Correction status:qualified
Teacher's comments:



<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>淘宝首页</title><link rel="stylesheet" href="font-icon/iconfont.css" /><link rel="stylesheet" href="../jd/lib/font_icon/iconfont.css" /><link rel="stylesheet" href="font-icon2/iconfont.css" /><link rel="stylesheet" href="font-icon3/iconfont.css" /><link rel="stylesheet" href="css/Initialize.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/main.css" /><link rel="stylesheet" href="css/footer.css" /><link rel="stylesheet" href="css/home.css" /><link rel="stylesheet" href="css/fixed.css" /></head><body><!-- 首页 --><div class="home"><!-- 页眉 --><div class="header"><span class="iconfont icon-tao"></span><a href="" class="search"><span class="iconfont icon-search"></span><span>寻找宝贝店铺</span></a></div><!-- 内容区 --><div class="main"><!-- 幻灯图区 --><div class="slide" id="slide"><!-- 图片 --><div class="slide-img"><img src="img/O1CN014z2AEE1Cq2agr3N5J_!!131-0-luban.jpg" alt="" /></div><!-- 切换小点 --><div class="slide-switch"><span class="iconfont icon-yuandianxiao"></span><span class="iconfont icon-yuandianxiao"></span><span class="iconfont icon-yuandianxiao"></span></div></div><!-- 功能区 --><div class="function"><div class="function-a"><!-- 链接 --><div class="function-a-content"><a href=""><img src="img/icon/天猫新品.png" alt="" /></a><a href="">天猫新品</a></div><div class="function-a-content"><a href=""><img src="img/icon/今日爆款.png" alt="" /></a><a href="">今日爆款</a></div><div class="function-a-content"><a href=""><img src="img/icon/天猫国际.png" alt="" /></a><a href="">天猫国际</a></div><div class="function-a-content"><a href=""><img src="img/icon/饿了么.png" alt="" /></a><a href="">饿了么</a></div><div class="function-a-content"><a href=""><img src="img/icon/天猫超市.png" alt="" /></a><a href="">天猫超市</a></div><div class="function-a-content"><a href=""><img src="img/icon/充值中心.png" alt="" /></a><a href="">充值中心</a></div><div class="function-a-content"><a href=""><img src="img/icon/机票酒店.png" alt="" /></a><a href="">机票酒店</a></div><div class="function-a-content"><a href=""><img src="img/icon/金币庄园.png" alt="" /></a><a href="">金币庄园</a></div><div class="function-a-content"><a href=""><img src="img/icon/阿里拍卖.png" alt="" /></a><a href="">阿里拍卖</a></div><div class="function-a-content"><a href=""><img src="img/icon/淘宝吃货.png" alt="" /></a><a href="">淘宝吃货</a></div></div><!-- 切换功能 --><div class="function-switch"><div class="function-switch-a"><div class="function-switch-b"></div></div></div></div><!-- 推荐区,推荐区也是grid跟flex布局不再赘述 --><!-- <div class="recommend"><div class="recommend-area"></div><div class="recommend-scroll"></div></div> --><!-- 猜你喜欢 --><div class="guess"><img src="img/icon/guess.png" alt="" /></div><!-- 商品列表 --><div class="list"><ul class="list-main"><li class="item"><a href=""><img src="img/images/items/item19.jpg" alt="" /><p>玻璃盖铸铁煲重庆鸡公煲锅烧鸡公专用锅鸡公煲铁</p><div class="price"><span class="iconfont icon-renminbi">2877</span><span class="buy">2000+人已购买</span></div></a></li><li class="item"><a href=""><img src="img/images/items/item19.jpg" alt="" /><p>玻璃盖铸铁煲重庆鸡公煲锅烧鸡公专用锅鸡公煲铁</p><div class="price"><span class="iconfont icon-renminbi">2877</span><span class="buy">2000+人已购买</span></div></a></li><li class="item"><a href=""><img src="img/images/items/item19.jpg" alt="" /><p>玻璃盖铸铁煲重庆鸡公煲锅烧鸡公专用锅鸡公煲铁</p><div class="price"><span class="iconfont icon-renminbi">2877</span><span class="buy">2000+人已购买</span></div></a></li><li class="item"><a href=""><img src="img/images/items/item19.jpg" alt="" /><p>玻璃盖铸铁煲重庆鸡公煲锅烧鸡公专用锅鸡公煲铁</p><div class="price"><span class="iconfont icon-renminbi">2877</span><span class="buy">2000+人已购买</span></div></a></li><li class="item"><a href=""><img src="img/images/items/item19.jpg" alt="" /><p>玻璃盖铸铁煲重庆鸡公煲锅烧鸡公专用锅鸡公煲铁</p><div class="price"><span class="iconfont icon-renminbi">2877</span><span class="buy">2000+人已购买</span></div></a></li><li class="item"><a href=""><img src="img/images/items/item19.jpg" alt="" /><p>玻璃盖铸铁煲重庆鸡公煲锅烧鸡公专用锅鸡公煲铁</p><div class="price"><span class="iconfont icon-renminbi">2877</span><span class="buy">2000+人已购买</span></div></a></li><li class="item"><a href=""><img src="img/images/items/item19.jpg" alt="" /><p>玻璃盖铸铁煲重庆鸡公煲锅烧鸡公专用锅鸡公煲铁</p><div class="price"><span class="iconfont icon-renminbi">2877</span><span class="buy">2000+人已购买</span></div></a></li><li class="item"><a href=""><img src="img/images/items/item19.jpg" alt="" /><p>玻璃盖铸铁煲重庆鸡公煲锅烧鸡公专用锅鸡公煲铁</p><div class="price"><span class="iconfont icon-renminbi">2877</span><span class="buy">2000+人已购买</span></div></a></li></ul></div></div><!-- 两个固定按钮 --><div class="open"><div><a href="">打开淘宝</a></div></div><div class="top"><a href="#slide"><span class="iconfont icon-dingbu"></span><span>顶部</span></a></div><!-- 页脚 --><div class="footer"><div class="first"><span class="iconfont icon-shouye"></span><span>首页</span></div><div><span class="iconfont icon-gouwuche"></span><span>购物车</span></div><div><span class="iconfont icon-dingdanliebiao"></span><span>订单列表</span></div><div><span class="iconfont icon-31wode"></span><span>我的淘宝</span></div><div><span class="iconfont icon-gengduo"></span><span>更多</span></div></div></div></body></html>
/* 设置部分初始化样式 */* {margin: 0;padding: 0;box-sizing: border-box;}html {font-size: 10px;}body {font-size: 1.6rem;background-color: #f4f4f4;}a {text-decoration: none;}ol,ul {list-style: none;}input {border: 0;}img {width: 100%;}
/* 设置页面最小高度是100可视高度,grid布局便于给上中下三部分区分高度 */.home {min-height: 100vh;display: grid;grid-template-rows: 4.1rem 1fr 4.1rem;}/* 给内容区限定高度,超过的内容滚动条展示 */.home .main {height: calc(100vh - 4.1rem - 4.1rem);overflow-y: scroll;}
/* 头设置总宽100% 底色 字体颜色 flex布局 0.5rem内边距 */.header {width: 100%;background-color: #ff852a;color: white;display: flex;padding: 0.5rem;}/* 淘字大小3.2rem */.header .icon-tao {font-size: 3.2rem;}/* 搜索a标签字体居中,0.5rem内边距 flex布局可拉伸收缩 宽度默认设置背景色 圆角 flex布局处理a标签 横向居中 */.header .search {text-align: center;padding: 0.5rem;flex: 1 1 auto;background-color: #ff4e22;border-radius: 0.4em;display: flex;place-content: center;}/* 设置搜索字体图标大小 */.header .search .iconfont.icon-search {font-size: 2.6rem;}/* 设置a标签搜索字体颜色 */.header .search {color: white;}
main {overflow-y: scroll;}/* 幻灯图 *//* 幻灯图区域设置为定位元素 */.main .slide {position: relative;}/* 限制幻灯图尺寸 */.main .slide .slide-img img {width: 100%;height: 12rem;}/* 设置滚动小点区域尺寸 定位方式绝对定位 距离底部2rem 使用flex布局 水平居中 */.main .slide .slide-switch {width: 100%;position: absolute;bottom: 2%;display: flex;place-content: center;}/* 设置滚动小点默认样式 */.main .slide .slide-switch span {font-size: 2.5rem;color: rgb(1, 1, 1, 0.5);}/* 设置第一个选中小点颜色 */.main .slide .slide-switch span:first-of-type {color: red;}/* 功能区 *//* 功能区转为定位元素,宽度百分之百,背景色为白色 */.main .function {position: relative;width: 100%;background-color: white;}/* 功能区小图标及文字宽度100%,grid布局5列每列宽1/5,2行,每行高1/2,文字居中 */.main .function .function-a {width: 100%;display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(2, 1fr);text-align: center;}/* 设置功能区文字字体颜色 */.main .function .function-a .function-a-content a {color: black;}/* 功能区滑动小按钮 flex布局 水平跟垂直都是居中 2rem高 宽100% */.main .function .function-switch {display: flex;place-content: center;align-items: center;height: 2rem;width: 100%;}/* 