Correction status:qualified
Teacher's comments:



strlen() 获取字符串长度
strtoupper() 将字符串转化为大写strtolower() 将字符串转化为小写
trim() — 去除字符串首尾处的空白字符(或者其他字符)
explode() — 使用一个字符串分割另一个字符串 explode(“ “, $pizza);
implode() — 将一个一维数组的值转化为字符串 implode(“,”, $array);
empty() 判断是否为空
str_replace() — 字符串替换 区分大小写 str_replace(“网站开发”, “学习”, “网站开发PHP”);
str_ireplace()— 字符串替换 不区分大小写
addslashes() — 在每个双引号(”)前添加反斜杠
$mystring = "abc'";echo addslashes($mystring);//abc\'
stripslashes() — 删除反斜杠
$mystring = "abc\'";echo stripslashes($mystring);//abc\'
htmlspecialchars() 昵称和留言时会用到
$mystring = "<script>alert('123');</script>";// <script>alert('123');</script>echo htmlspecialchars($mystring); //在浏览器上原样输出<script>alert('123');</script>;
htmlspecialchars_decode()
$mystring = "<script>alert('123');</script>";echo $mystring;//不会弹窗,只会浏览器输出 <script>alert('123');</script>echo htmlspecialchars_decode($mystring);//js弹窗

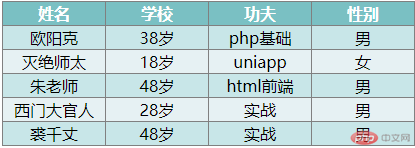
<?phpfunction table(array $arr,$head,int $width=100){$table = '<table border="1">';$table .= ' <thead>';$table .= ' <tr style="background-color: #7ac0c3;color: #fff">';foreach($head as $head_k=>$head_v){$table .= '<th width="'. $width .'">'. $head_v .'</th>';}$table .= ' </tr>';$table .= ' </thead>';$table .= ' <tbody style="text-align: center;">';foreach($arr as $k=>$v){$table .= ' <tr>';foreach($v as $kk=>$vv){$table .= ' <td>'. $vv .'</td>';}$table .= ' </tr>';}$table .= ' </tbody>';$table .= '</table>';return $table;}?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>table {border-collapse:collapse;}tr {background-color: #c8e6e8;}tr:nth-child(2n) {background-color: #e6f1f3;}</style></head><body><?php echo table($arr,$head); ?></body></html>