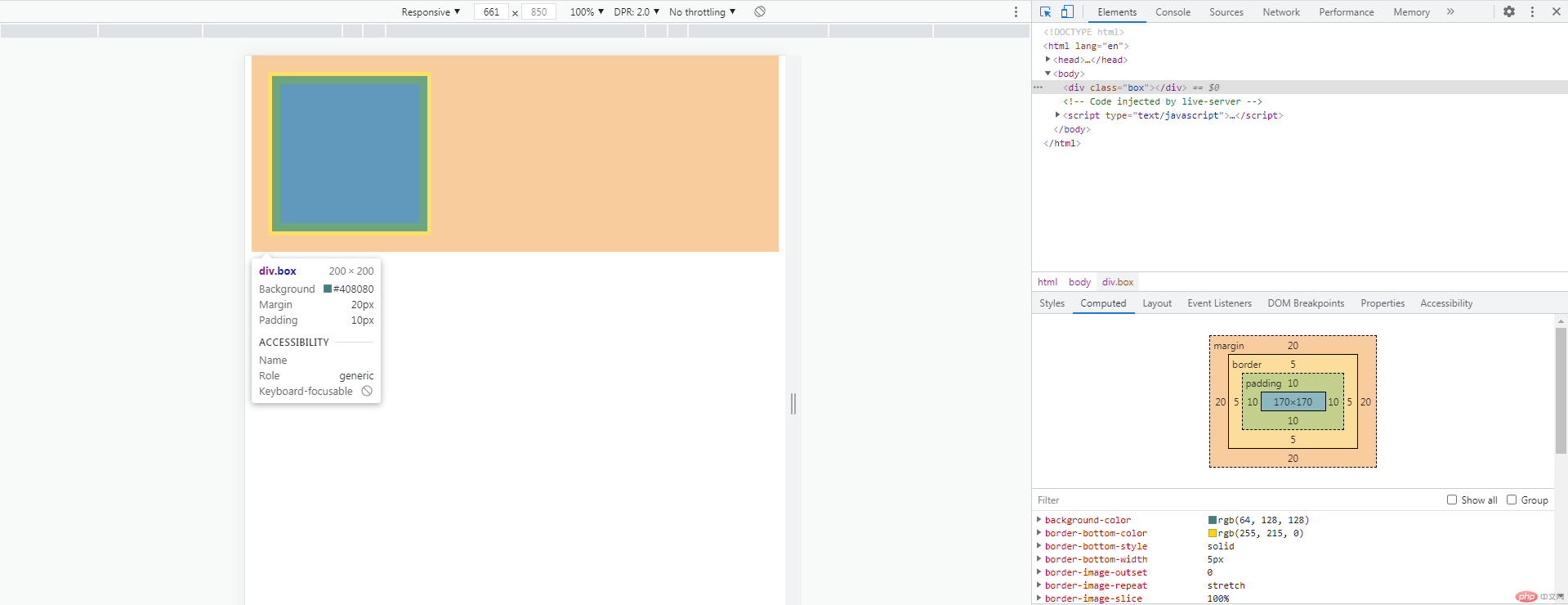
<style>.box {width: 200px;height: 200px;background-color: #408080;border: 5px solid gold;margin: 20px;padding: 10px;box-sizing: border-box;}</style><div class="box"></div>
运行结果:
div.box 占据的实际宽高仍为200px,而实际宽高变为200px-10px2-5px5=170px
css单位分为绝对单位和相对单位,
px,即像素,一英寸有96px,与设备相关。
严格意义上,px也不算绝对单位,因为对于低 dpi 的设备,1px 是显示器的一个设备像素(点)。对于打印机和高分辨率屏幕,1px 表示多个设备像素。
(1)em、rem
em:和当前或父级的font-size大小绑定的,2em 表示当前字体大小的 2 倍
rem:和根元素html的字体大小绑定,常用于布局。
如果设置根元素的字号小于浏览器的最小字号,则会默认使用浏览器的最小字号。
(2)vw、vh
vw:1vw相当于视口宽度的1%
vh:1vh相当于视口高度的1%
使用 @media 查询,可以针对不同的媒体类型定义不同的样式。一般页面的宽度是根据设备尺寸确定的,而页面高度则是没有限制的,因此,常用的是min-width和max-width。。
min-width可以理解为“大于等于”,max-width可以理解为“小于等于”
媒体查询有移动优先和PC优先两种方式,移动优先是由小屏到大屏,通过min-width进行设置,PC优先是由大屏到小屏通过max-width进行设置。
使用PC优先的方式,记得为规定最大尺寸的样式设置
min-width,以免超过最大尺寸时,被自动设置为默认样式。
案例演示
<style>html {font-size: 10px;}.btn {background-color: #0080c0;color: white;border: none;outline: none;}.btn:hover {cursor: pointer;opacity: 0.8;transition: 0.3s;}/* 小按钮 */.btn.small {font-size: 1.2rem;padding: 0.4rem 0.8rem;}/* 中按钮 */.btn.middle {font-size: 1.6rem;padding: 0.4rem 0.8rem;}/* 大按钮 */.btn.large {font-size: 1.8rem;padding: 0.4rem 0.8rem;}/* 移动优先 */@media (min-width: 360px) {html {font-size: 12px;}}@media (min-width: 480px) {html {font-size: 14px;}}@media (min-width: 640px) {html {font-size: 16px;}}</style><button class="btn small">小按钮</button><button class="btn middle">中按钮</button><button class="btn large">大按钮</button>
运行结果: