Correction status:qualified
Teacher's comments:



/*列表样式*/list-style-type: disc;/*小黑点样式*/list-style-position: inside;/*控制小黑点位置*/list-style-image: url();/*把小黑点替换成图片样式*/list-style: none;/*去掉小黑点*//*表格样式、字体样式*/border-collapse: collapse;/*折叠表格边框线*/text-align: center;/*文本放心水平居中*/font-weight: 600;/*加粗字体*/z-index: 999;/*层级控制样式*/
/*flex弹性盒子布局样式*/display: flex;/*将元素转为弹性盒子*/flex-direction: row;/*水平分布*/flex-direction: column;/*垂直分布*/flex-wrap: nowrap;/*不允许项目换行*/flex-wrap: wrap;/*允许项目换行*/flex-flow: row nowrap;/*简写:水平/垂直 是否允许换行*/place-content: start;/*靠起始边对齐(左边)*/place-content: end;/*靠终止边对齐(右边)*/place-content: center;/*居中对齐*//*水平方向,有剩余空间*/place-content: space-between;/*两端对齐*/place-content: space-around;/*分散对齐*/place-content: space-evenly;/*平均对齐*//*垂直方向*/place-items: start;/*靠着起始边对齐*/place-items: end;/*靠着终止边对齐*/place-items: center;/*居中对齐*//*项目属性*/flex-grow: 0;/*0为禁止放大,1为允许放大 */flex-shrink: 0;/*0为禁止缩小,1为允许缩小 */flex-basis: auto;/*项目宽度*/flex: 0 1 auto;/*是否允许放大 是否允许缩小 宽度*/flex: inherit;/*默认值*/flex: auto;/*响应式缩放*/flex: none;/*禁止放大缩小*/order: 3;/*控制项目的排列顺序,默认为0*/
/*grid布局样式*/display: grid;/*转为grid容器*/grid-template-columns: 10em 10em 10em;/*控制项目列宽,分别为几(3)列多(10em)宽*/grid-template-columns: repeat(3,10em);/*控制项目列宽,分别为几(3)列多(10em)宽*/grid-template-rows:10em 10em;/*控制项目行高,分别为几(3)行多(10em)高*/grid-template-rows: repeat(2,10em);/*控制项目行高,分别为几(3)行多(10em)高*//*fr计量单位,按比例划分,跟百分百类似*//*隐式单元格既未被分配的那部分单元格*/grid-auto-flow: row;/*隐式单元格中的排列方式,row水平,column列排列*/grid-auto-rows: 1fr;/*隐式单元格行高*//*控制项目空间的对齐方式*/place-items: start start;/*对齐样式:垂直方向 水平方向*//*start:靠上 靠左 ; end:靠下 靠右 ;center:居中*//*控制剩余空间的对齐方式*/place-content:start start;/*对齐样式:垂直方向 水平方向*//*start:靠上 靠左 ; end:靠下 靠右 ;center:居中*/place-content: space-between;/*两端对齐*/place-content: space-around;/*分散对齐*/place-content: space-evenly;/*平均对齐*//*控制项目的排列顺序*/grid-column-start: span 3;/*span 跨越几行几列*/grid-column-start: 1/3;/*起始1/结束4*/grid-column-start: 1/span 3;/*起始1/跨域3*/grid-column-start: 3;/*起始列*/grid-column-end: 3;/*结束列*/grid-row-start: 3;/*起始行*/grid-row-end: 3;/*结束行*//*grid-area: 行开始/列开始/行介绍/列结束;*/grid-area: 1/4/1/2;
表格样式应用实例
/*css*/<style>table{border-collapse: collapse;}table thead{background: rgb(204, 203, 203);}table caption{font-weight: 700;margin-bottom: 10px;}td,th{border: 1px solid #777;width: 5rem;text-align: center;}</style>/*html*/<table class="student"><caption>这是一个学生信息管理表</caption><thead><tr><th>序号</th><th>姓名</th><th>性别</th><th>出生年月</th><th>家庭住址</th><th>专业</th><th>班级</th></tr></thead><tbody><tr><td>1</td><td>张三</td><td>男</td><td>2002/2/4</td><td>广州</td><td>商务英语</td><td>1021</td></tr><tr><td>2</td><td>张三</td><td>男</td><td>2002/2/4</td><td>广州</td><td>商务英语</td><td>1021</td></tr><tr><td>3</td><td>张三</td><td>男</td><td>2002/2/4</td><td>广州</td><td>商务英语</td><td>1021</td></tr><tr><td>4</td><td>张三</td><td>男</td><td>2002/2/4</td><td>广州</td><td>商务英语</td><td>1021</td></tr></tbody><tfoot><tr><td colspan="7">这是一个表尾</td></tr></tfoot></table>

1.静态定位
—分为相对定位、绝对定位
—根据HTML文档书写顺序,由浏览器控制。
—当一个元素使用非static的定位属性,则这个元素转换为“定位元素”,受用户的控制,而非浏览器控制。
position: static;/*默认静态定位*/position: relative;/*相对定位,相对于元素的原始位置进行偏移*/position: absolute;/*决定定位,相对于离它最近的定位元素进行定位*/position: sticky;/*粘性定位*/position: fixed;/*固定定位*/
粘性定位与绝对定位应用:
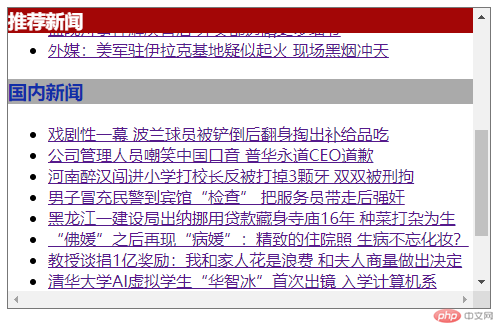
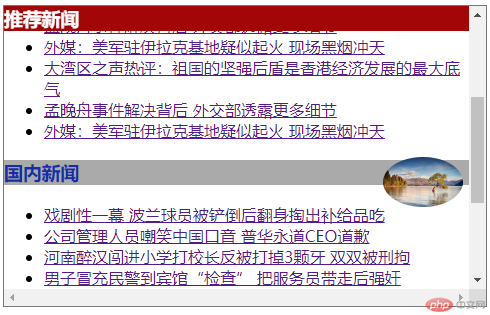
<style>.new{height: 300px;overflow: scroll;border: 1px solid #777;}.Rednews{background: rgb(163, 6, 6);color: rgb(255, 255, 255);position: sticky;top: 0;}.homenews{background: rgb(170, 170, 170);color: rgb(19, 46, 167);position: sticky;top: 0;}.new a img{width: 5em;border-radius: 50%;position: fixed;right: 2em;top: 10em;z-index: 999;}</style><div class="new"><a href=""><img src="../03.jpg" alt=""></a><h3 class="Rednews">推荐新闻</h3><ul><li><a href="">习近平:加快建设世界重要人才中心和创新高地</a></li><li><a href="">向人民英雄敬献花篮仪式9月30日上午举行 习近平将出席</a></li><li><a href="">全面小康是全体人民的小康 | 全面小康是全面发展的小康</a></li><li><a href="">续写奥运精彩 全运会完美收官</a></li><li><a href="">弘扬伟大抗洪精神 凝聚中国力量</a></li><li><a href="">大湾区之声热评:祖国的坚强后盾是香港经济发展的最大底气</a></li><li><a href="">孟晚舟事件解决背后 外交部透露更多细节</a></li><li><a href="">外媒:美军驻伊拉克基地疑似起火 现场黑烟冲天</a></li><li><a href="">大湾区之声热评:祖国的坚强后盾是香港经济发展的最大底气</a></li><li><a href="">孟晚舟事件解决背后 外交部透露更多细节</a></li><li><a href="">外媒:美军驻伊拉克基地疑似起火 现场黑烟冲天</a></li></ul><h3 class="homenews">国内新闻</h3><ul><li><a href="">戏剧性一幕 波兰球员被铲倒后翻身掏出补给品吃</a></li><li><a href="">公司管理人员嘲笑中国口音 普华永道CEO道歉</a></li><li><a href="">河南醉汉闯进小学打校长反被打掉3颗牙 双双被刑拘</a></li><li><a href="">男子冒充民警到宾馆“检查” 把服务员带走后强奸</a></li><li><a href="">黑龙江一建设局出纳挪用贷款藏身寺庙16年 种菜打杂为生</a></li><li><a href="">“佛媛”之后再现“病媛”:精致的住院照 生病不忘化妆?</a></li><li><a href="">教授谈捐1亿奖励:我和家人花是浪费 和夫人商量做出决定</a></li><li><a href="">清华大学AI虚拟学生“华智冰”首次出镜 入学计算机系</a></li><li><a href="">大湾区之声热评:祖国的坚强后盾是香港经济发展的最大底气</a></li><li><a href="">孟晚舟事件解决背后 外交部透露更多细节</a></li><li><a href="">外媒:美军驻伊拉克基地疑似起火 现场黑烟冲天</a></li></ul></div>
