Correction status:qualified
Teacher's comments:



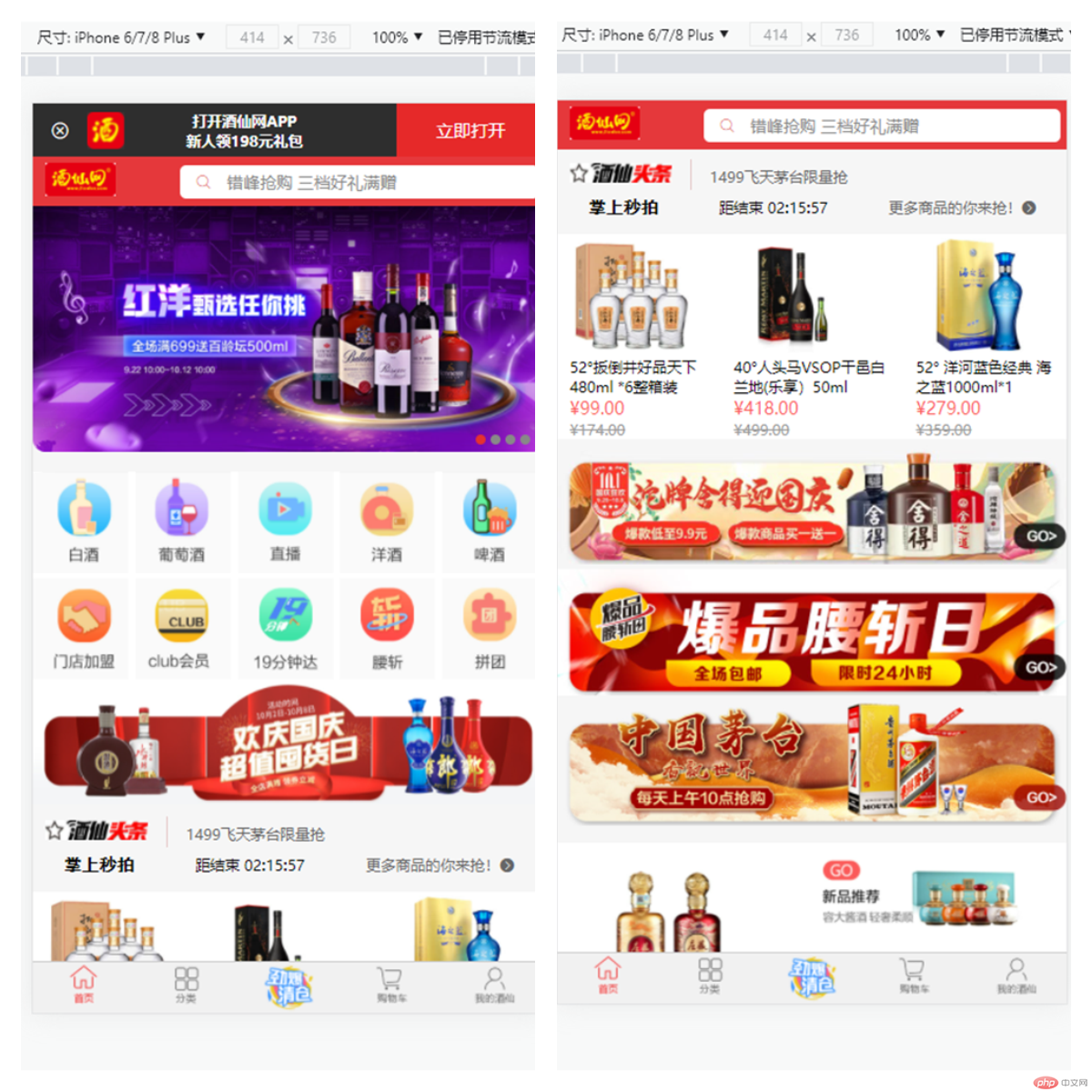
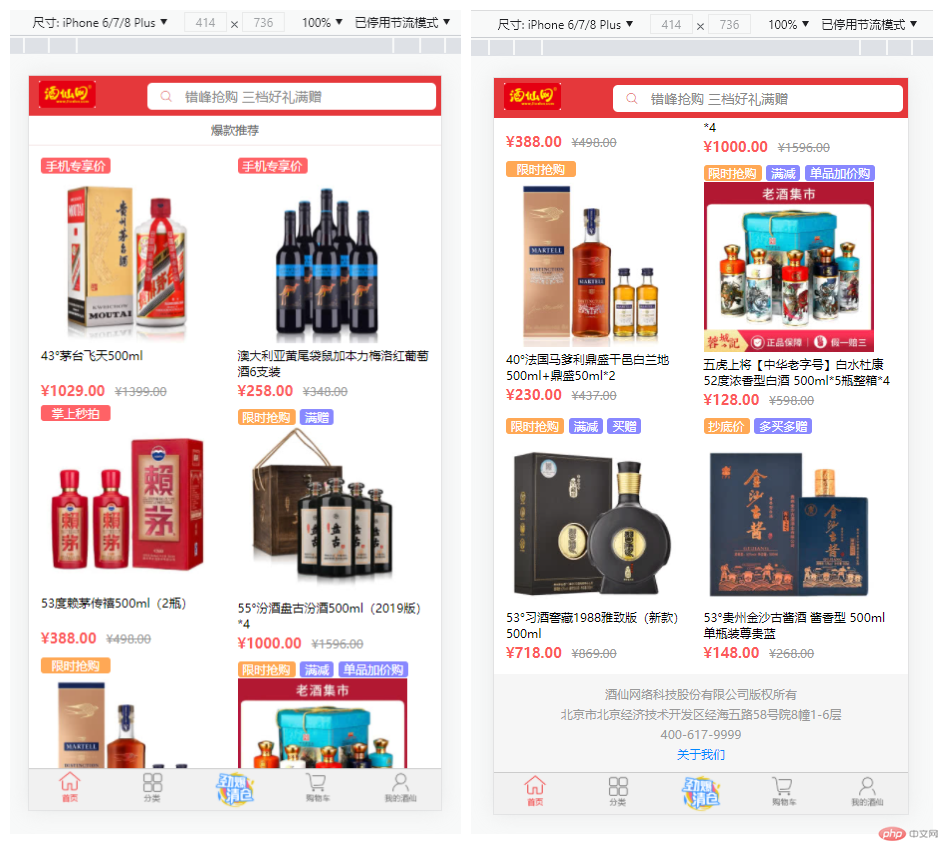
仿酒仙网https://m.jiuxian.com/,点击链接查看正版网站
/* 样式重置 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 链接 */a {text-decoration: none;color: #666;}/* 列表 */li {list-style: none;}:root {font-size: 10px;}body {font-size: 1.6rem;/* 有一个浅灰色背景 */background-color: #f6f6f6;}/* 用媒体查询来动态设置字号,使在较小的手机屏幕上也能看清字号 */@media screen and (min-width: 480px) {:root {font-size: 12px;}}@media screen and (min-width: 640px) {:root {font-size: 14px;}}@media screen and (min-width: 720px) {:root {font-size: 16px;}}
.app-download {width: 100%;height: 4.3rem;background-color: #2e2e2e;margin: 0 auto 0;display: flex;justify-content: center;align-items: center;}.app-download .icon-guanbi {color: white;font-size: 1.6rem;margin: 0 1.4rem;}.app-download img {width: 3rem;height: 3rem;}.app-download h3 {margin: 0 4rem 0 5rem;text-align: center;}.app-download h3 p {color: white;font-size: 1rem;white-space: nowrap;}.app-download a {font-size: 1.4rem;background-color: #e62929;color: white;width: 12rem;height: 4.3rem;margin-left: auto;line-height: 43px;text-align: center;}
.header {width: 100%;height: 4rem;display: flex;justify-content: space-between;align-items: center;background-color: #e5383b;position: sticky;top: 0;left: 0;}.header a img {width: 5.7rem;height: 2.7rem;margin-left: 1rem;}.header .search {background-color: white;width: 29rem;height: 2.7rem;display: flex;align-items: center;border-radius: 0.5rem;margin: 0 0.5rem 0 0.6rem;}.header .search form input {width: 100%;height: 2.7rem;outline: none;border: none;color: #888;}.header .search .icon-sousuo {color: #e43130;font-size: 1.2rem;padding: 0 0.5rem;margin: 0 0.8rem;}
.slider {width: 100%;margin: 0 auto 2rem;}.slider img {width: 100%;height: 100%;border-radius: 0 0 1rem 1rem;}.slider .imgs a {display: none;}/* 默认第一个轮播图激活 */.slider .imgs a.active {display: block;}/* 切换按钮容器的样式 */.slider .btns {/* flex布局,且水平居中,并上移到轮播图底部 */display: flex;justify-content: flex-end;/* 负外距可反向移动元素,这里是向上 */margin-top: -2rem;margin-right: 1rem;}/* 切换按钮 */.slider .btns .item {height: 0.8rem;width: 0.8rem;border-radius: 50%;background-color: #888;margin: 0.2rem;}/* 切换按钮鼠标悬停样式 */.slider .btns .item:hover {cursor: pointer;}/* 当前默认激活的按钮样式 */.slider .btns .item.active {background-color: #e43130;}
.navs {width: 100%;background-color: white;display: grid;grid-template-rows: repeat(2, 1fr);grid-template-columns: repeat(5, 1fr);place-content: center;}.navs a img {width: 7.7rem;}
/* 导航下方banner图 */.pubBanner a img {width: 100%;}/* 滚动新闻 */.news {padding: 0.8rem 1rem;}.news i {width: 8.3rem;height: 1.6rem;padding: 0.2rem 1rem 0.2rem 0;border-right: 1px solid #e4c5c5;padding-right: 10px;}.news i img {width: 83px;height: 16px;}.news a {font-size: 1.2rem;margin-left: 1.5rem;}/* 秒杀 */.spikeBox .spike {height: 3rem;display: flex;justify-content: space-around;}.spikeBox .spike h3 {font-size: 1.4rem;font-weight: bolder;font-family: "黑体";}.spikeBox .spike a,.spikeBox .spike .iconfont,.spikeBox .spike .lastTime,.spikeBox .shop .item .name,.spikeBox .shop .item .y-price {font-size: 1.2rem;}.spikeBox .shop .item .y-price {font-size: 1.2rem;color: #999;}.spikeBox .shop {background-color: #fff;display: flex;justify-content: space-evenly;}.spikeBox .shop .item {padding: 0 1rem;display: flex;flex-direction: column;justify-content: center;}.spikeBox .shop .item img {width: 10rem;}.spikeBox .shop .item .price {font-size: 1.4rem;color: #fc5a5a;}
.ad {width: 100%;background-color: white;margin: 1rem 0;display: grid;grid-template-columns: 1fr 1fr;grid-template-rows: 1fr 1fr;place-content: center;}.ad img:first-of-type {width: 18rem;grid-area: 1/1/3/2;}.ad img:nth-of-type(n + 2) {width: 18rem;}
.list {width: 100%;background-color: #fff;}.list ul {display: grid;grid-template-columns: repeat(2, 1fr);gap: 0.5rem;padding: 1.2rem;justify-content: space-evenly;}.list ul li {display: flex;flex-direction: column;}.list .title {width: 100%;height: 3.3rem;background-color: #fff;margin-top: 2rem;border-top: 1px solid #f5e7e7;border-bottom: 1px solid #f5e7e7;text-align: center;}.list .title a {line-height: 3.3rem;height: 3.3rem;color: #666666;font-size: 1.2rem;}.list ul li .tag {width: 7rem;height: 1.6rem;text-align: center;line-height: 1.6rem;border-radius: 0.3rem;padding: 0 0.5rem;font-size: 1.2rem;color: #fff;}.list ul li .red {background-color: #ff6266;}.list ul li .yel {background-color: #ffa855;}.list ul li .blue {background-color: #8888ff;}.list ul li a img {width: 17rem;align-self: center;}.list ul li .name {height: 3.2rem;font-size: 1.2rem;line-height: 1.6rem;}.list ul li .price .x-price {color: #fc5a5a;font-size: 1.4rem;}.list ul li .price .y-price {color: #999;font-size: 1.2rem;margin-left: 0.5rem;}
