Correction status:qualified
Teacher's comments:




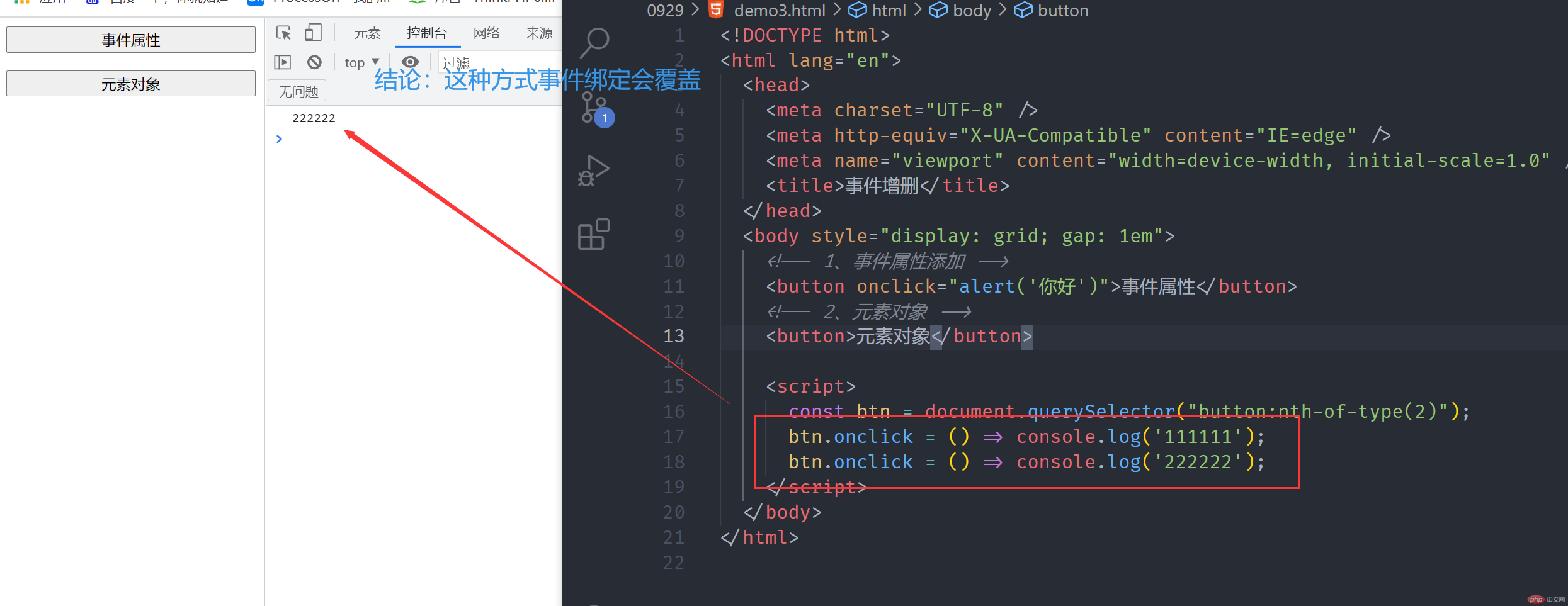
<button onclick="alert('你好')">事件属性</button>

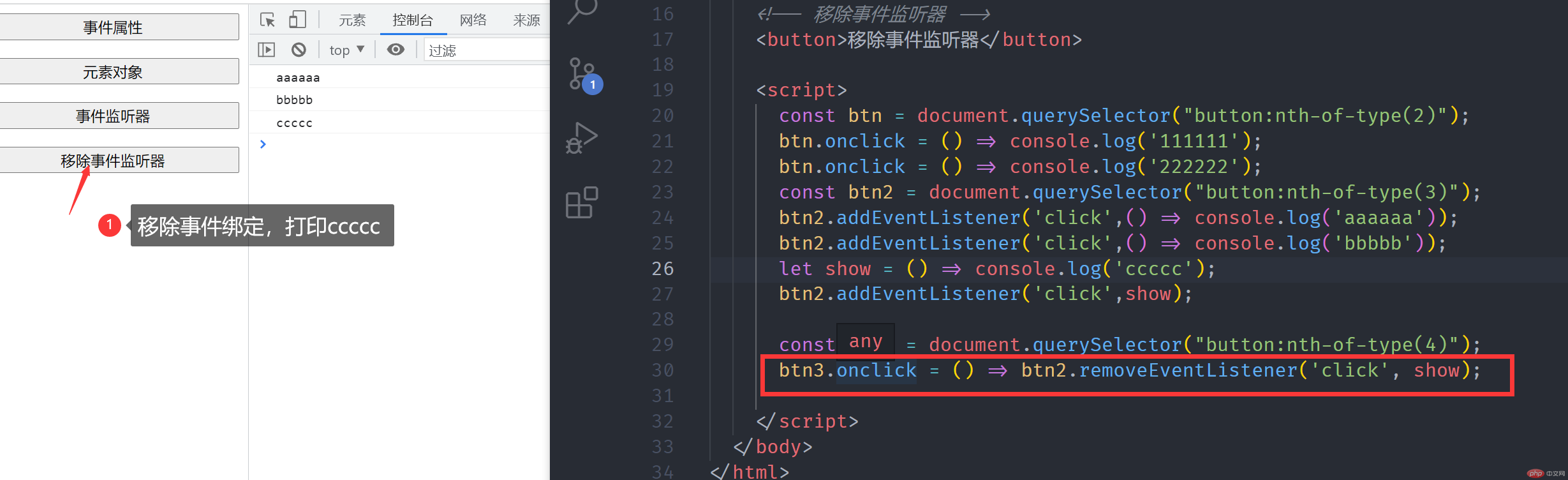
图一:
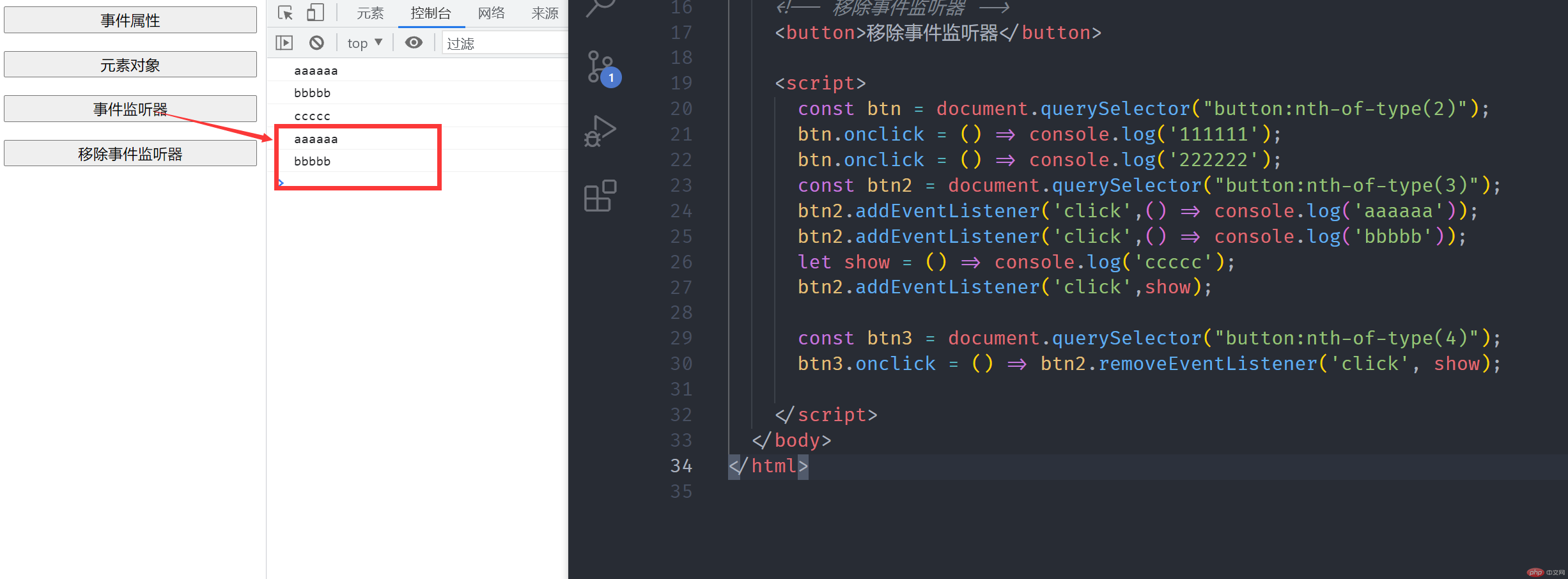
图二:
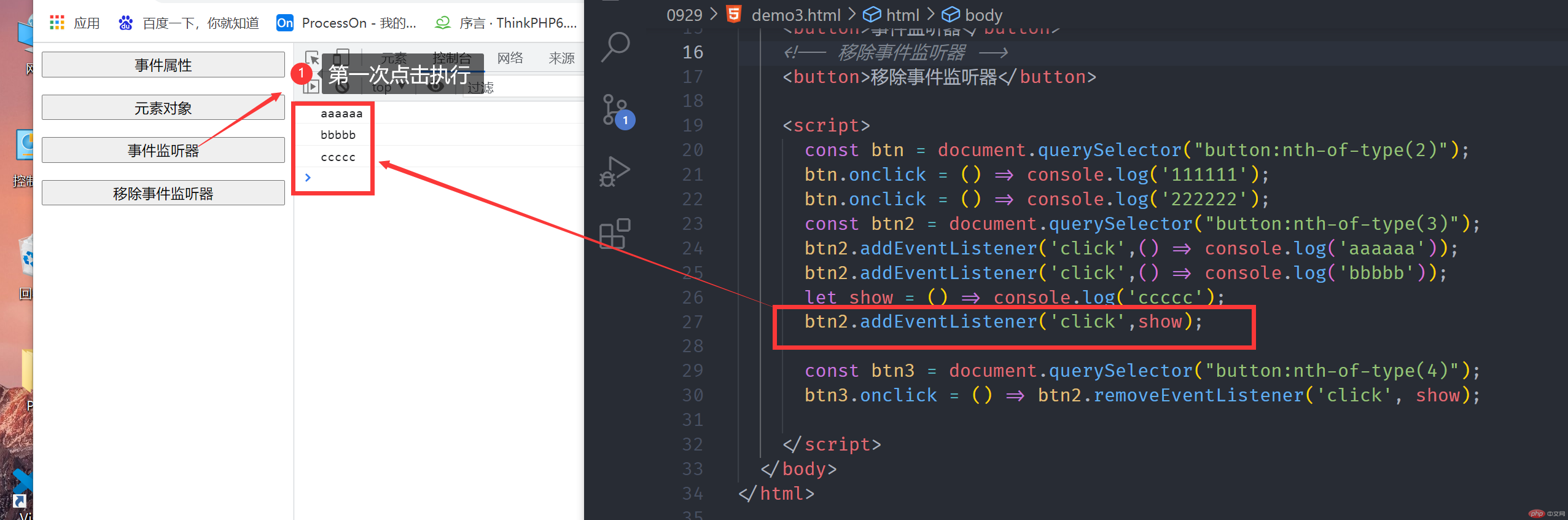
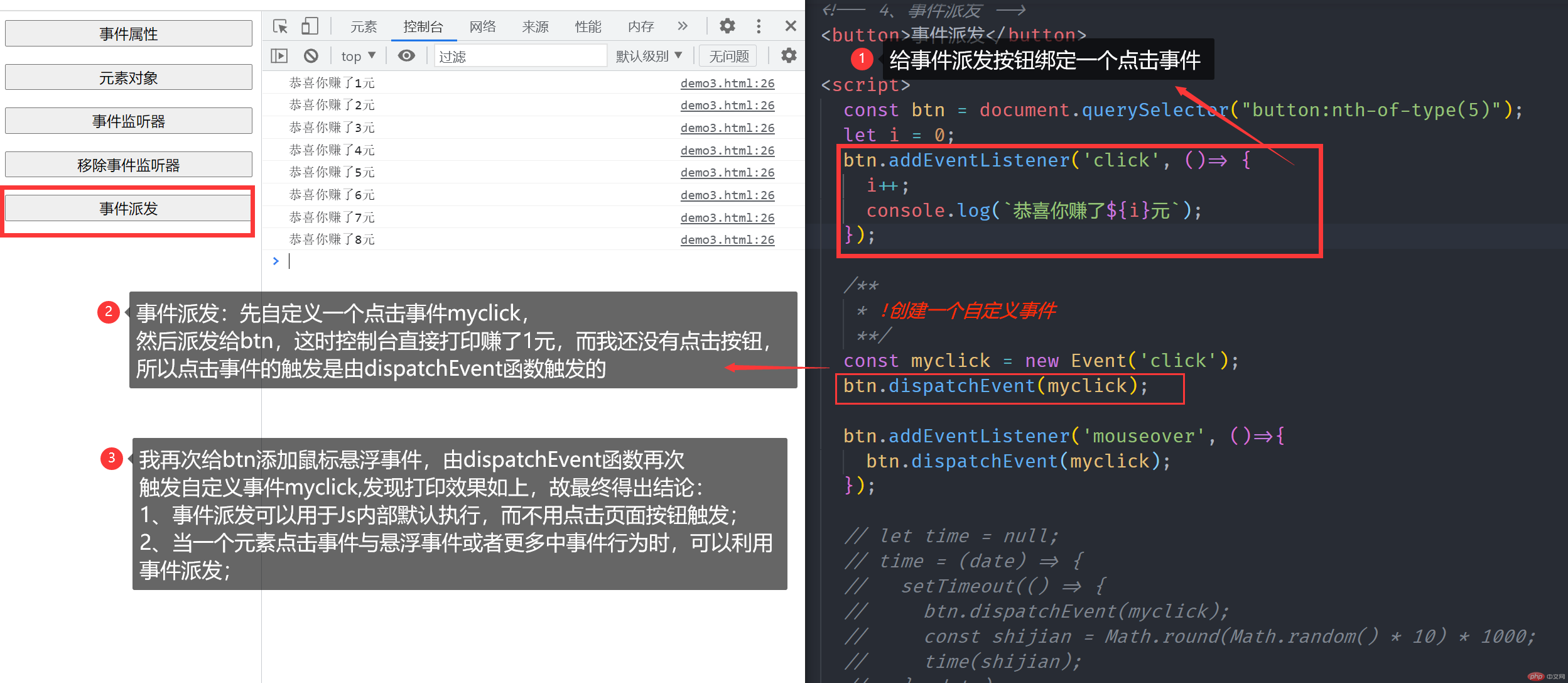
图三:



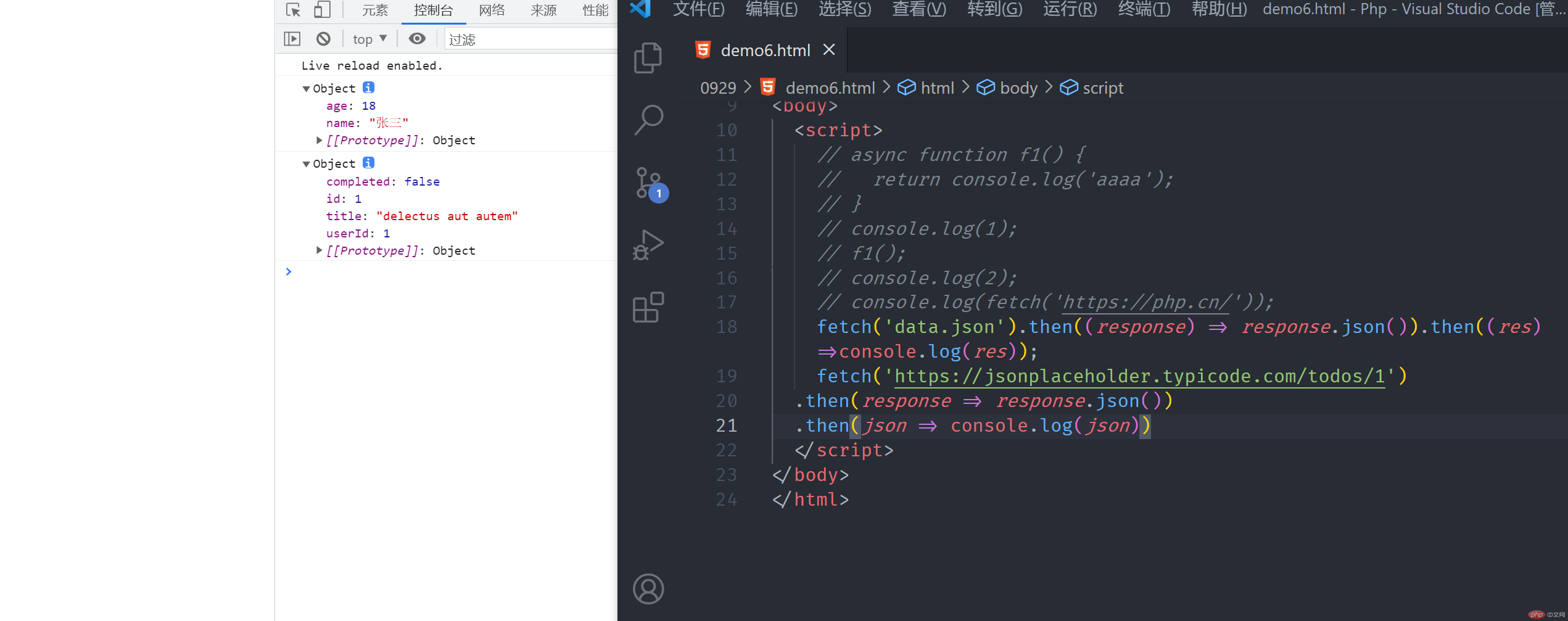
请求网络数据或者本地数据,链式调用