粘性定位应用:
—实现标题随着滚动条移动,始终黏在顶部
绝对定位应用:
—实现右侧图片随着滚动条移动,始终固定在一个位置
登录案例:
—效果:点击登录按钮弹出登录输入框及遮罩,点击页面隐藏登录框,并且登录框固定在浏览器中间
—思路:
1.先写好登录基本样式、布局
2.使用position: relative;将模态框(包裹登录及遮罩的div)转为定位元素
3.使用position: fixed;元素将登录表单固定在浏览器中间,距离使用left、right、top进行控制
4.使用position: fixed;元素遮罩覆盖浏览器可视区域,距离使用left、right、top、bottom进行控制
5.使用display: none;隐藏模态框
6.使用js点击事件控制模态框的显隐
控制模态框显示:onclick=”document.querySelector(‘.biankuang’).style.display=’block’”
控制模态框隐藏:onclick=”document.querySelector(‘.biankuang’).style.display=’none’”
/*css*/<style>.mode{margin: 0;padding: 0;}.mode-top{background: silver;padding: 0.5em 0.5em;display: flex;}.mode-top button{margin-left:auto ;width: 4em;}.biankuang{position: relative;display: none;}.biankuang-biaodan{position: fixed;border: 1px solid rgb(250, 250, 250);display:grid;gap:1em;left: 20em;right: 20em;top: 10em;bottom: 20em;background: rgb(255, 255, 255);}.biankuang-zhezhao{background: rgba(119, 119, 119, 0.534);position: fixed;top: 0;left: 0;right: 0;bottom: 0;}</style>/*html*/<div class="mode"><div class="mode-top"><h3>登录</h3><button onclick="document.querySelector('.biankuang').style.display='block'">登录</button></div><div class="biankuang" onclick="document.querySelector('.biankuang').style.display='none'"><div class="biankuang-zhezhao"></div><div class="biankuang-biaodan"><form action="" ><input type="text" placeholder="请输入账号"><input type="text" placeholder="请输入密码"><button>登录</button></form></div></div></div>
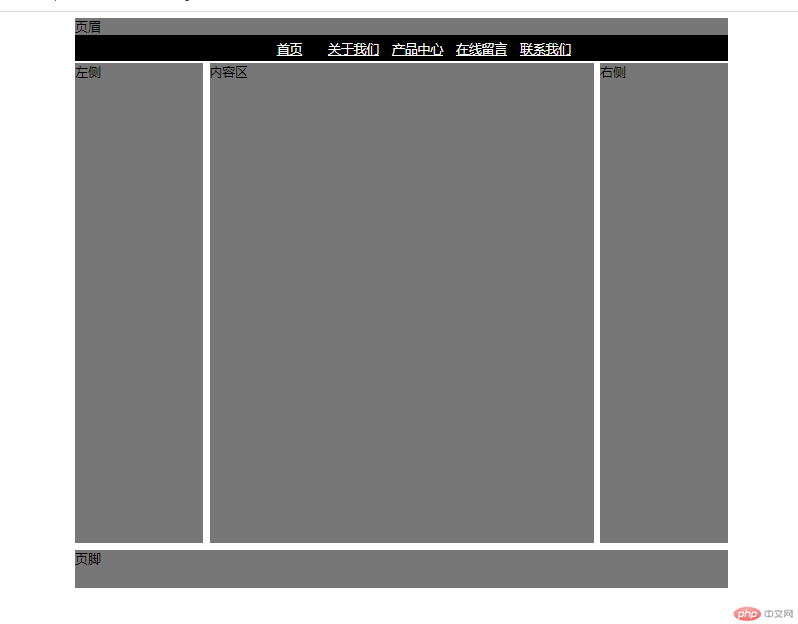
grid圣杯布局及导航栏应用
/*css*/<style>body *{background: #777;}body{display: grid;gap: 0.5em;grid-template-columns: 10em 30em 10em;grid-template-rows: 3em minmax(600px,auto) 3em;place-content: center;}footer{grid-column-end: span 3;}header{grid-column-start: span 3;}.daohang{display: grid;grid-template-rows: repeat(1,2em);grid-template-columns: repeat(5,5em);place-content:center ;list-style: none;text-align: center;background: chartreuse;margin: 0;}.daohang,.daohang > li,.daohang > li a {background: black;color: #ffffff;place-items: center;}</style>/*html*/<header>页眉<ul class="daohang"><li><a href="">首页</a></li><li><a href="">关于我们</a></li><li><a href="">产品中心</a></li><li><a href="">在线留言</a></li><li><a href="">联系我们</a></li></ul></header><aside>左侧</aside><main>内容区</main><aside>右侧</aside><footer>页脚</footer>