.copyright {height: 8rem;width: 100%;text-align: center;line-height: 2rem;color: rgb(153, 153, 153);font-size: 1.2rem;padding: 1rem 0 5rem;margin-bottom: 6rem;}
.footer {width: 100%;height: 42px;display: flex;justify-content: space-around;border-top: 1px solid #cccccc;background: #f1f1f1;position: fixed;bottom: 0;left: 0;right: 0;z-index: 999;}.footer a img {width: 4.2rem;}
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>酒仙网-白酒、红酒、洋酒、保健酒、黄酒、酒具官方旗舰店</title><link rel="stylesheet" href="font_icon/iconfont.css" /><link rel="stylesheet" href="css/reset.css" /><link rel="stylesheet" href="css/appDownload.css" /><link rel="stylesheet" href="css/header.css" /><link rel="stylesheet" href="css/slider.css" /><link rel="stylesheet" href="css/nav.css" /><link rel="stylesheet" href="css/banner_news_spike.css" /><link rel="stylesheet" href="css/ad.css" /><link rel="stylesheet" href="css/list.css" /><link rel="stylesheet" href="css/copyright.css" /><link rel="stylesheet" href="css/footer.css" /></head><body><!-- 酒仙网APP下载 --><div class="app-download"><span class="iconfont icon-guanbi"></span><img src="img/topApp.png" /><h3><p>打开酒仙网APP</p><p>新人领198元礼包</p></h3><a href="https://m.jiuxian.com/">立即打开</a></div><!-- 头部搜索框 --><div class="header"><a href="https://m.jiuxian.com/"><img src="img/jx-sprite.png" /></a><div class="search"><span class="iconfont icon-sousuo"></span><form action=""><input type="search" name="search" value="错峰抢购 三档好礼满赠" /></form></div></div><!-- 轮播图 --><div class="slider"><div class="imgs"><a href="" class="active"><img src="img/slider/s1.jpg" alt="" /></a><a href=""><img src="img/slider/s2.jpg" alt="" /></a><a href=""><img src="img/slider/s3.jpg" alt="" /></a><a href=""><img src="img/slider/s4.jpg" alt="" /></a></div><!-- 轮播图底部的切换按钮组,与轮播图数量对应 --><div class="btns"><span class="item active"></span><span class="item"></span><span class="item"></span><span class="item"></span></div></div><!-- 导航区 --><div class="navs"><a href=""><img src="img/nav/baijiu.jpg" alt="" /></a><a href=""><img src="img/nav/putaojiu.jpg" alt="" /></a><a href=""><img src="img/nav/zhibo.gif" alt="" /></a><a href=""><img src="img/nav/yangjiu.jpg" alt="" /></a><a href=""><img src="img/nav/pijiu.jpg" alt="" /></a><a href=""><img src="img/nav/mendian.jpg" alt="" /></a><a href=""><img src="img/nav/club.jpg" alt="" /></a><a href=""><img src="img/nav/19fen.gif" alt="" /></a><a href=""><img src="img/nav/yaohzan.gif" alt="" /></a><a href=""><img src="img/nav/pintuan.jpg" alt="" /></a></div><!