滑动小按钮总宽5rem 高0.3rem,背景色灰色 */.main .function .function-switch .function-switch-a {width: 5rem;height: 0.3rem;background-color: #d4d8de;}/* 定位小按钮默认宽2rem,高0.3rem,背景色西红柿色 */.main .function .function-switch .function-switch-b {width: 2rem;height: 0.3rem;background-color: #ff6d2a;}/* 你可能还喜欢小图片 *//* flex布局水平、垂直居中、设置上下边距 */.main .guess {display: flex;place-content: center;place-items: center;margin: 1rem 0 2rem 0;}/* 设置图片大小 */.main .guess img {height: 2rem;width: auto;}.main .list .list-main {display: grid;grid-template-columns: repeat(2, 0.45fr);gap: 1.5rem;place-content: space-evenly;}.main .list .list-main li {background-color: white;border-radius: 1.5rem;}.main .list .list-main li a {color: black;}.main .list .list-main li a img {border-radius: 1.5rem;}.main .list .list-main li a p {padding: 1rem;font-size: 1.8rem;}.main .list .list-main li a .price {padding: 0 0 1.6rem 1.6rem;}.main .list .list-main li a .price .iconfont.icon-renminbi {color: red;font-size: 2rem;}.main .list .list-main li a .price .buy {color: gray;}
/* 设置打开淘宝样式 *//* 先给外边布一个div方便内部布局,给100%宽度,固定定位,距离底部6rem,flex布局,内容水平居中 */.open {width: 100%;position: fixed;bottom: 6rem;display: flex;place-content: center;}/* 给里面div也设置一个flex布局内容水平居中 设置一个背景色 圆角 宽高 */.open div {display: flex;place-content: center;background-color: #ff5000;border-radius: 1.8rem;width: 11.6rem;height: 3.6rem;}/* 给a标签字体样式行高3.6rem,字体大小1.4rem,白色加粗 */.open a {line-height: 3.6rem;font-size: 1.4rem;color: white;font-weight: bolder;}/* 设置回到顶部栏样式 *//* 设置白色背景 一个边框 圆形圆角 距底部7rem 右侧1rem 固定定位 */.top {background-color: white;border: 1px solid #d6d6d6;border-radius: 50%;bottom: 7rem;right: 1rem;position: fixed;}/* 给a标签设置1rem的内边距灰色字体flex布局,内容纵向排列 */.top a {padding: 1rem;color: gray;display: flex;flex-direction: column;}/* 给a标签的顶部二字设置字体大小 */.top a span {font-size: 1.2rem;}/* 给回到顶部小图标设置字体大小 */.top a .iconfont.icon-dingbu {font-size: 2rem;}
/* 给底部功能区设置grid布局 5列 每列1/5,白色背景 字体居中 */.footer {display: grid;grid-template-columns: repeat(5, 1fr);background-color: white;text-align: center;}/* 给每个小功能设置字体颜色灰色 flex布局纵向排列 字体大小1.2rem */.footer div {color: gray;display: flex;flex-direction: column;font-size: 1.2rem;}/* 设置图标字体大小2.5rem */.footer div .iconfont {font-size: 2.5rem;}
图标字体都可以从 iconfont 上查找,代码查了好几次分了三个文件夹,就先不贴了
淘宝原页面中间的推荐栏也可以用 grid 布局跟 flex 布局搭建,由于用法一样,也先没写
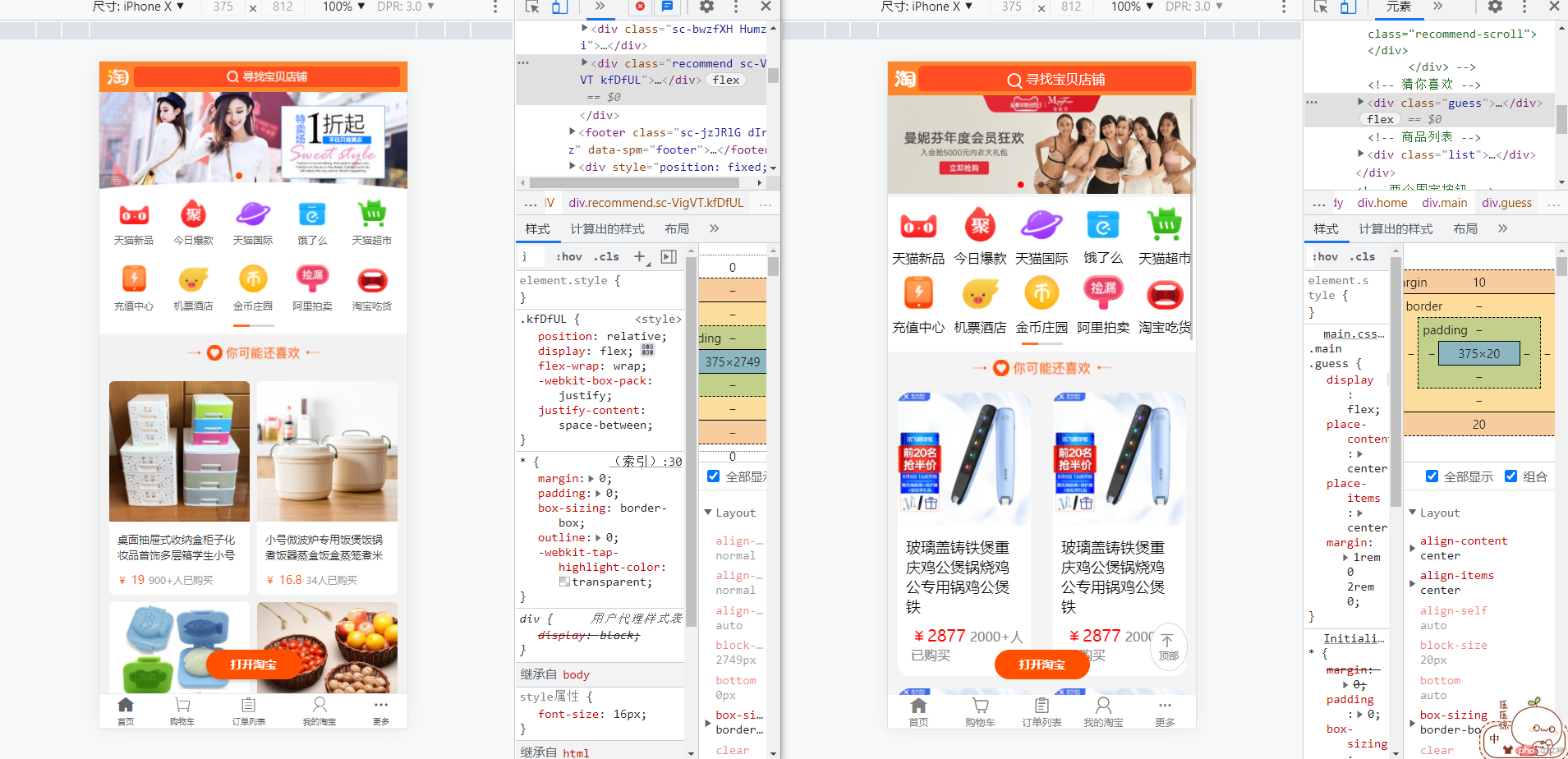
代码均去除推荐部分后效果对比(左侧淘宝原网站,右侧仿建)