Correction status:Uncorrected
Teacher's comments:



<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>3月16日作业</title> </head> <body> <table border="1" cellspacing="2" cellpadding="5" width="80%"> <caption><h3>3-16表格练习代码</h3></caption> <thead> <tr bgcolor="cerulean"> <th colspan="2">个人信息</th> <th colspan="3">三围信息(cm)</th> <th colspan="2" rowspan="2">操作</th> </tr> <tr bgcolor="orange"> <th>ID</th> <th>手机号</th> <th>腰围</th> <th>胸围</th> <th>臂围</th> </tr> </thead> <tbody style="border:1px"> <tr> <td>01</td> <td><img src="images/3.jpg" width="30" alt="照片"><a href="http://www.baidu.com">13420877710</a></td> <td>88</td> <td>59</td> <td>85</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>02</td> <td><img src="images/3.jpg" width="30" alt="照片"><a href="http://www.baidu.com">13420877711</a></td> <td>88</td> <td>59</td> <td>85</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> <tr> <td>03</td> <td><img src="images/3.jpg" width="30" alt="照片" width="30"><a href="http://www.baidu.com">13420877712</a></td> <td>88</td> <td>59</td> <td>85</td> <td><a href="">编辑</a></td> <td><a href="">删除</a></td> </tr> </tbody> </table> </body> </html>
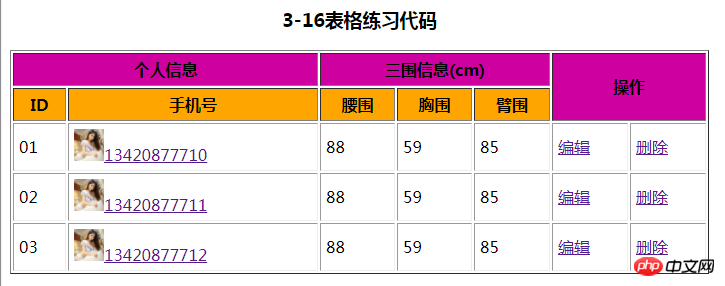
运行效果:

1.caption 表格的标题<br />
2.thead 表格的表头信息<br />
3.tbody 表格的主体内容<br />
4.tfoot 表格的页脚,这个用的比较少<br />
5.cellspacing 表格单元格之前的空间,也就是列与列之间的距离<br />
6.cellpadding 表格中的单元格 与边框之间的距离<br />
手抄截图
手抄一:

手抄二: