Correction status:Uncorrected
Teacher's comments:




html代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <div style="width:800px;margin: 0 auto"> <table style="margin:0 auto;background: #EAFAF6" width="90%" cellpadding="8" cellspacing="0" border="1" aligin="center"> <thead> <caption><h3>课 程 表</h3></caption> <tr bgcolor="lightblue"> <th colspan="2" rowspan="2">个人信息</th> <th colspan="2" rowspan="2">课次</th> <th colspan="5">工作日</th> <th colspan="2">休息日</th> </tr> <tr bgcolor="lightblue"> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> </thead> <tbody> <tr> <td rowspan="6" colspan="2"><img src="images/2.jpg" width="120" alt="帅哥"><br><p>姓名:<a href="http://www.php.cn/">窃•格瓦拉</a></p><p>年龄:29岁</p></td> <td rowspan="3">上午</td> <td>一</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物理</td> <td>化学</td> <td rowspan="6" bgcolor="#F7C671">踩点</td> <td rowspan="6" bgcolor="#F7C671">偷车</td> </tr> <tr> <td>二</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>三</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td rowspan="3">下午</td> <td>四</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>五</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物理</td> <td>化学</td> </tr> <tr> <td>六</td> <td>语文</td> <td>数学</td> <td>外语</td> <td>物理</td> <td>化学</td> </tr> </tbody> </table> </div> </body> </html>
点击 "运行实例" 按钮查看在线实例
运行效果截图:

看见群里面一哥们做的表格,心动一下,再敲一个:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
div{width:938px;margin:40px auto}
.tit{width:100px;background: lightgray}
.text1{width:300px;}
.text2{width:110px;}
</style>
<body>
<div>
<table cellspacing="0" cellpadding="5" border="1">
<caption><h2>XX申请书</h2></caption>
<tr>
<td class="tit">申请单位全称</td>
<td class="text1" colspan="3"></td>
<td class="tit">组织机构代码</td>
<td class="text1" colspan="4"></td>
</tr>
<tr>
<td class="tit" rowspan="2">单位性质</td>
<td colspan="3">▢行政单位性质 ▢事业单位性质<br>▢临时机构性质 ▢其它</td>
<td class="tit">地址</td>
<td colspan="4"></td>
</tr>
<tr>
<td colspan="3"></td>
<td class="tit">电话</td>
<td class="text2"></td>
<td class="tit">邮编</td>
<td class="text2"></td>
</tr>
<tr>
<td class="tit">申请开放或变<br>更用户的性质</td>
<td colspan="7">▢基本存款账户 ▢专用存款账户 ▢一般存款账户 ▢临时存款账户</td>
</tr>
<tr>
<td class="tit" rowspan="2">申请开放或变<br>更账户的理由</td>
<td colspan="7">▢新单位成立 ▢项目基建 ▢住房基金<br>▢国库集中支付 ▢非税收入支付 ▢党、团或工会经费<br>▢其它</td>
</tr>
<tr>
<td colspan="7">▢单位迁址 ▢原开户行迁址 ▢原开户行系统升级<br>▢其它</td>
</tr>
<tr>
<td colspan="3" bgcolor="lightgray">结算内容</td>
<td colspan="6"></td>
</tr>
</table>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
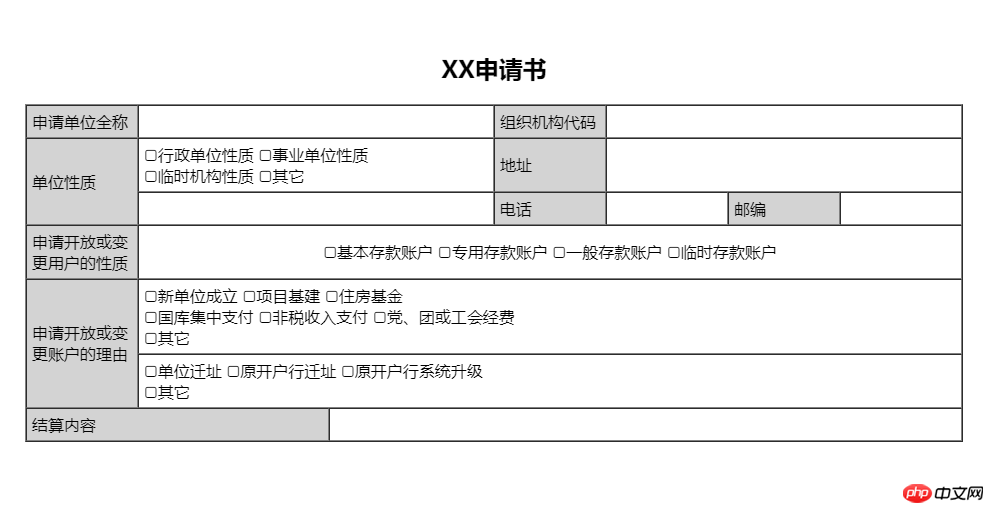
效果如下:

课程总结:
表格在网站前端使用较少(代码比较div+css显得臃肿、可读性低),但在开发后台管理界面或者开发业务系统时经常用到。
实战知识:
表格可以用几个表格属性来定义其样式,同时还可以搭配css来优化布局;
表格里面可以添加图片、文字、链接、文件、视频......等元素;
表格是先写行后写列,设计时一定要想好怎么规划,可先用excel画一个大概样式再来编写代码(DW、PS等软件生成表格可忽略);
多出来的单元格会把右侧的其他单元格往右侧挤,表格会变乱,乱了不要急,该删该添对照设计思路逐个排查;
配色可逐层加背景,子级的单元格背景肯定会盖住父级单元格的背景的,colgroup标签本次未使用,方法多样效果一致,适合自己的就是最好的。