-- 活动banner图 --><div class="pubBanner"><a href=""><img src="img/banner/banner01.jpg" alt="" /></a></div><!-- 新闻 --><div class="news"><i><img src="img/news/t1.jpg" alt="" /></i><a href="">1499飞天茅台限量抢</a></div><!-- 秒杀 --><div class="spikeBox"><div class="spike"><h3>掌上秒拍</h3><div class="lastTime"><span>距结束</span><span class="hours">02</span><b>:</b><span class="minutes">15</span><b>:</b><span class="seconds">57</span></div><a href=""><span>更多商品的你来抢!</span><span class="iconfont icon-youjiantou-tianchong"></span></a></div><div class="shop"><div class="item"><img src="img/shop/1.jpg" /><span class="name">52°扳倒井好品天下480ml *6整箱装</span><span class="price">¥99.00</span><del class="y-price">¥174.00</del></div><div class="item"><img src="img/shop/2.jpg" /><span class="name">40°人头马VSOP干邑白兰地(乐享)50ml</span><span class="price">¥418.00</span><del class="y-price">¥499.00</del></div><div class="item"><img src="img/shop/3.jpg" /><span class="name">52° 洋河蓝色经典 海之蓝1000ml*1</span><span class="price">¥279.00</span><del class="y-price">¥359.00</del></div></div></div><!-- 活动banner图 --><div class="pubBanner"><a href=""><img src="img/banner/banner001.jpg" alt="" /></a></div><div class="pubBanner"><a href=""><img src="img/banner/banner002.jpg" alt="" /></a></div><div class="pubBanner"><a href=""><img src="img/banner/banner003.jpg" alt="" /></a></div><!-- 活动广告 --><div class="ad"><img src="img/ads/1.jpg" alt="" /><img src="img/ads/2.jpg" alt="" /><img src="img/ads/3.jpg" alt="" /></div><!-- 爆款推荐 --><div class="list"><div class="title"><a href="">爆款推荐</a></div><ul><li><span class="tag red">手机专享价</span><a href=""><img src="img/shop/01.jpg" alt="" /></a><span class="name">43°茅台飞天500ml</span><div class="price"><span class="x-price"><strong>¥1029.00</strong></span><del class="y-price">¥1399.00</del></div></li><li><span class="tag red">手机专享价</span><a href=""><img src="img/shop/02.jpg" alt="" /></a><span class="name">澳大利亚黄尾袋鼠加本力梅洛红葡萄酒6支装</span><div class="price"><span class="x-price"><strong>¥258.00</strong></span><del class="y-price">¥348.00</del></div></li><li><span class="tag red">掌上秒拍</span><a href=""><img src="img/shop/03.jpg" alt="" /></a><span class="name">53度赖茅传禧500ml(2瓶)</span><div class="price"><span class="x-price"><strong>¥388.00</strong></span><del class="y-price">¥498.00</del></div></li><li><div><span class="tag yel">限时抢购</span><span class="tag blue">满赠</span></div><a href=""><img src="img/shop/04.jpg" alt="" /></a><span class="name">55°汾酒盘古汾酒500ml(2019版)*4</span><div class="price"><span class="x-price"><strong>¥1000.00</strong></span><del class="y-price">¥1596.00</del></div></li><li><span class="tag yel">限时抢购</span><a href=""><img src="img/shop/05.jpg" alt="" /></a><span class="name">40°法国马爹利鼎盛干邑白兰地500ml+鼎盛50ml*2</span><div class="price"><span class="x-price"><strong>¥230.00</strong></span><del class="y-price">¥437.00</del></div></li><li><div><span class="tag yel">限时抢购</span><span class="tag blue">满减</span><span class="tag blue">单品加价购</span></div><a href=""><img src="img/shop/06.jpg" alt="" /></a><span class="name">五虎上将【中华老字号】白水杜康 52度浓香型白酒 500ml*5瓶整箱*4</span><div class="price"><span class="x-price"><strong>¥128.00</strong></span><del class="y-price">¥598.00</del></div></li><li><div><span class="tag yel">限时抢购</span><span class="tag blue">满减</span><span class="tag blue">买赠</span></div><a href=""><img src="img/shop/07.jpg" alt="" /></a><span class="name">53°习酒窖藏1988雅致版(新款)500ml</span><div class="price"><span class="x-price"><strong>¥718.00</strong></span><del class="y-price">¥869.00</del></div></li><li><div><span class="tag yel">抄底价</span><span class="tag blue">多买多赠</span></div><a href=""><img src="img/shop/08.jpg" alt="" /></a><span class="name">53°贵州金沙古酱酒 酱香型 500ml单瓶装尊贵蓝</span><div class="price"><span class="x-price"><strong>¥148.00</strong></span><del class="y-price">¥268.00</del></div></li></ul></div><!-- 版权信息 --><div class="copyright"><p>酒仙网络科技股份有限公司版权所有</p><p>北京市北京经济技术开发区经海五路58号院8幢1-6层</p><p><span>400-617-9999</span></p><p><a href="https://m.jiuxian.com/mobile/2016/about/index.html" style="color: #0088ff">关于我们</a></p></div><!-- 页脚菜单 --><div class="footer"><a href=""><img src="img/shouye.png" alt="" /></a><a href=""><img src="img/fenlei.png" alt="" /></a><a href=""><img src="img/jinbao.png" alt="" /></a><a href=""><img src="img/gouwuche.png" alt="" /></a><a href=""><img src="img/wode.png" alt="" /></a></div></body></html>